html ins标签怎么用
- 藏色散人原创
- 2019-05-28 09:41:044212浏览
html ins标签用于定义已经被插入文档中的文本,请与823db3943044a0a9a620ada8d4b1d965一同使用,来描述文档中的更新和修正。没有主流浏览器能够正确地显示426be984ffbbb815d7d88e3543a85d91标签的 cite或datetime属性。

html ins标签怎么用?
作用:定义已经被插入文档中的文本。
说明:请与 823db3943044a0a9a620ada8d4b1d965 一同使用,来描述文档中的更新和修正。
注释:没有主流浏览器能够正确地显示 426be984ffbbb815d7d88e3543a85d91 标签的 cite 或 datetime 属性。
html ins标签使用示例
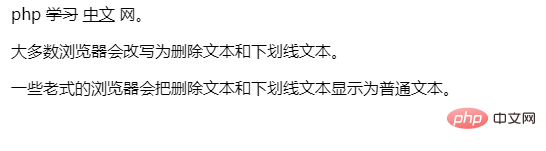
<html> <body> <p>php <del>学习</del> <ins>中文</ins> 网。</p> <p>大多数浏览器会改写为删除文本和下划线文本。</p> <p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p> </body> </html>
效果输出:

以上是html ins标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html iframe标签怎么用下一篇:html li标签怎么用

