vue.js开发环境怎么搭建
- 清浅原创
- 2019-05-05 16:04:156130浏览
vue.js开发环境的搭建:首先安装【vue.js】;然后分别安装npm包管理器、模块、webpack以及vue脚手架;最后开始初始化Vue环境以及安装项目依赖,到这儿Vue开发环境就搭建好了。

【推荐教程:Vue.js教程】
环境准备
Node.js Javascript的运行时环境
npm Node.js下的包管理工具
webpack 前端资源模块化管理和打包工具
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
Vue.js安装
1. Node.js的安装非常容易,首先从官网下载你所需操作系统的版本,然后一直下一步就ok了。
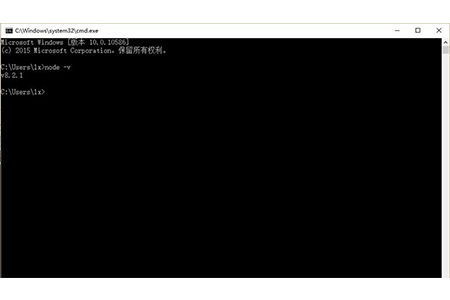
安装完成之后,在命令行敲出node -v,如果出现对应版本号,则表示安装成功。

2. npm是随同Node.js一起安装的包管理工具,直接在命令行敲出npm -v就可以查看是否安装成功。

npm包管理器虽然有了,但是由于npm下载需要依赖包的服务器地址在国外,导致很多资源访问会很慢。所以我们可以安装淘宝的国内镜像。
3. 在命令行敲出 npm install -g cnpm --registry=http://registry.npm.taobao.org。
这样就可以使用 cnpm 命令来安装模块了:
cnpm install [name]
4. 安装webpack
cnpm install webpack -g
5. 安装vue脚手架
npm install vue-cli -g
初始化一个Vue.js环境
在电脑上新建一个文件夹用来存放我们的代码。然后使用命令行进入这个文件夹cd 目录路径。
之后使用命令
vue init webpack name
来初始化一个vue环境,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。在安装过程会有一些初始化的设置,我们可以采用默认配置,一路回车 。

从上图的我们还可以看到vue很贴心的告诉了我们快速开始(To get started)的命令
安装项目依赖
一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
npm install
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库)
cnpm install
安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
启动项目
npm run dev
运行成功以后他会告诉你ip和端口号

访问这个地址

如果出现上图。恭喜你,已经可以开始Vue.js之旅了。
以上是vue.js开发环境怎么搭建的详细内容。更多信息请关注PHP中文网其他相关文章!

