怎么在jsp页面里面插图
- (*-*)浩原创
- 2019-05-15 16:26:039999浏览
在jsp页面里面插图的方法:首先建立“Dynamic Web Project”;然后在WebContent下建立image文件夹,并放入图片;接着在“index.jsp”中编写图片路径代码;最后运行程序在浏览器中查看图片即可。

最近初学Java Web遇到一个问题,就是在jsp中没法显示图片。在网上搜索了许多内容,基本都是说路径问题,因为刚开始是凭着自己的一点半吊子html经验写的,而且我自认为不可能写错路径,但后来发现确实是路径出现了一些问题。(由此可见不要过分相信自己的半吊子经验)
推荐课程:Java教程。
首先我们先要重新来认识下相对路径和绝对路径。
相对路径:指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。
绝对路径:为文件提供的完全路径,包括适用的协议或盘符。也就是你的主页上的文件或目录在硬盘上真正的完整的路径。
而据我在网上的搜索来看在jsp中是无法直接使用绝对路径的。(需要对tomcat进行配置)
所以要使用相对路径,所以你的图片文件夹和你的jsp文件要在同一级(也就是同一个目录下),这样就可以很好的调用。
下面给出我对这个问题的最佳实践
准备部分:建立Dynamic Web Project。(在这里我的项目名为Shop3)
在WebContent下建立image文件夹,并放入图片logo.png。

在WebContent下建立index.jsp文件。

在这里我们可以看到jsp文件和index文件是在同一个目录下面的。
在index.jsp中编写图片路径代码。
<html> <head> </head> <body> <img src ="image/logo.png" /> </body> </html>
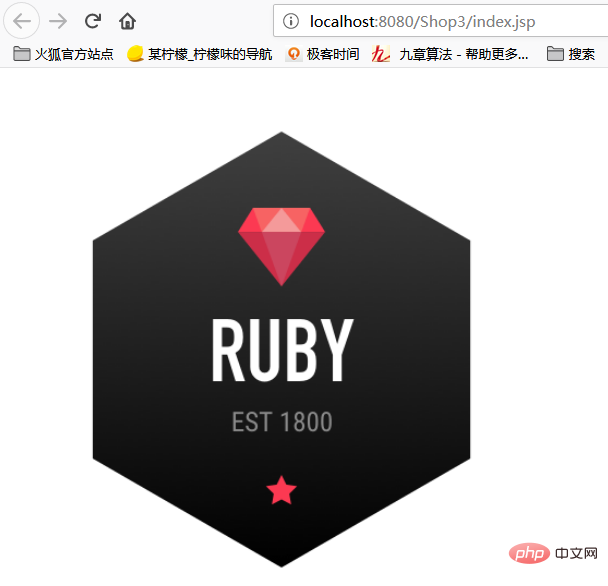
运行程序,就可以看到图片显示在浏览器中了。

以上是怎么在jsp页面里面插图的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:jsp表达式是什么下一篇:java怎么返回json

