
一、PHP环境搭建及工具(dreamweaver)的下载和安装
1、下载
1)、PHP环境搭建(环境集成工具):百度搜“appserv”,然后直接下载
2)、dreamweaver cs5 开发工具:
下载地址:http://pan.baidu.com/s/1i54jHc
2、安装
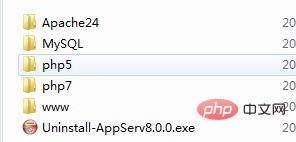
1)、appserv安装:要注意设置服务端端口和数据库密码,其他下一步就可以了,安装完的目录如下:

2)、dreamweaver安装:直接打开Adobe Dreamweaver CS5下的快速安装,然后安装即可。
二、在dreamweaver上运行php文件
1、新建站点:
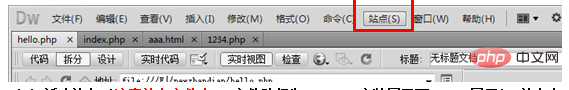
1)、点击站点——管理站点

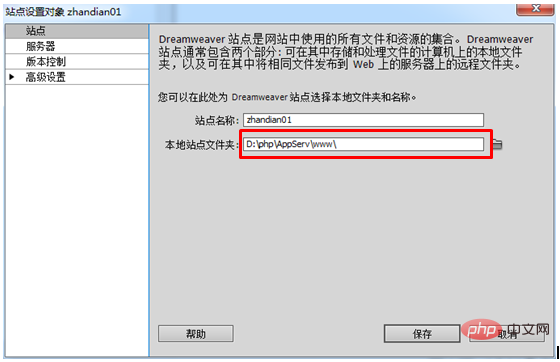
2)、新建站点(注意站点文件夹, 文件路径为appserv安装目录下www目录),站点名称可自定义


2、搭建服务
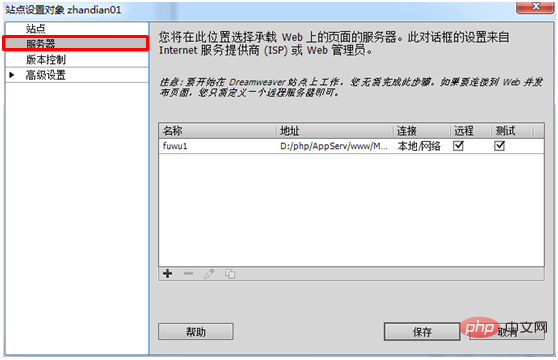
1)、依次点击服务器——“+”

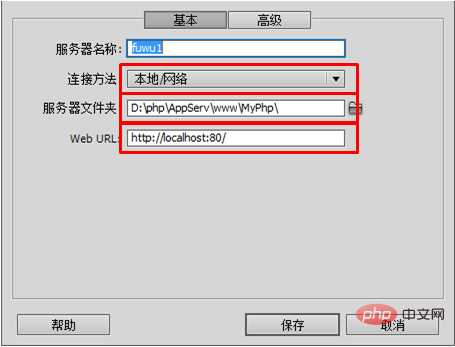
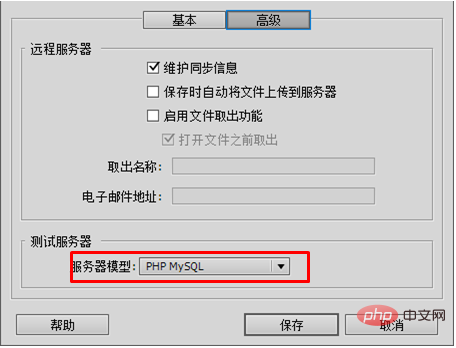
2)、配置服务,名称可自定义,连接方法为本地/网络(如果有其他服务,可自行修改),服务器文件夹为站点创建在www目录下的文件夹,Web URL是从浏览器访问的前缀URL(可自定义);打开“高级”,改为如第二张图。
如何在站点中创建文件夹:
①、可手动在本地目录上创建;
②、在创建服务前先“保存”,然后再Dreamweaver工具右下角的站点上右键新建文件夹
3)、保存


3、新建PHP文件
在站点建的文件夹上右键——新建文件(改后缀名)即可。
4、运行PHP文件
(1)、在PHP文件上右键——在浏览器中预览
(2)、在浏览器输入对应URL访问
以上是dw怎么打开php项目的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP与Python:了解差异Apr 11, 2025 am 12:15 AM
PHP与Python:了解差异Apr 11, 2025 am 12:15 AMPHP和Python各有优势,选择应基于项目需求。1.PHP适合web开发,语法简单,执行效率高。2.Python适用于数据科学和机器学习,语法简洁,库丰富。
 php:死亡还是简单地适应?Apr 11, 2025 am 12:13 AM
php:死亡还是简单地适应?Apr 11, 2025 am 12:13 AMPHP不是在消亡,而是在不断适应和进化。1)PHP从1994年起经历多次版本迭代,适应新技术趋势。2)目前广泛应用于电子商务、内容管理系统等领域。3)PHP8引入JIT编译器等功能,提升性能和现代化。4)使用OPcache和遵循PSR-12标准可优化性能和代码质量。
 PHP的未来:改编和创新Apr 11, 2025 am 12:01 AM
PHP的未来:改编和创新Apr 11, 2025 am 12:01 AMPHP的未来将通过适应新技术趋势和引入创新特性来实现:1)适应云计算、容器化和微服务架构,支持Docker和Kubernetes;2)引入JIT编译器和枚举类型,提升性能和数据处理效率;3)持续优化性能和推广最佳实践。
 您什么时候使用特质与PHP中的抽象类或接口?Apr 10, 2025 am 09:39 AM
您什么时候使用特质与PHP中的抽象类或接口?Apr 10, 2025 am 09:39 AM在PHP中,trait适用于需要方法复用但不适合使用继承的情况。1)trait允许在类中复用方法,避免多重继承复杂性。2)使用trait时需注意方法冲突,可通过insteadof和as关键字解决。3)应避免过度使用trait,保持其单一职责,以优化性能和提高代码可维护性。
 什么是依赖性注入容器(DIC),为什么在PHP中使用一个?Apr 10, 2025 am 09:38 AM
什么是依赖性注入容器(DIC),为什么在PHP中使用一个?Apr 10, 2025 am 09:38 AM依赖注入容器(DIC)是一种管理和提供对象依赖关系的工具,用于PHP项目中。DIC的主要好处包括:1.解耦,使组件独立,代码易维护和测试;2.灵活性,易替换或修改依赖关系;3.可测试性,方便注入mock对象进行单元测试。
 与常规PHP阵列相比,解释SPL SplfixedArray及其性能特征。Apr 10, 2025 am 09:37 AM
与常规PHP阵列相比,解释SPL SplfixedArray及其性能特征。Apr 10, 2025 am 09:37 AMSplFixedArray在PHP中是一种固定大小的数组,适用于需要高性能和低内存使用量的场景。1)它在创建时需指定大小,避免动态调整带来的开销。2)基于C语言数组,直接操作内存,访问速度快。3)适合大规模数据处理和内存敏感环境,但需谨慎使用,因其大小固定。
 PHP如何安全地上载文件?Apr 10, 2025 am 09:37 AM
PHP如何安全地上载文件?Apr 10, 2025 am 09:37 AMPHP通过$\_FILES变量处理文件上传,确保安全性的方法包括:1.检查上传错误,2.验证文件类型和大小,3.防止文件覆盖,4.移动文件到永久存储位置。
 什么是无效的合并操作员(??)和无效分配运算符(?? =)?Apr 10, 2025 am 09:33 AM
什么是无效的合并操作员(??)和无效分配运算符(?? =)?Apr 10, 2025 am 09:33 AMJavaScript中处理空值可以使用NullCoalescingOperator(??)和NullCoalescingAssignmentOperator(??=)。1.??返回第一个非null或非undefined的操作数。2.??=将变量赋值为右操作数的值,但前提是该变量为null或undefined。这些操作符简化了代码逻辑,提高了可读性和性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





