css flex-direction属性怎么用
- 藏色散人原创
- 2019-05-27 15:55:483859浏览
css flex-direction属性用于规定灵活项目的方向,如果元素不是弹性盒对象的元素,则flex-direction属性不起作用。

css flex-direction属性怎么用?
定义和用法
flex-direction 属性规定灵活项目的方向。
注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。
默认值: row
继承: 否
可动画化: 否。
版本: CSS3
JavaScript 语法:
object.style.flexDirection="column-reverse"
CSS 语法
flex-direction: row|row-reverse|column|column-reverse|initial|inherit;
属性值
row 默认值。灵活的项目将水平显示,正如一个行一样。
row-reverse 与 row 相同,但是以相反的顺序。
column 灵活的项目将垂直显示,正如一个列一样。
column-reverse 与 column 相同,但是以相反的顺序。
initial 设置该属性为它的默认值。
inherit 从父元素继承该属性。
实例
设置 dc6dce4a544fdca2df29d5ac0ea9906b 元素内弹性盒元素的方向为相反的顺序:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 400px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-direction: row-reverse; /* Safari 6.1+ */
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
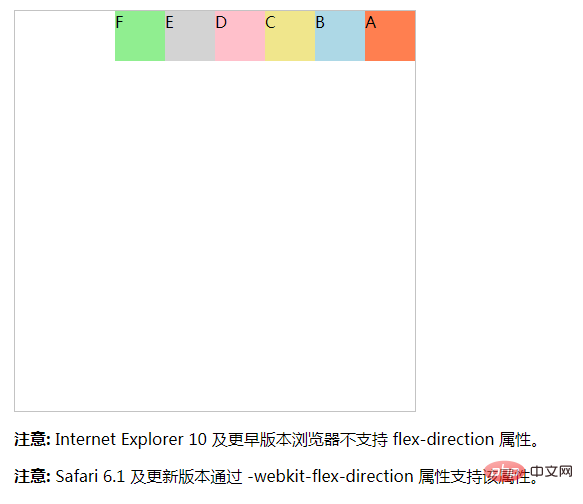
<div style="background-color:lightgreen;">F</div>运行结果:

以上是css flex-direction属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

