web开发是用px还是rem
- 清浅原创
- 2019-04-09 10:19:503206浏览
px是用于固定尺寸的单位,多用于pc端页面;而rem是一个相对于html根元素的单位,适合用于简单的移动端页面。在项目中还是要根据具体开发要求来选择最适合的长度单位
在前端开发中,CSS中的长度单位是必不可少的,因为在CSS中的众多属性都需要依赖长度单位来显示各种页面元素及效果,接下来将在文章中为大家具体介绍两种常用的长度单位rem和px,希望对大家有所帮助

【推荐课程:CSS教程】
px
px意为像素,它是相对于显示器屏幕分辨率而言。用px设置字体大小时,效果会比较稳定和精确。但是用px也存在一些问题比如:IE浏览器无法调整那些使用px作为单位的字体大小,因此会造成因设备屏幕大小使得页面效果发生改变
rem
rem是CSS3新增的一个相对单位,当使用rem为元素设置字体大小时,它会相对于HTML根元素是。通过rem,我们只需要修改根元素就可以成比例的调整所有字体的大小,同时还可以避免字体大小逐层复合的连锁反应。
例:
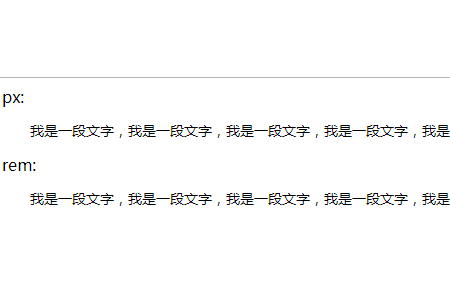
!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 用px单位--> px:<p style="font-size:14px; text-indent:28px"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> <!-- 用rem单位,当前html的字体大小是16px--> rem:<p style="font-size:14px; text-indent:1.75rem"> 我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字,我是一段文字</p> </body> </html>
效果图如下:

px与rem如何选择
px适合用于固定尺寸,多用于pc端页面,而rem更适合用于移动端页面
rem实现的是在不同尺寸的屏幕上显示大小一样的内容,但是用户往往需要的是页面效果随着屏幕的大小改变而改变,所以rem在复杂的页面上不占任何优势
所以在开发中,我们还是要根据实际开发情况来决定,比如有的项目只需要在pc端展示我们就可以使用px作为长度单位,有的项目需要做响应式开发就要看具体情况来决定了
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
本文参考:https://www.html.cn/book/css/values/length/index.htm
以上是web开发是用px还是rem的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:如何在css上让图片居中、图片适应下一篇:css下拉菜单怎么做?

