
flex-flow属性
含义及用法:
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性,用于设置或检索弹性盒模型对象的子元素排列方式
flex-direction 属性:规定灵活项目的方向
flex-wrap 属性:规定灵活项目是否拆行或拆列
注意:如果元素不是弹性盒对象的元素,则 flex-flow 属性不起作用

CSS语法:
flex-flow: flex-direction flex-wrap|initial|inherit;
属性值:

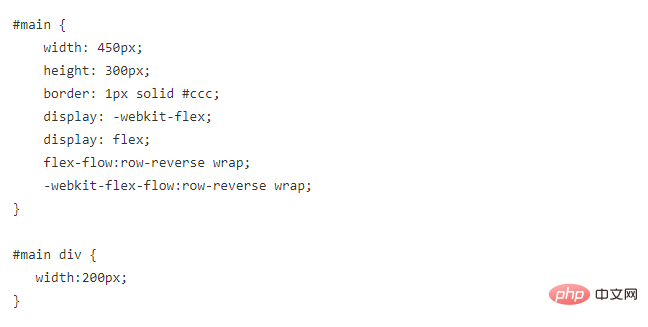
实例

以上是css flex-flow属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AMSvelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及
 您如何使用CSS创建文本效果,例如文本阴影和渐变?Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?Mar 14, 2025 am 11:10 AM文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。










