css box-ordinal-group属性怎么用
- silencement原创
- 2019-05-28 13:48:312940浏览

css box-ordinal-group属性是css3中新增属性,是使用来规定box子元素显示的次序,目前主流浏览器都还不支持该属性。但是一些主流浏览器有对应的私有属性来代替该属性,Internet Explorer 10支持ms-flex-order属性,Internet Explorer 10之前版本不支持弹性盒属性。Firefox内核的浏览器支持-moz-box-ordinal-group属性。Safari和Chrome内核的浏览器支持-webkit-box-ordinal-group属性。
css box-ordinal-group属性语法格式
box-ordinal-group: integer;
css box-ordinal-group属性值说明
integer:整数,指示子元素的显示次序。值小的元素会显示在值高的元素前面,值相同的元素,显示顺序取决于其源次序
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-ordinal-group属性设置box子元素的显示顺序</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 200px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
}
#p1,#p2,#p3,#p4{width:50px;border:1px solid royalblue;margin-left:6px;}
#p1{
box-ordinal-group:2;
-ms-flex-order:2; /* Internet Explorer 10 */
-moz-box-ordinal-group:2; /* Firefox */
-webkit-box-ordinal-group:2; /* Safari and Chrome */
}
#p4{
box-ordinal-group:1;
-ms-flex-order:1; /* Internet Explorer 10 */
-moz-box-ordinal-group:1; /* Firefox */
-webkit-box-ordinal-group:1; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p id="p1">1</p><p id="p2">2</p><p id="p3">3</p><p id="p4">4</p></div>
</body>
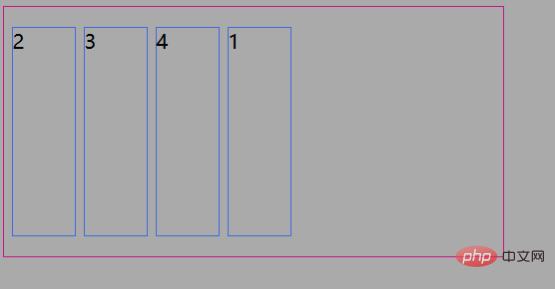
</html>运行结果

以上是css box-ordinal-group属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css边框线怎么清除下一篇:css怎么设置字体立体

