css background-attachment属性怎么用
- 藏色散人原创
- 2019-05-29 10:04:133557浏览
css background-attachment属性需要和background-image属性一起使用,用来设置背景图像是否固定或者随着页面的其余部分滚动。可设置:scroll(背景图相对元素固定),fixed(背景图相对于视口固定)、ocal(背景图相对于元素内容固定)。

css background-attachment属性怎么用?
background-attachment属性需要和background-image属性一起使用,用来设置背景图像是否固定或者随着页面的其余部分滚动。可设置:scroll(背景图相对元素固定),fixed(背景图相对于视口固定)、ocal(背景图相对于元素内容固定)。
作用:background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
说明:
● scroll 默认值。背景图像会随着页面其余部分的滚动而移动。
● fixed 当页面的其余部分滚动时,背景图像不会移动。
● loca 背景图像相对于元素的内容固定。当元素的内容滚动时,背景图像总是要跟着内容一起移动
● inherit 规定应该从父元素继承 background-attachment 属性的设置。
注释:所有浏览器都支持 background-attachment 属性。
css background-attachment属性使用示例
<html>
<head>
<style type="text/css">
body
{
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
</head>
<body>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
</body>
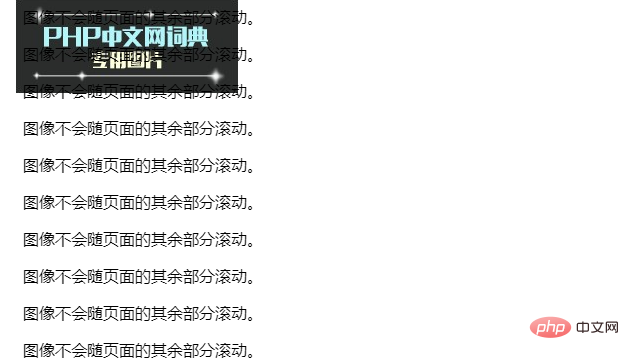
</html>效果输出:

以上是css background-attachment属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

