如何在两个内联元素之间添加换行符
- 不言原创
- 2019-04-15 14:06:212921浏览
内链元素一般都是基于语义级(semantic)的基本元素,只能容纳文本或其他内联元素,例如文字这类元素,各个字母 之间横向排列,到最右端自动折行,那么,我们如何在两个内联元素之间添加换行符呢?
本篇文章就来给大家介绍一下关于在两个内联元素之间添加换行符的方法。

如果需要两个内联元素,其中一个在另一个元素中插入下一行,则可以通过添加伪元素来完成此操作:after1cd55414ff5abdfea5dd958e7e547fddwith content:'\a'.ffbe95d20f3893062224282accb13e8fand white space:pre1cd55414ff5abdfea5dd958e7e547fdd
下面我们来看具体的代码示例
HTML代码:
<h3>
<span class="label">PHP中文网1</span>
<span class="secondary-label">PHP中文网2</span>
</h3>CSS代码
<style type="text/css">
.label:after {
content: '\A';
white-space: pre;
}
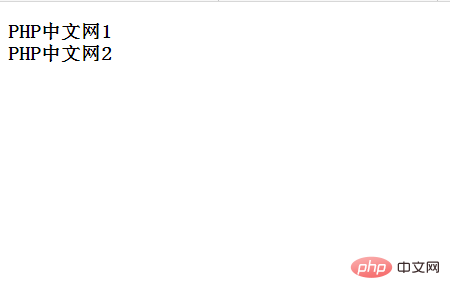
</style>运行结果如下:可以看到结果中,文字变成了两行。

本篇文章到这里就已将全部结束了,更多精彩内容大家可以关注PHP中文网的CSS视频教程栏目!!!
以上是如何在两个内联元素之间添加换行符的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:使用<nav>链接滚动到页面相应部分下一篇:CSS语言入门视频教程推荐

