众所周知传统的http协议是客户端(浏览器)发送请求,浏览器响应请求的方式,一条请求对应一条响应。若浏览器不主动请求则服务端无法想客户端主动推数据。传统的方式是使用AJAX轮询(这个方式有它的问题)来解决这一问题后面展开讲。
应用场景
列举几个应用场景:
网络聊天室
多人在线游戏
网站向页面实时推送广告、消息
在线实现对控制设备的控制
前面三个应用场景已经有很多大佬讲过了,我就不讲了,这里主要简单分析一下第四个应用场景。
场景4:
家里装有“XX”牌网络摄像机,我现在工作想看看自家“二哈”有没有在拆家,打开改公司提供的app查看家里的情况,很不巧相机现在没有开机,不过可以通过app控制相机开机,点击开机按钮相机开机。但是相机开机需要一段时间。这时传统的做法是通过AJAX轮询的方式每个1秒左右就向服务器发送请求询问设备是否准备就绪。
客户端> 开机没啊,能不能播放视频了呀。
服务端> 还没呢,别着急等会儿再来。
客户端> 开机没啊,能不能播放视频了呀。
服务端> 还没呢,别着急等会儿再来。
客户端> 开机没啊,能不能播放视频了呀。
服务端> 还没呢,别着急等会儿再来。
......
N次之后
......
客户端> 开机没啊,能不能播放视频了呀。。。
服务端> 可以了,你可以播放了
这个看出客户端要通过很多次询问后,才能知道服务端什么时候准备就绪,这样如果发送请求的客户特别多,请求频率特别高这无疑会给服务端造成了不小的压力。
如果有那么一种方式可以让服务端想客户端推送消息,就可以完美解决这一情况,于是WebSocket出现了。
WebSocket的使用
WebSocket是HTML5的新协议,所以支持HTML5的浏览器都能直接使用WebSocket不需要额外安装,什么开发包,或者插件。
为了测试WebSocket我们需要简单的搞一个服务端程序。Node.js本身支持的协议包括TCP协议和HTTP协议,但不支持WebSocket,为了让让node也支持WebSocket,这里我选用ws模块。
测试
创建一个名为testWebSocket的文件夹,使用npm init 初始化项目

配置package.json文件添加,这里选用ws的最新的版本
<span style="padding-right: 0.1px"><span class="cm-string" style="color: #aa1111">"dependencies"</span>: {</span><br/><span style="padding-right: 0.1px"><span class="cm-string cm-property"> "ws"</span>: <span class="cm-string" style="color: #aa1111">"^6.2.1"</span></span><br/><span style="padding-right: 0.1px">}</span>在根目录使用npm指令npm install --save,把ws相关依赖都拉下来。

然后创建一个名为myWebSocketServer.js的文件,一个简单的WebSocket服务端程序完成,
node myWebSocketServer.js先让服务端跑起来。相关教程:webSocket 视频教程
<span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 导入WebSocket模块:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">WebSocket</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-variable" style="color: #000000">require</span>(<span class="cm-string" style="color: #aa1111">'ws'</span>);</span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">i</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-number" style="color: #116644">1</span>;</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 引用Server类:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">WebSocketServer</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-variable" style="color: #000000">WebSocket</span>.<span class="cm-property" style="color: #000000">Server</span>;</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// 实例化:</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">const</span> <span class="cm-def" style="color: #0000ff">myWs</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocketServer</span>({</span><br/><span style="padding-right: 0.1px"> <span class="cm-property" style="color: #000000">port</span>: <span class="cm-number" style="color: #116644">8080</span></span><br/><span style="padding-right: 0.1px">});</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">myWs</span>.<span class="cm-property" style="color: #000000">on</span>(<span class="cm-string" style="color: #aa1111">'connection'</span>, <span class="cm-def" style="color: #0000ff">ws</span> <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable-2" style="color: #0055aa">ws</span>.<span class="cm-property" style="color: #000000">on</span>(<span class="cm-string" style="color: #aa1111">'message'</span>, <span class="cm-def" style="color: #0000ff">message</span> <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">console</span>.<span class="cm-property" style="color: #000000">log</span>(<span class="cm-string" style="color: #aa1111">'received: %s'</span>, <span class="cm-variable-2" style="color: #0055aa">message</span>);</span><br/><span style="padding-right: 0.1px"> });</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">setInterval</span>(() <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable-2" style="color: #0055aa">ws</span>.<span class="cm-property" style="color: #000000">send</span>(<span class="cm-string" style="color: #aa1111">'Hello siegaii this is serverMessage!'</span> <span class="cm-operator" style="color: #981a1a">+</span> <span class="cm-variable" style="color: #000000">i</span>);</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">i</span><span class="cm-operator" style="color: #981a1a">++</span>;</span><br/><span style="padding-right: 0.1px"> }, <span class="cm-number" style="color: #116644">1000</span>);</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px">});</span>客户端
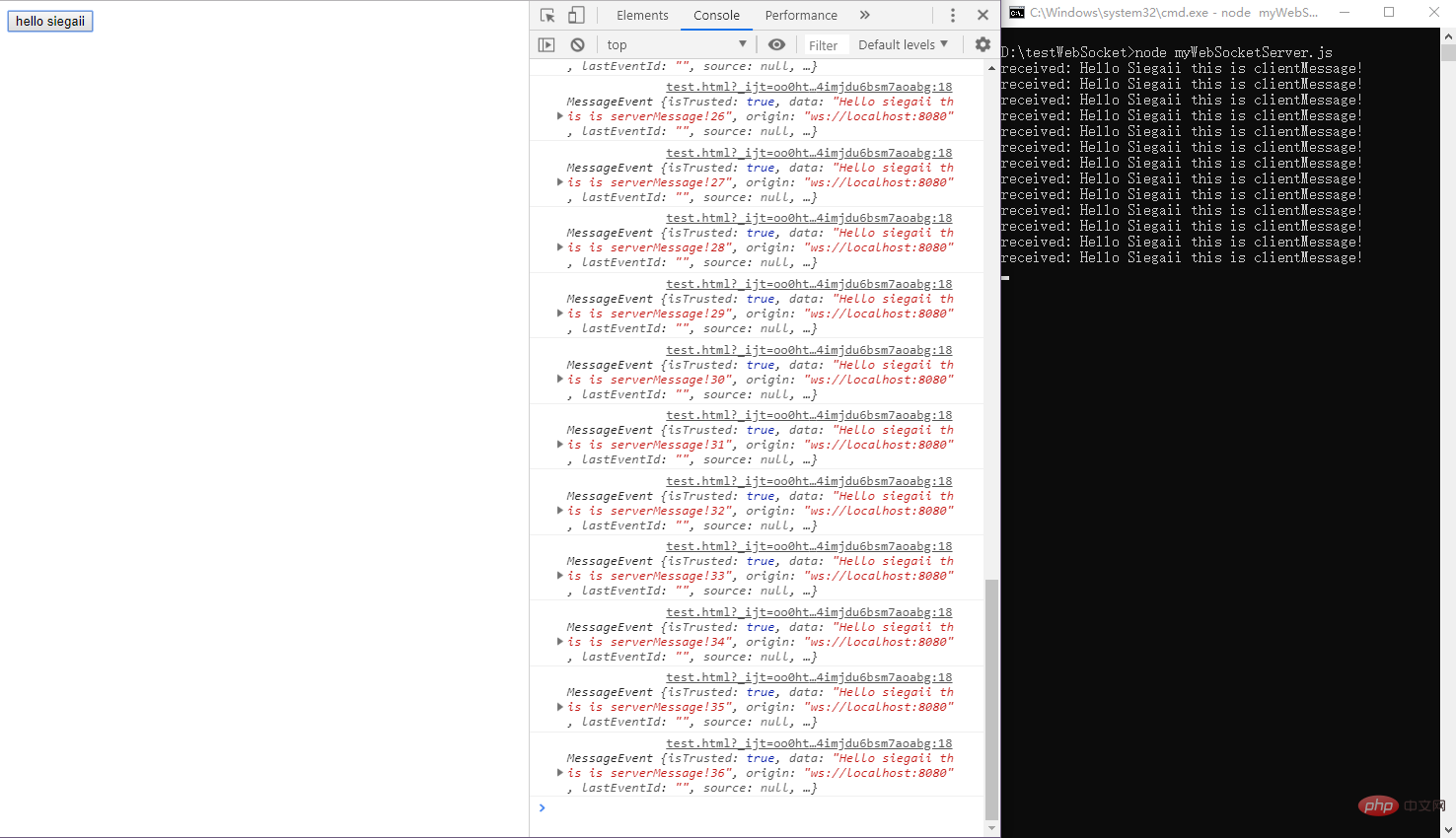
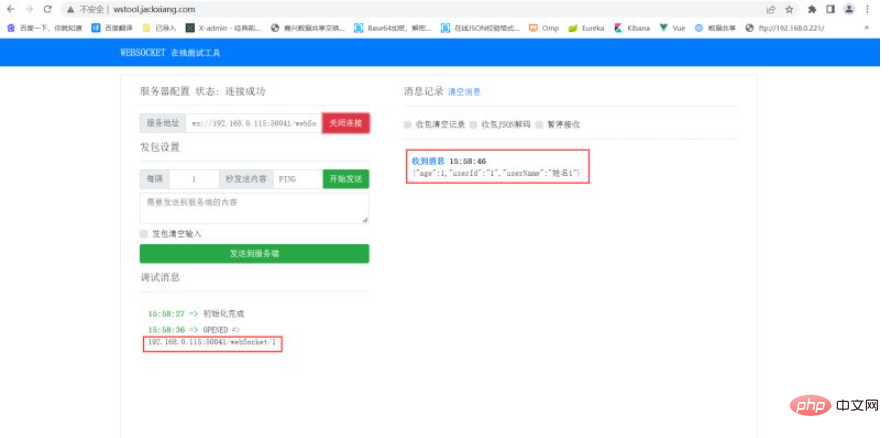
<span style="padding-right: 0.1px"><span class="cm-meta" style="color: #555555"><!DOCTYPE html></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">html</span> <span class="cm-attribute" style="color: #0000cc">lang</span>=<span class="cm-string" style="color: #aa1111">"en"</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">head</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">meta</span> <span class="cm-attribute" style="color: #0000cc">charset</span>=<span class="cm-string" style="color: #aa1111">"UTF-8"</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">title</span><span class="cm-tag cm-bracket" style="color: #117700">></span>test<span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">title</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">head</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">body</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">button</span> <span class="cm-attribute" style="color: #0000cc">id</span>=<span class="cm-string" style="color: #aa1111">"test"</span><span class="cm-tag cm-bracket" style="color: #117700">></span>hello siegaii<span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">button</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"><</span><span class="cm-tag" style="color: #117700">script</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"> <span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">ws</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocket</span>(<span class="cm-string" style="color: #aa1111">'ws://localhost:8080/testWebSocket'</span>);</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">document</span>.<span class="cm-property" style="color: #000000">getElementById</span>(<span class="cm-string" style="color: #aa1111">'test'</span>).<span class="cm-property" style="color: #000000">addEventListener</span>(<span class="cm-string" style="color: #aa1111">'click'</span>, () <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">ws</span>.<span class="cm-property" style="color: #000000">send</span>(<span class="cm-string" style="color: #aa1111">'Hello Siegaii this is clientMessage!'</span>);</span><br/><span style="padding-right: 0.1px"> });</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"> <span class="cm-comment" style="color: #aa5500">// 响应onmessage事件:</span></span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">ws</span>.<span class="cm-property" style="color: #000000">onmessage</span> <span class="cm-operator" style="color: #981a1a">=</span> (<span class="cm-def" style="color: #0000ff">msg</span>) <span class="cm-operator" style="color: #981a1a">=></span> {</span><br/><span style="padding-right: 0.1px"> <span class="cm-variable" style="color: #000000">console</span>.<span class="cm-property" style="color: #000000">log</span>(<span class="cm-variable-2" style="color: #0055aa">msg</span>);</span><br/><span style="padding-right: 0.1px"> };</span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">script</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">body</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span><br/><span style="padding-right: 0.1px"><span class="cm-tag cm-bracket" style="color: #117700"></</span><span class="cm-tag" style="color: #117700">html</span><span class="cm-tag cm-bracket" style="color: #117700">></span></span>运行结果如下

API
简单介绍下WebSocket的api
<span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">// WebSocket Api</span></span><br/><span style="padding-right: 0.1px"><span class="cm-keyword" style="color: #770088">let</span> <span class="cm-def" style="color: #0000ff">socket</span> <span class="cm-operator" style="color: #981a1a">=</span> <span class="cm-keyword" style="color: #770088">new</span> <span class="cm-variable" style="color: #000000">WebSocket</span>(<span class="cm-variable" style="color: #000000">url</span>, [<span class="cm-variable" style="color: #000000">protocol</span>] ); <span class="cm-comment" style="color: #aa5500">// 实例化一个WebSocket对象建立连接</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* socket的readyState属性</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 0 - 表示连接尚未建立。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 1 - 表示连接已建立,可以进行通信。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 2 - 表示连接正在进行关闭。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 3 - 表示连接已经关闭或者连接不能打开。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span class="cm-tab-wrap-hack" style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">readyState</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数。</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">bufferedAmount</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* WebSocket 事件</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onopen</span>(); <span class="cm-comment" style="color: #aa5500">//连接建立时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onmessage</span>(); <span class="cm-comment" style="color: #aa5500">//客户端接收服务端数据时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onerror</span>(); <span class="cm-comment" style="color: #aa5500">//通信发生错误时触发</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">socket</span>.<span class="cm-property" style="color: #000000">onclose</span>(); <span class="cm-comment" style="color: #aa5500">//连接关闭时触发</span></span><br/><span style="padding-right: 0.1px"></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">/**</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">* WebSocket 方法</span></span><br/><span style="padding-right: 0.1px"><span class="cm-comment" style="color: #aa5500">*/</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">Socket</span>.<span class="cm-property" style="color: #000000">send</span>() <span class="cm-comment" style="color: #aa5500">//使用连接发送数据</span></span><br/><span style="padding-right: 0.1px"><span class="cm-variable" style="color: #000000">Socket</span>.<span class="cm-property" style="color: #000000">close</span>() <span class="cm-comment" style="color: #aa5500">//关闭连接</span></span><br/><span style="padding-right: 0.1px"><br/></span>
以上是关于WebSocket的那些事儿的详细内容。更多信息请关注PHP中文网其他相关文章!
 SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM
SpringBoot怎么整合WebSocket实现后端向前端发送消息May 11, 2023 pm 02:07 PM一、什么是websocket接口使用websocket建立长连接,服务端和客户端可以互相通信,服务端只要有数据更新,就可以主动推给客户端。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocketAPI中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。在WebSocketAPI中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
 SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM
SpringBoot怎么实现WebSocket即时通讯May 12, 2023 am 09:13 AM1、引入依赖org.springframework.bootspring-boot-starter-websocketorg.projectlomboklombokcom.alibabafastjson1.2.32、WebSocketConfig开启WebSocketpackagecom.shucha.deveiface.web.config;/***@authortqf*@Description*@Version1.0*@since2022-04-1215:35*/importorg.spri
 Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM
Python服务器编程:实现WebSocket服务端Jun 19, 2023 am 09:51 AM近年来,WebSocket技术日渐流行,成为了浏览器与服务器之间进行实时通信的标准选择。在Python中,我们可以通过一些成熟的库来实现WebSocket服务端的开发。本文将在介绍WebSocket技术的基础上,探索如何利用Python开发WebSocket服务端。一、什么是WebSocketWebSocket是一种在单个TCP
 在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM
在ThinkPHP6中使用Nginx反向代理WebsocketJun 20, 2023 pm 09:31 PM在近几年的互联网应用中,Websocket已经成为了一种非常重要的通信协议。ThinkPHP6作为一款优秀的PHP开发框架,也提供了对Websocket的支持。不过,在使用Websocket时,我们通常会涉及到跨域、负载均衡等问题,因此,在这篇文章中,我们将介绍如何在ThinkPHP6中使用Nginx反向代理Websocket。首先,我们需要明确一下Webs
 SpringBoot中怎么使用WebSocket实现点对点消息May 16, 2023 pm 12:58 PM
SpringBoot中怎么使用WebSocket实现点对点消息May 16, 2023 pm 12:58 PM一、添加依赖,配置使用SpringSecurity里的用户。org.springframework.bootspring-boot-starter-security我们现在需要配置用户信息和权限配置。@ConfigurationpublicclassWebSecurityConfigextendsWebSecurityConfigurerAdapter{//指定密码的加密方式@SuppressWarnings("deprecation")@BeanPasswordEncode
 浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM
浏览器支持WebTransport?它能替代WebSockets?Feb 23, 2023 pm 03:36 PM许多应用程序,如游戏和直播等场景,需要一种机制来尽可能快地发送消息,同时可以接受无序、不可靠的数据传输方式。本机应用程序虽然可以使用原始 UDP 套接字,但这些在 Web 上不可用,因为它们缺乏加密、拥塞控制、同意发送机制(以防止 DDoS 攻击)。
 Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM
Spring Boot中使用WebSocket实现推送和通知功能Jun 23, 2023 am 11:47 AM在现代Web应用程序开发中,WebSocket是实现即时通信和实时数据传输的常用技术。SpringBoot框架提供了集成WebSocket的支持,使得开发者可以非常方便地实现推送和通知功能。本文将介绍SpringBoot中如何使用WebSocket实现推送和通知功能,并演示一个简单的实时在线聊天室的实现。创建SpringBoot项目首先,我们需要创建一
 如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM
如何在Linux中使用WebSocket技术Jun 18, 2023 pm 07:38 PM随着现代网络应用程序的增多,WebSocket技术也变得非常流行。它是一项基于TCP协议的长连接技术,可以在客户端和服务器之间创建双向通信管道。在本文中,我们将介绍如何在Linux系统中使用WebSocket技术来创建一个简单的实时聊天应用程序。一、安装Node.js要使用WebSocket,首先需要在Linux系统中安装Node.j


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Atom编辑器mac版下载
最流行的的开源编辑器






