网页制作中的hr是什么意思
- anonymity原创
- 2019-05-07 13:16:1019804浏览
网页制作中的hr是一个标签,该标签用来在html页面中创建一条水平线,这条水平线可以在视觉上将文档分割成两个部分,使用方法如【f451b7d968802ae7d1fd56d48964db4b】。

HR,是网页程序的标签语言,f32b48428a809b51f04d3228cdf461fa 标签在 HTML 页面中创建一条水平线。
f32b48428a809b51f04d3228cdf461fa 标签在 HTML 页面中创建一条水平线
水平分隔线(horizontal rule)可以在视觉上将文档分隔成两个部分。
231a563c997aa9e3e0ae614bd16728b0是网页编辑里的一个标签,其表现形式为一条横线。
r width="90%" size="1" color="red" />
说明:
width=" " 引号里为宽度
size=" " 引号里为高度
color=" " 水平线的颜色
noshade="noshade"定义不投影
color=" "定义线条的颜色
align=" "设置对齐
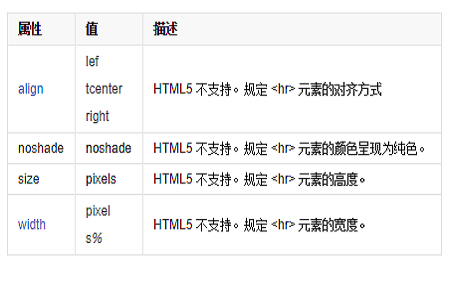
在 HTML 4.01 中,不赞成使用 hr 元素的 size、width、noshade、 align属性;在 XHTML 1.0 Strict DTD 中,不支持 hr 元素的这些属性,请使用 CSS 代替。
示例可改为:
<hr style="width:90%;height:1;color:red" />

以上是网页制作中的hr是什么意思的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:HTML中怎么打空格字符?下一篇:网页制作h4是什么意思

