html dialog标签怎么用
- 藏色散人原创
- 2019-05-27 09:50:213397浏览
html dialog标签用于定义对话框或窗口,a38fd2622755924ad24c0fc5f0b4d412标签是HTML5的新标签。目前只有Chrome和Safari6支持a38fd2622755924ad24c0fc5f0b4d412标签。

html dialog标签怎么用?
作用:定义对话框或窗口。
说明:a38fd2622755924ad24c0fc5f0b4d412 标签是 HTML 5 的新标签。
注释:a38fd2622755924ad24c0fc5f0b4d412 标签是 HTML 5 的新标签。目前只有 Chrome 和 Safari 6 支持 a38fd2622755924ad24c0fc5f0b4d412 标签。
html dialog标签 示例
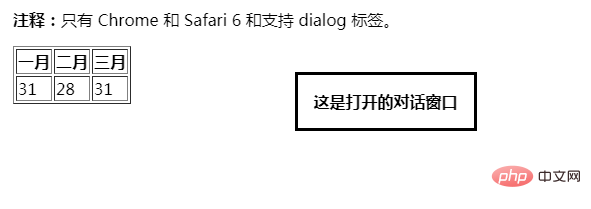
<!DOCTYPE html> <html> <body> <p><b>注释:</b>只有 Chrome 和 Safari 6 和支持 dialog 标签。</p> <table border="1"> <tr> <th>一月 <dialog open>这是打开的对话窗口</dialog></th> <th>二月</th> <th>三月</th> </tr> <tr> <td>31</td> <td>28</td> <td>31</td> </tr> </table> </body> </html>
效果:

以上是html dialog标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html style标签怎么用下一篇:html dir标签怎么用

