CSS下拉菜单怎么做?在浏览网页的时候我们总会看到各式各样的下拉菜单,那么这些下拉菜单是怎么实现的呢?本篇文章就来给大家分享一下常用的多个CSS下拉菜单的实现方法。

CSS下拉菜单的精选文章
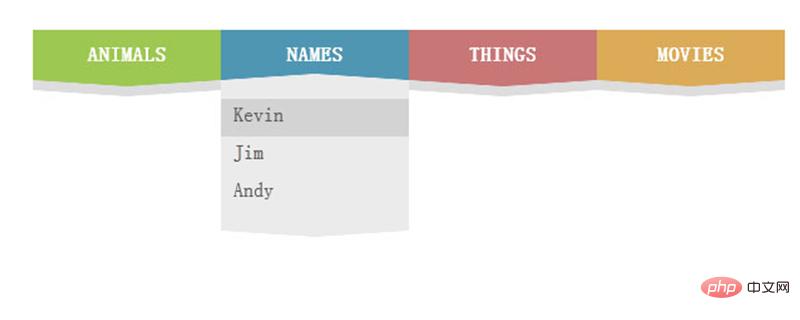
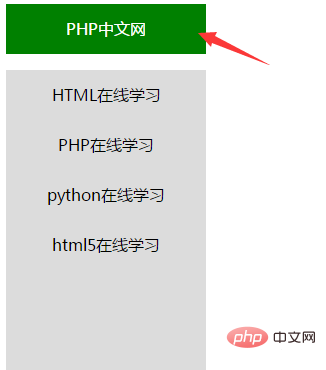
一、《用纯CSS实现鼠标经过后出现下拉菜单,实例讲解(附代码)》

随便打开网上的任何一个网站,你会发现这些网站都有导航部分,而且有些导航在鼠标经过后,会出现下拉菜单,那这种下拉菜单怎么做呢?其实,用纯CSS就可以做导航下拉菜单。

在页面布局时,经常会用到下拉列表,作为web前端开发人员,你知道HTML下拉菜单怎么做吗?这篇文章就和大家分享HTML,CSS下拉菜单的代码。
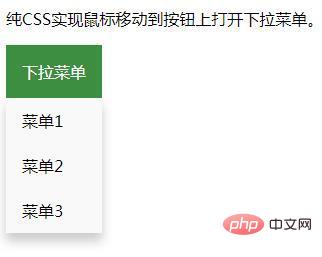
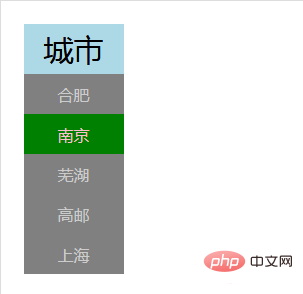
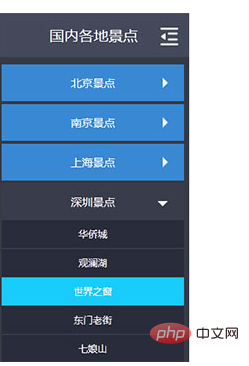
三、《css下拉菜单怎么做?》

css可以在网页中实现很多的效果,其中CSS下拉菜单是经常需要用到的效果。
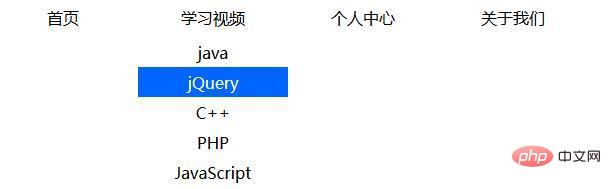
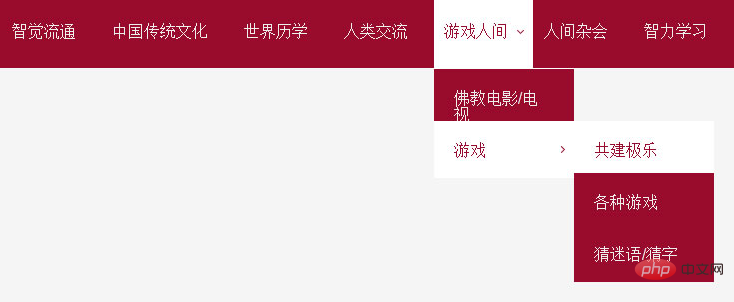
四、《html下拉菜单怎么做?html下拉菜单的代码实例介绍》

本篇文章主要的介绍了关于HTML select标签下拉菜单的做法实例,还有一个html的一些网站的下拉菜单的用法都放在了文章中。

在浏览网站的时候,我们经常可以看到下拉菜单的效果,所以网页的开发过程中下拉菜单有时是不得不使用的,今天的这篇文章就来给大家分享一下html下拉菜单的实现方法。
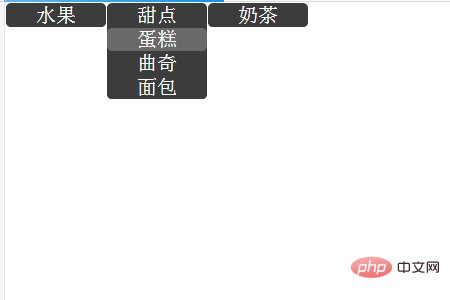
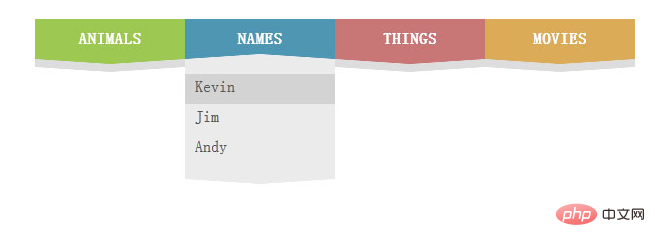
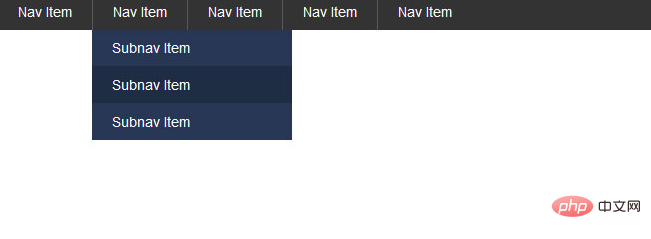
六、《html下拉菜单怎么做?高手教你如何在HTML和CSS中创建下拉菜单》

html下拉菜单怎么做?html下拉菜单代码是什么?这些对于刚刚入门的新手,还不是很明白,下面高手教你如何在HTML和CSS中创建下拉菜单?
CSS下拉菜单相关教程:
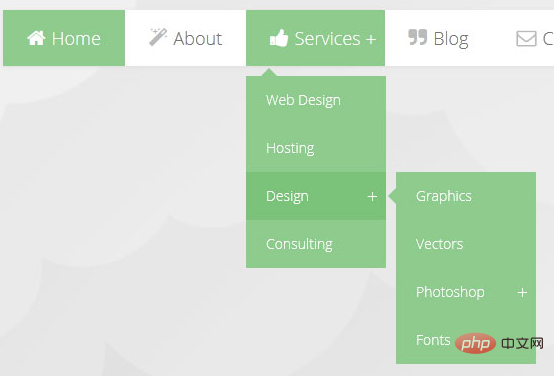
一、《形形色色的下拉菜单实现教程》

本课程从易到难,循循渐进,从静态网页布局,到运用HTML/CSS、JavaScript、jQuery不同技术实现动态下拉菜单,让您掌握下拉菜单的制作及在不同浏览器间进行代码调试,解决浏览器兼容问题。

本课程教大家怎么运用html和css做一个网页导航栏+二级下来菜单。
CSS下拉菜单特效样式代码:






上面就是给大家总结的关于常用的CSS下拉菜单的实现方法及教程,更多其他css相关的内容大家可以关注PHP中文网的CSS视频教程栏目!!!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中




