
border-right-style定义及用法
在css中,border-right-style属性是用来设置右边框的样式。如果我们要单独设置元素右边框的样式,就可以使用该属性。
border-right-style属性语法格式
css语法:border-right-style:none / hidden / dotted / dashed / solid / double / groove / ridge / inset / outset / inherit;
border-right-style属性值说明
none:设置无边框元素(默认);
hidden:与none属性值一样(但用在表元素时,hidden用于解决边框冲突);
dotted:设置边框为点状(大多数浏览器不支持,显示为实线);
dashed:设置边框为虚线(大多数浏览器不支持,显示为实线);
solid :设置边框为实线。
double:设置边框为双线(宽度等于border-width属性的值);
groove:设置边框为3D 凹槽(效果取决于border-color属性的值);
ridge:设置边框为3D垄状边框(效果取决于border-color属性的值);
inset :设置边框为3D inset(效果取决于border-color属性的值);
outset:设置边框为3D outset(效果取决于border-color属性的值);
inherit:从父元素继承边框样式。
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-style右边框样式属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:400px;}
#a{border-right-style:solid;}
#b{border-right-style:dashed;}
#c{border-right-style:double;}
</style>
</head>
<body>
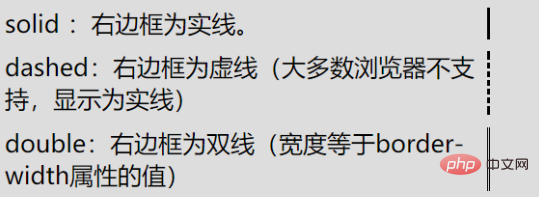
<div id = "a">solid:右边框为实线。</div>
<div id = "b">dashed:右边框为虚线(大多数浏览器不支持,显示为实线)</div>
<div id = "c">double:右边框为双线(宽度等于border-width属性的值)</div>
</body>
</html>运行结果

以上是css border-right-style属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。












