本篇文章给大家带来的内容是关于Bootstarp的安装教程(详细),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、安装
首先打开Bootstarp的官网:https://v3.bootcss.com

下载完成后,解压压缩包,把解压后的文件导入pycham中
在HTML页面中的style中导入bootstrap的css文件和js文件,建议导入min.css,体积更小
以我的文件路径为例:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/bootstrap.js"></script>
安装完成
二.更改pycharm的默认HTML页面(可跳过)
在pycharm中创建一个新的HTML页面,如果还想使用Bootstarp,只能重新导入上述路径
为了避免重复的工作,可以更改默认的HTML模板
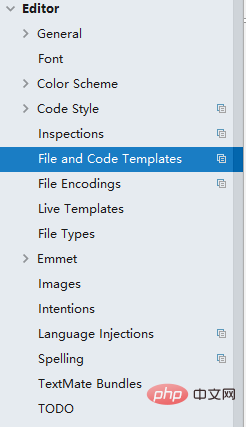
1.打开setting,找到下面选项

2.找到HTML文件

3.更改右边的代码

更改模板完成
三.Bootstarp的使用:
1.栅格系统
Bootstarp的重要特性:栅格系统
官方的解释可以看官网:https://v3.bootcss.com/css/#grid
个人理解就是:在一个container的容器内,被行分隔,每一行分为12个单位的长度
//简单的模型
<div class='container'>
<div class='row'> </div>
<div class='row'> </div>
<div class='row'> </div>
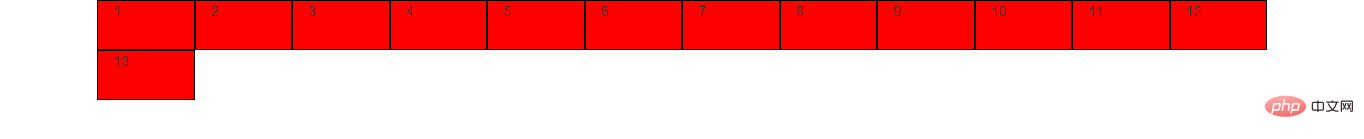
</div>简单的测试一下:
//c1中没有设置宽度,只设置了div的高度
<div class="container">
<div class="row">
<div class="c1 col-lg-1 ">1</div>
<div class="c1 col-lg-1 ">2</div>
<div class="c1 col-lg-1 ">3</div>
<div class="c1 col-lg-1 ">4</div>
<div class="c1 col-lg-1 ">5</div>
<div class="c1 col-lg-1 ">6</div>
<div class="c1 col-lg-1 ">7</div>
<div class="c1 col-lg-1 ">8</div>
<div class="c1 col-lg-1 ">9</div>
<div class="c1 col-lg-1 ">10</div>
<div class="c1 col-lg-1 ">11</div>
<div class="c1 col-lg-1 ">12</div>
<div class="c1 col-lg-1 ">13</div>
</div>
</div> .c1{
height: 50px;
background-color: red;
border: 1px black solid
}c1的样式

可以看到一个container容器被分为12份,这是因为设置了col-lg-1的原因,该类可以从col-lg-1设置到col-lg-12,
<div class="container">
<div class="row">
<div class="c1 col-lg-3 ">1</div>
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>效果如下:

还有重要的一点:
每一行的每一个列还可以继续切分
效果如下:

做的比较丑,勿怪。。
代码:
<div class="container">
<div class="row">
//在这个div里面进行切分
<div class="c1 col-lg-3 row">
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
</div>
//结束
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>2.组件和各种控件的获取:
1.通过官网的复制粘贴获取:( ・´ω`・ )

直接复制代码,粘贴到你需要的地方
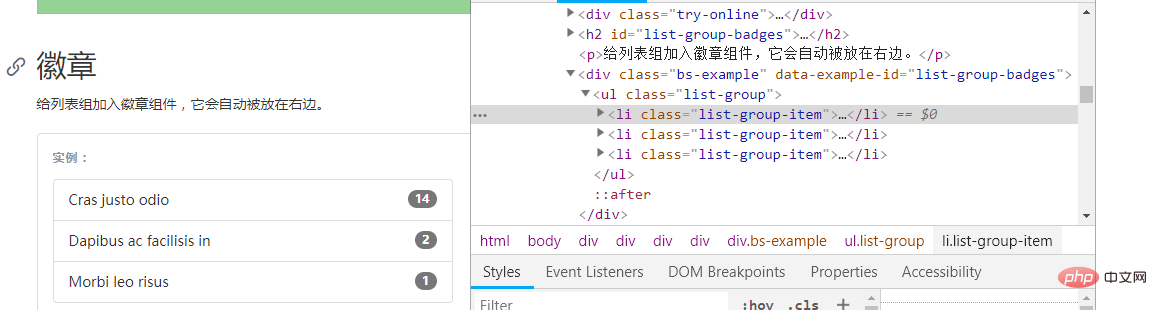
2.开发者模式:
F12进入开发者模式(每个浏览器可能不一样)

看中什么,选中什么,在右面的界面中,鼠标右键copy->copy outHtml,导入HTML文件中
好了,这个组件是你的了
四.多看官网。。。。
Bootstarp很多组件,在官网上有详细的介绍,请多多浏览官网
以上是Bootstarp的安装教程(详细)的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器Apr 11, 2025 am 11:29 AM您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

记事本++7.3.1
好用且免费的代码编辑器

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境












