最近有小伙伴好奇留言板显示留言一直刷新,实现原理是怎么样的?一般发送留言就是通过正常的ajax向服务器发送数据,而实时显示留言就需要用到轮询了。本篇文章主要讲述了用ajax实现留言刷新状态,具有一定的参考价值,感兴趣的朋友可以了解一下。
什么是轮询:就是使用定时器,每隔固定的时间从客户端向服务器发起请求。

案例代码demo:
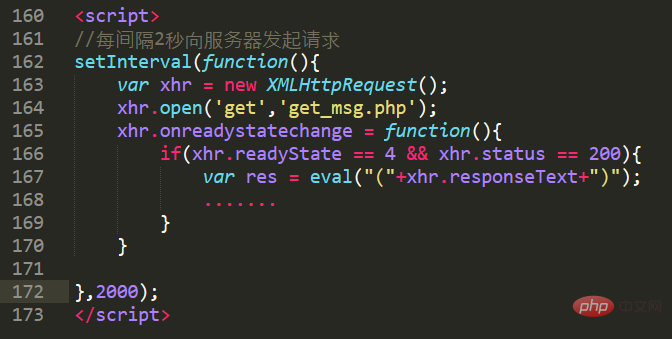
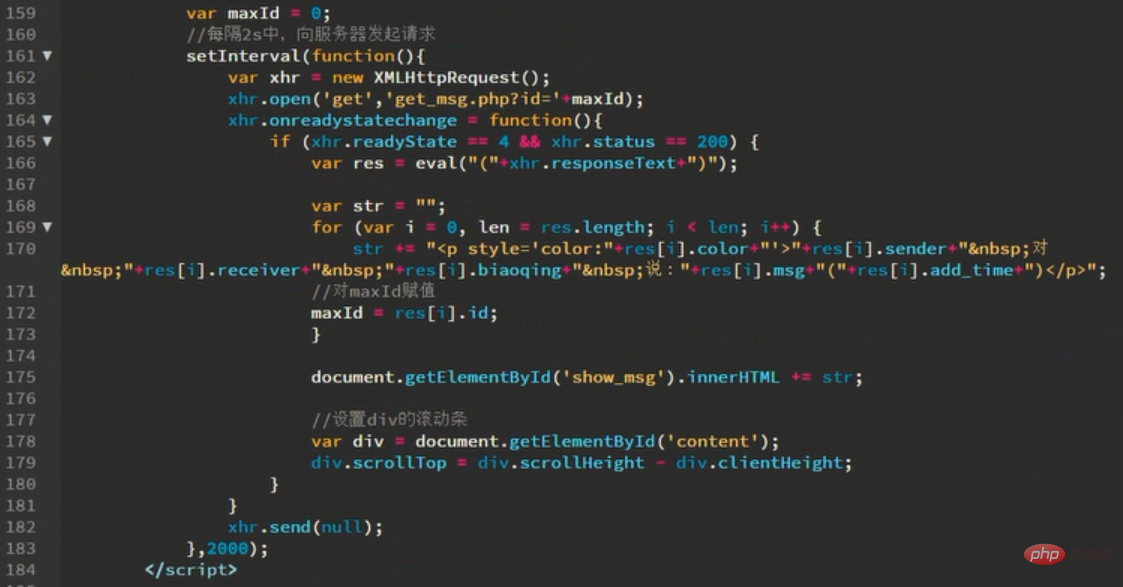
<script>//每间隔2秒向服务器发起请求setInterval(function(){ var xhr = new XMLHttpRequest();
xhr.open('get','get_msg.php');
xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200){ var res = eval("("+xhr.responseText+")");
.......
}
}
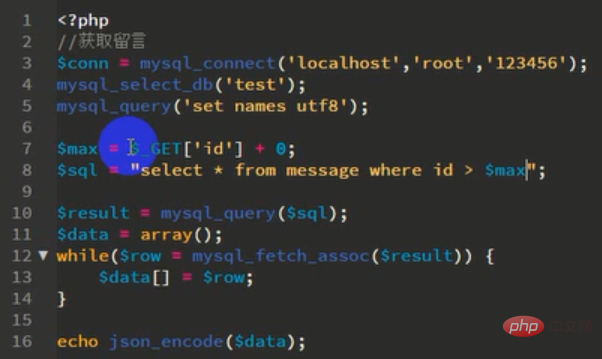
},2000);</script注意:为了防止留言板被重复的数据覆盖,必须标记maxid,每次取新数据






总体效果:

相关教程:ajax视频教程
以上是ajax实现局部刷新页面--留言刷新的详细内容。更多信息请关注PHP中文网其他相关文章!
 您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM
您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM要保护应用免受与会话相关的XSS攻击,需采取以下措施:1.设置HttpOnly和Secure标志保护会话cookie。2.对所有用户输入进行输出编码。3.实施内容安全策略(CSP)限制脚本来源。通过这些策略,可以有效防护会话相关的XSS攻击,确保用户数据安全。
 您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM
您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM优化PHP会话性能的方法包括:1.延迟会话启动,2.使用数据库存储会话,3.压缩会话数据,4.管理会话生命周期,5.实现会话共享。这些策略能显着提升应用在高并发环境下的效率。
 什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AM
什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AMthesession.gc_maxlifetimesettinginphpdeterminesthelifespanofsessiondata,setInSeconds.1)它'sconfiguredinphp.iniorviaini_set().2)abalanceIsiseededeedeedeedeedeedeedto to to avoidperformance andununununununexpectedLogOgouts.3)
 您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM
您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM在PHP中,可以使用session_name()函数配置会话名称。具体步骤如下:1.使用session_name()函数设置会话名称,例如session_name("my_session")。2.在设置会话名称后,调用session_start()启动会话。配置会话名称可以避免多应用间的会话数据冲突,并增强安全性,但需注意会话名称的唯一性、安全性、长度和设置时机。
 您应该多久再生一次会话ID?Apr 23, 2025 am 12:03 AM
您应该多久再生一次会话ID?Apr 23, 2025 am 12:03 AM会话ID应在登录时、敏感操作前和每30分钟定期重新生成。1.登录时重新生成会话ID可防会话固定攻击。2.敏感操作前重新生成提高安全性。3.定期重新生成降低长期利用风险,但需权衡用户体验。
 如何在PHP中设置会话cookie参数?Apr 22, 2025 pm 05:33 PM
如何在PHP中设置会话cookie参数?Apr 22, 2025 pm 05:33 PM在PHP中设置会话cookie参数可以通过session_set_cookie_params()函数实现。1)使用该函数设置参数,如过期时间、路径、域名、安全标志等;2)调用session_start()使参数生效;3)根据需求动态调整参数,如用户登录状态;4)注意设置secure和httponly标志以提升安全性。
 在PHP中使用会议的主要目的是什么?Apr 22, 2025 pm 05:25 PM
在PHP中使用会议的主要目的是什么?Apr 22, 2025 pm 05:25 PM在PHP中使用会话的主要目的是维护用户在不同页面之间的状态。1)会话通过session_start()函数启动,创建唯一会话ID并存储在用户cookie中。2)会话数据保存在服务器上,允许在不同请求间传递数据,如登录状态和购物车内容。
 您如何在子域中分享会议?Apr 22, 2025 pm 05:21 PM
您如何在子域中分享会议?Apr 22, 2025 pm 05:21 PM如何在子域名间共享会话?通过设置通用域名的会话cookie实现。1.在服务器端设置会话cookie的域为.example.com。2.选择合适的会话存储方式,如内存、数据库或分布式缓存。3.通过cookie传递会话ID,服务器根据ID检索和更新会话数据。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版





