jquery-ui怎么使用
- (*-*)浩原创
- 2019-05-30 10:07:231903浏览
jQuery UI 使用
一旦您下载了 jQuery UI,您将得到一个 zip 压缩包,包含下列文件:
/css/ /development-bundle/ /js/ index.html

在网页上使用 jQuery UI
在文本编辑器中打开 index.html,您将看到引用了一些外部文件:主题、jQuery 和 jQuery UI。通常情况下,您需要在页面中引用这三个文件,以便使用 jQuery UI 的窗体小部件和交互部件:
<link> <script></script> <script></script>
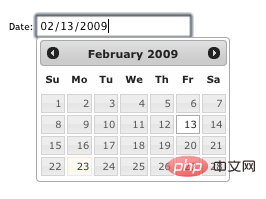
一旦您引用了这些必要的文件,您就能向您的页面添加一些 jQuery 小部件。比如,要制作一个日期选择器(datepicker)小部件,您需要向页面添加一个文本输入框,然后再调用 .datepicker(),如下所示:
HTML:
<input>
JavaScript:
$( "#date" ).datepicker();

以上是jquery-ui怎么使用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:popper.js怎么下载下一篇:什么是jQuery插件

