css clear属性指定元素的左侧或右侧上不允许出现浮动元素。可用于实现浮动的清除,解决浮动布局带来的一些问题。

css clear属性怎么用?
clear 属性规定元素的哪一侧不允许其他浮动元素。
语法:
clear:left|right|both|none|inherit;
属性值:
● left:在左侧不允许浮动元素。
● right:在右侧不允许浮动元素。
● both:在左右两侧均不允许浮动元素。
● none:默认值。允许浮动元素出现在两侧。
● inherit:规定应该从父元素继承 clear 属性的值。
说明:
clear 属性定义了元素的哪边上不允许出现浮动元素。在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。
不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
注释:所有主流浏览器都支持 clear 属性。任何版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
css clear属性 示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img
{
float:left;
}
p.clear
{
clear:both;
}
</style>
</head>
<body>
<img src="logocss.gif" width="95" height="84" />
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p>This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p>
<br>
<p>使用clear:both清除浮动:</p>
<img src="logocss.gif" width="95" height="84" />
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p class="clear">This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. </p>
</body>
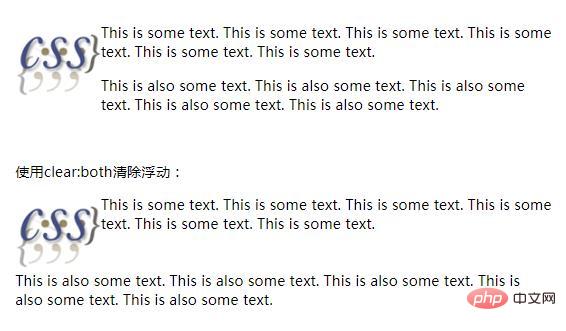
</html>效果图:

以上是css clear属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版








