html caption标签用于定义表格标题,caption标签必须紧随table标签之后,您只能对每个表格定义一个标题,通常这个标题会被居中于表格之上。

caption是什么标签?html caption标签怎么用?
作用:定义表格标题。
说明:
caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
注释:
在 HTML 4.01 中,caption 元素的 align 属性是不被赞成使用的。在 XHTML 1.0 Strict DTD 中,caption 元素的 align 属性是不被支持的。
html caption标签使用示例
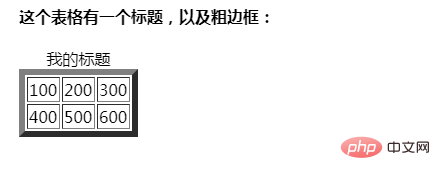
<html> <body> <h4>这个表格有一个标题,以及粗边框:</h4> <table border="6"> <caption>我的标题</caption> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table> </body>
效果:

以上是html caption标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AM
了解usestate():综合反应国家管理指南Apr 25, 2025 am 12:21 AMuseState()isaReacthookusedtomanagestateinfunctionalcomponents.1)Itinitializesandupdatesstate,2)shouldbecalledatthetoplevelofcomponents,3)canleadto'stalestate'ifnotusedcorrectly,and4)performancecanbeoptimizedusinguseCallbackandproperstateupdates.
 使用React的优点是什么?Apr 25, 2025 am 12:16 AM
使用React的优点是什么?Apr 25, 2025 am 12:16 AMReactispupularduetoItsComponent基于结构结构,虚拟,Richecosystem和declarativentation.1)基于组件的harchitectureallowslowsforreusableuipieces。
 在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AM
在React中调试:识别和解决共同问题Apr 25, 2025 am 12:09 AMtodebugreactapplicationsefectefectionfection,usethestertate:1)proppropdrillingwithcontextapiorredux.2)使用babortControllerToptopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRollerTopRaceeDitions.3)intleleassynChronOusOperations.3)
 反应中的usestate()是什么?Apr 25, 2025 am 12:08 AM
反应中的usestate()是什么?Apr 25, 2025 am 12:08 AMusestate()inrectallowsStateMangementInfunctionalComponents.1)ITSimplifiestTateMempement,MakecodeMoreConcise.2)usetheprevcountfunctionToupdateStateBasedonitspReviousViousViousviousviousVious.3)
 usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PM
usestate()与用户ducer():为您的状态需求选择正确的挂钩Apr 24, 2025 pm 05:13 PMselectUsestate()forsimple,独立的StateVariables; useusereducer()forcomplexstateLogicorWhenStatedIppedsonPreviousState.1)usestate()isidealForsImpleUpdatesLikeTogGlikeTogGlikGlingaBglingAboolAboolAupDatingAcount.2)
 使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PM
使用usestate()管理状态:实用教程Apr 24, 2025 pm 05:05 PMuseState优于类组件和其它状态管理方案,因为它简化了状态管理,使代码更清晰、更易读,并与React的声明性本质一致。1)useState允许在函数组件中直接声明状态变量,2)它通过钩子机制在重新渲染间记住状态,3)使用useState可以利用React的优化如备忘录化,提升性能,4)但需注意只能在组件顶层或自定义钩子中调用,避免在循环、条件或嵌套函数中使用。
 何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PM
何时使用usestate()以及何时考虑替代状态管理解决方案Apr 24, 2025 pm 04:49 PMuseUsestate()forlocalComponentStateMangementighatighation; 1)usestate()isidealforsimple,localforsimple.2)useglobalstate.2)useglobalstateSolutionsLikErcontExtforsharedState.3)
 React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PM
React的可重复使用的组件:增强代码可维护性和效率Apr 24, 2025 pm 04:45 PMReusableComponentsInrectenHanceCodainainability and效率byallowingDevelostEsteSeTheseTheseThesAmeCompOntionComponcontRossDifferentPartsofanApplicationorprojects.1)heSredunceReDunceNundSimplifyUpdates.2)yessistensistencyInusErexperience.3)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

禅工作室 13.0.1
功能强大的PHP集成开发环境





