在淘宝,京东等其他网页上我们能够看到,当鼠标移上去的时候,能够使其下面出现其它选项,现在就演示一下这种功能
主要是用到css里面的display,以及鼠标触发的事件onmouseover(),和onmouseout()方式,在加上css样式的设置和标签之间额使用就能实现。
具体如下:
1,为了很好的控制,采用了列表的样式,并且在设置css样式时很方便
2,采用了标签的样式,能够让鼠标移上去对其他的有反应
具体的js函数写的功能:
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script>
html部分的代码:
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li></ul></div>
除了上面很重要css的设置也很重要,如下:
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
</style>
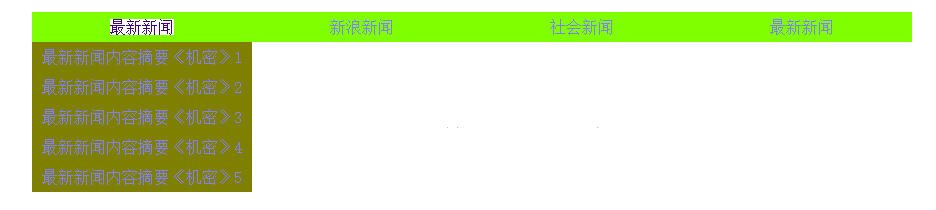
效果图 1:鼠标没有移上去时候

效果图 2 :

完整代码:
<!DOCTYPE html>
<html>
<head>
<!--主要目的 当鼠标滑过文字时候出现其他文字显示
采用<ul>和<li><a href="标题"><ul><li>隐藏的内容
采用大量的css模型进行修饰
传入this对象
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
-->
<title>Menufloat.html</title>
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
</style>
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器





