css background-origin属性怎么用
- 藏色散人原创
- 2019-05-29 10:41:583823浏览
css background-origin属性background-origin属性用于设置背景图片的定位区域。语法:background-origin: padding-box|border-box|content-box;其中三个属性值分别表示:相对于内边距框定位、相对于边框盒定位、相对于内容框定位。

css background-origin属性怎么用?
作用:规定 background-position 属性相对于什么位置来定位。
语法:
background-origin: padding-box|border-box|content-box;
说明:padding-box 背景图像相对于内边距框来定位。border-box 背景图像相对于边框盒来定位。content-box 背景图像相对于内容框来定位。
注释:如果背景图像的 background-attachment 属性为 "fixed",则该属性没有效果。
css background-origin属性使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:1px solid black;
padding:35px;
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-position:left;
}
#div1
{
background-origin:border-box;
}
#div2
{
background-origin:content-box;
}
</style>
</head>
<body>
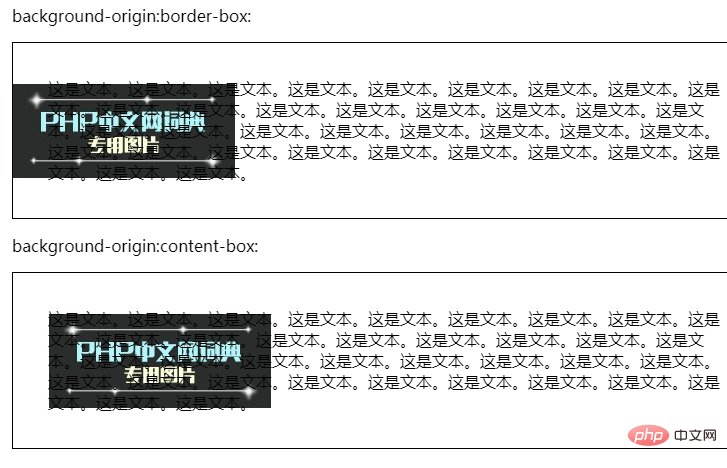
<p>background-origin:border-box:</p>
<div id="div1">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
<p>background-origin:content-box:</p>
<div id="div2">
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>效果输出:

以上是css background-origin属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

