margin-bottom是CSS中的一个属性,用于设置元素的下外边距,所有主流浏览器都支持 margin-bottom 属性。下面我们就来简单看一下margin-bottom属性的用法。

margin-bottom属性的语法如下:
margin-bottom:value
value可能的值:
auto:浏览器计算下外边距。length:规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。%:规定基于父元素的宽度的百分比的下外边距。inherit: 规定应该从父元素继承下外边距。
我们来看一下margin-bottom的代码示例
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
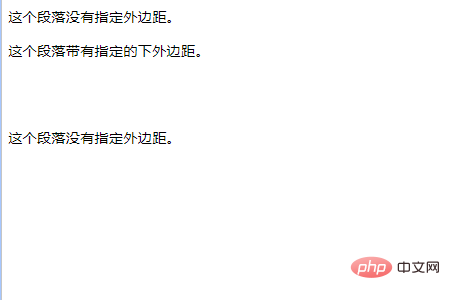
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落带有指定的下外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>运行结果如下:

相关推荐:margin-top是什么意思?
本篇文章到这里就已经全部结束了,更多精彩内容大家可以关注PHP中文网的CSS视频教程栏目!!!
以上是margin-bottom是什么意思?的详细内容。更多信息请关注PHP中文网其他相关文章!
 Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AM
Draggin&#039;和droppin&#039;在反应中Apr 17, 2025 am 11:52 AMReact生态系统为我们提供了许多库,所有库都集中在拖放的相互作用上。我们有反应,反应,可爱dnd,
 带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM
带有背景折叠的嵌套梯度Apr 17, 2025 am 11:47 AM我可以说我经常使用背景折叠。 IT Wager IT几乎从未在日常CSS工作中使用。但是在斯特凡·朱迪斯(Stefan Judis)的帖子中,我想起了它,
 使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM
使用React Hooks使用requestAnimationFrameApr 17, 2025 am 11:46 AM使用RequestAnimationFrame进行动画化应该很容易,但是如果您还没有彻底阅读React的文档,那么您可能会遇到一些事情
 最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM
最好的(GraphQl)API是您编写的APIApr 17, 2025 am 11:36 AM听着,我不是GraphQL专家,但我确实喜欢与之合作。作为前端开发人员,它向我曝光数据的方式非常酷。它就像一个菜单


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver Mac版
视觉化网页开发工具









