
html网页中只能有一个标题标签作为唯一标题显示,那么为什么要设置title标签呢,因为当网页有了标题之后,浏览者一看就会知道网页的相关内容。
title标签的语法
<title></title>
title 元素在所有 HTML 文档中是必需的。它的作用:
定义浏览器工具栏中的标题
提供页面被添加到收藏夹时的标题
显示在搜索引擎结果中的页面标题
title标签放置位置
位于93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1内
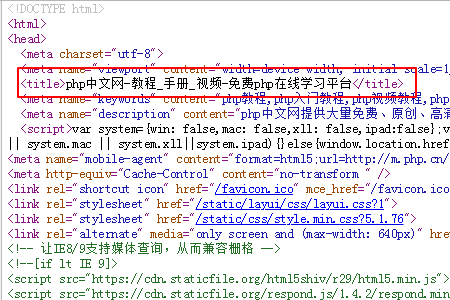
以下是PHP中文网网页源代码标题标签位置截图(位于93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1内)

例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是标题,我在title标签内,我显示在浏览器最顶部标题地方</title> </head> <body> </body> </html>
效果图:

以上是html5中title标签怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML文档中的根标签是什么?Apr 29, 2025 am 12:10 AM
HTML文档中的根标签是什么?Apr 29, 2025 am 12:10 AMtheroottaginanhtmldocumentis.servesasthetop-levellementThateNcapsulatesAllotherContent,确保properdocumentstrumentstrumentsureandbrowserparserparsing。
 HTML标签和元素是同一件事吗?Apr 28, 2025 pm 05:44 PM
HTML标签和元素是同一件事吗?Apr 28, 2025 pm 05:44 PM文章解释说,HTML标签是用于定义元素的语法标记,而元素是完整的单位,包括标签和内容。他们一起工作以构建网页。查拉克计数:159
 &lt; head&gt;的意义是什么。 &&lt;身体&gt;在html中标记?Apr 28, 2025 pm 05:43 PM
&lt; head&gt;的意义是什么。 &&lt;身体&gt;在html中标记?Apr 28, 2025 pm 05:43 PM本文讨论了Lt; Head&gt; &&lt;身体&gt; HTML中的标签,它们对用户体验的影响以及SEO的影响。正确的结构增强了网站功能和搜索引擎优化。
 &lt; strong&gt;,lt; b&gt;有什么区别标签和lt; em&gt;,&lt; i&gt;标签?Apr 28, 2025 pm 05:42 PM
&lt; strong&gt;,lt; b&gt;有什么区别标签和lt; em&gt;,&lt; i&gt;标签?Apr 28, 2025 pm 05:42 PM本文讨论了HTML标签,和和关注其语义与表现用途及其对SEO和可访问性的影响之间的差异。
 请说明如何指示HTML中文档使用的字符集?Apr 28, 2025 pm 05:41 PM
请说明如何指示HTML中文档使用的字符集?Apr 28, 2025 pm 05:41 PM文章讨论了在HTML中指定字符,重点介绍了UTF-8。主要问题:确保正确显示文本,防止乱七八糟的字符,并增强SEO和可访问性。
 HTML中的各种格式标签是什么?Apr 28, 2025 pm 05:39 PM
HTML中的各种格式标签是什么?Apr 28, 2025 pm 05:39 PM本文讨论了用于构建和造型Web内容的各种HTML格式标签,强调了它们对文本外观的影响以及语义标签对可访问性和SEO的重要性。
 HTML元素的' ID”属性与'类”属性之间有什么区别?Apr 28, 2025 pm 05:39 PM
HTML元素的' ID”属性与'类”属性之间有什么区别?Apr 28, 2025 pm 05:39 PM本文讨论了HTML的“ ID”和“类”属性之间的差异,重点是它们的独特性,目的,CSS语法和特异性。它解释了它们的使用如何影响网页样式和功能,并为


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器






