html bdo标签怎么用
- 藏色散人原创
- 2019-05-25 15:25:483577浏览
html bdo标签用于把一段文本的方向规定为与周围文本的自然方向相反的方向,也可覆盖默认的文本方向,该标签允许你指定文字方向并重载用于文本方向计算的双向算法。

html bdo标签怎么用?
html bdo标签一般用于把一段文本的方向规定为与周围文本的自然方向相反的方向,也可覆盖默认的文本方向,该标签允许你指定文字方向并重载用于文本方向计算的双向算法。
作用:可覆盖默认的文本方向。
说明:NONE
注释:
所有浏览器都支持 标签。
html bdo标签 示例
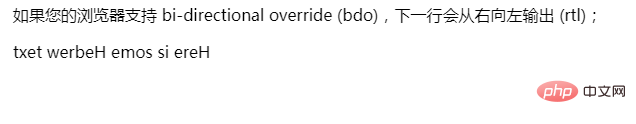
<html> <body> <p> 如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl); </p> <bdo dir="rtl"> Here is some Hebrew text </bdo> </body> </html>
效果如:

以上是html bdo标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:html bdi标签怎么用下一篇:html button标签怎么用

