定义和用法
globalCompositeOperation 属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
例:

<span style="color: #008080;"> 1</span> <span style="color: #0000ff;">var</span> c=document.getElementById("myCanvas"<span style="color: #000000;">);
</span><span style="color: #008080;"> 2</span> <span style="color: #0000ff;">var</span> ctx=c.getContext("2d"<span style="color: #000000;">);
</span><span style="color: #008080;"> 3</span>
<span style="color: #008080;"> 4</span> ctx.fillStyle="red"<span style="color: #000000;">;
</span><span style="color: #008080;"> 5</span> ctx.fillRect(20,20,75,50<span style="color: #000000;">);
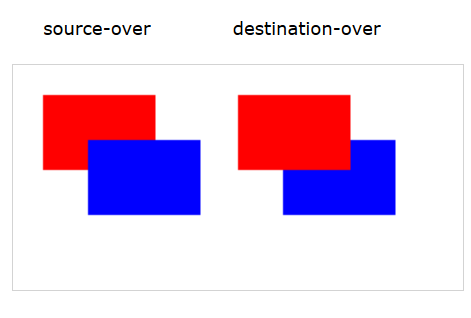
</span><span style="color: #008080;"> 6</span><span style="color: #ff0000;"> ctx.globalCompositeOperation="source-over";
</span><span style="color: #008080;"> 7</span> ctx.fillStyle="blue"<span style="color: #000000;">;
</span><span style="color: #008080;"> 8</span> ctx.fillRect(50,50,75,50<span style="color: #000000;">);
</span><span style="color: #008080;"> 9</span>
<span style="color: #008080;">10</span> ctx.fillStyle="red"<span style="color: #000000;">;
</span><span style="color: #008080;">11</span> ctx.fillRect(150,20,75,50<span style="color: #000000;">);
</span><span style="color: #008080;">12</span> <span style="color: #ff0000;">ctx.globalCompositeOperation="destination-over";
</span><span style="color: #008080;">13</span> ctx.fillStyle="blue"<span style="color: #000000;">;
</span><span style="color: #008080;">14</span> ctx.fillRect(180,50,75,50);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 globalCompositeOperation 属性。
注释:Internet Explorer 8 以及更早的版本不支持
属性值
蓝色:源图像 = 您打算放置到画布上的绘图。
红色:目标图像 = 您已经放置在画布上的绘图。
1.source-over 默认。在目标图像上显示源图像。

3.source-out 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图像是透明的。

4.source-atop 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。

5.destination-over 在源图像上方显示目标图像。

6.destination-atop 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。

7.destination-in 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图像是透明的。

8.destination-out 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图像是透明的。

9.lighter 显示源图像 + 目标图像。

10.copy 显示源图像。忽略目标图像。

 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。
 HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AM
HTML和代码:仔细观察术语Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代码” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代码”代码“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web开发人员的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web开发的三大支柱。1.HTML定义网页结构,使用标签如、等。2.CSS控制网页样式,使用选择器和属性如color、font-size等。3.JavaScript实现动态效果和交互,通过事件监听和DOM操作。
 HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责Apr 08, 2025 pm 07:05 PMHTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?Apr 07, 2025 am 12:11 AMHTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver CS6
视觉化网页开发工具






