html output标签怎么用
- 藏色散人原创
- 2019-05-27 13:51:032701浏览
html output标签用于定义不同类型的输出,比如脚本的输出,be6d67dae90cc1ad6469079e163d0939标签是HTML5中的新标签,nternet Explorer 8以及更早的版本不支持be6d67dae90cc1ad6469079e163d0939标签。

html output标签怎么用?
作用:定义不同类型的输出,比如脚本的输出。
说明:be6d67dae90cc1ad6469079e163d0939 标签是 HTML 5 中的新标签。
注释:nternet Explorer 8 以及更早的版本不支持 be6d67dae90cc1ad6469079e163d0939 标签。
html output标签 示例
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><b>注释:</b>Internet Explorer 不支持 output 标签。</p> </body> </html>
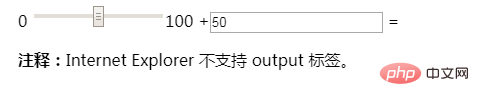
效果:

以上是html output标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html option标签怎么用下一篇:html param标签怎么用

