
text-decoration-line属性定义及用法
在css中,text-decoration-line属性是使用来规定文本修饰要使用的线条类型,如果需要同时设置text-decoration-line、text-decoration-style 和 text-decoration-color 属性的值,可以使用text-decoration属性。text-decoration属性可以将这三个属性定义在一个声明中。text-decoration-line属性支持多个属性值,比如使用underline和overline(text-decoration-line:underline overline;),在文本的上方和下方都显示线条.
text-decoration-line属性是css3中新增的属性,目前主流浏览器都还不支持该属性,但是Firefox浏览器支持另一个可替代该属性的属性(-moz-text-decoration-line属性)。
text-decoration-line属性语法格式
css语法:text-decoration-line: none/underline/overline/line-through/initial/inherit
JavaScript语法:object.style.textDecorationLine="overline"
属性值说明
none:默认值,规定文本修饰没有线条
underline :规定文本的下方将显示一条线
overline:规定文本的上方将显示一条线
line-through:规定文本的中间将显示一条线
initial:设置该属性为它的默认值
inherit:从父元素继承text-decoration-line属性的值
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css text-decoration-line属性文本修饰的线条类型</title>
<style type="text/css">
p{text-decoration: underline;}
#p1{text-decoration-line: overline;-moz-text-decoration-line: overline;}
#p2{text-decoration-line: underline;-moz-text-decoration-line: underline;}
#p3{text-decoration-line: line-through;-moz-text-decoration-line: line-through;}
#p4{text-decoration-line: overline underline;-moz-text-decoration-line: overline underline;}
</style>
</head>
<body>
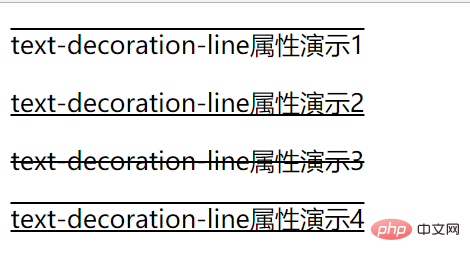
<p id="p1">text-decoration-line属性演示1</p>
<p id="p2">text-decoration-line属性演示2</p>
<p id="p3">text-decoration-line属性演示3</p>
<p id="p4">text-decoration-line属性演示4</p>
</body>
</html>运行结果

以上是css text-decoration-line属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM
重新创建Codepen Gutenberg嵌入块以进行理智。Apr 09, 2025 am 11:43 AM学习如何通过Chris Coyier实施WordPress的Gutenberg编辑器来创建一个自定义Codepen块,并为Sanity Studio提供预览。
 我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点Apr 09, 2025 am 11:29 AM格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具











