我们知道ps可以做动图,这里需要用到一种工具叫做"时间轴",今天我们就来学习用"时间轴"做动画.
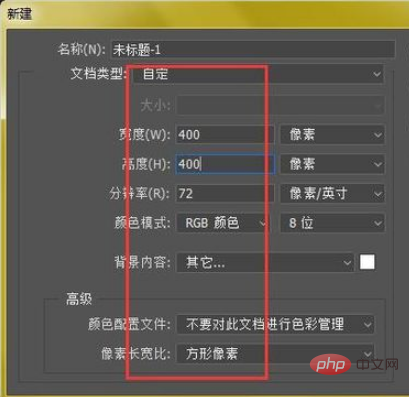
打开PS工具,新建画布大小400*400像素,分辨率为72,颜色模式为RGB,背景颜色为默认白色即可

新建画布是这样的

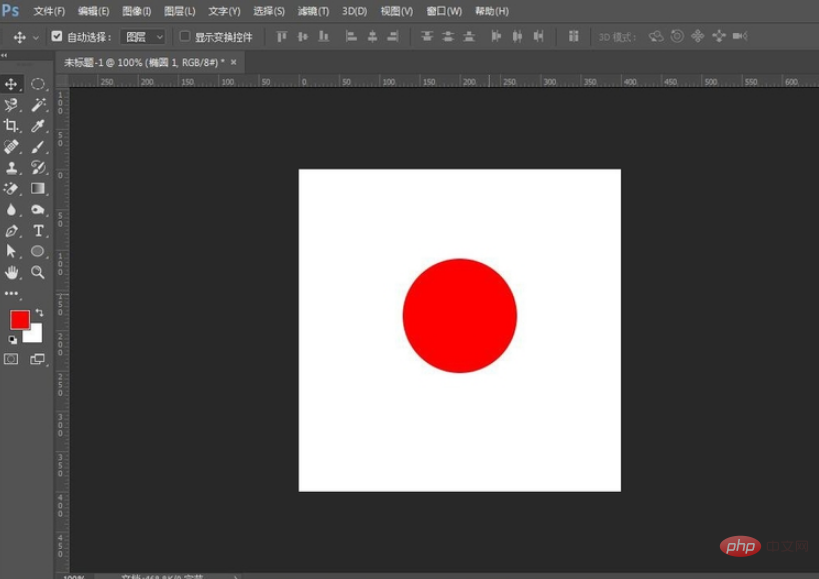
然后要绘制几个图形,为方便,可以选择工具栏中的椭圆工具,绘制图形时会自动生成心的图层,为下步操作做基础

按住shift键,在画布中心绘制一个圆形,填充红色

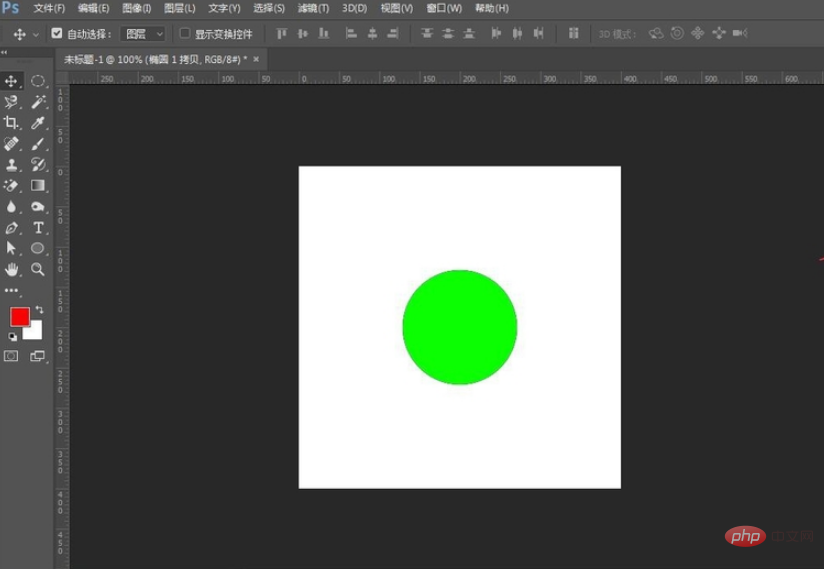
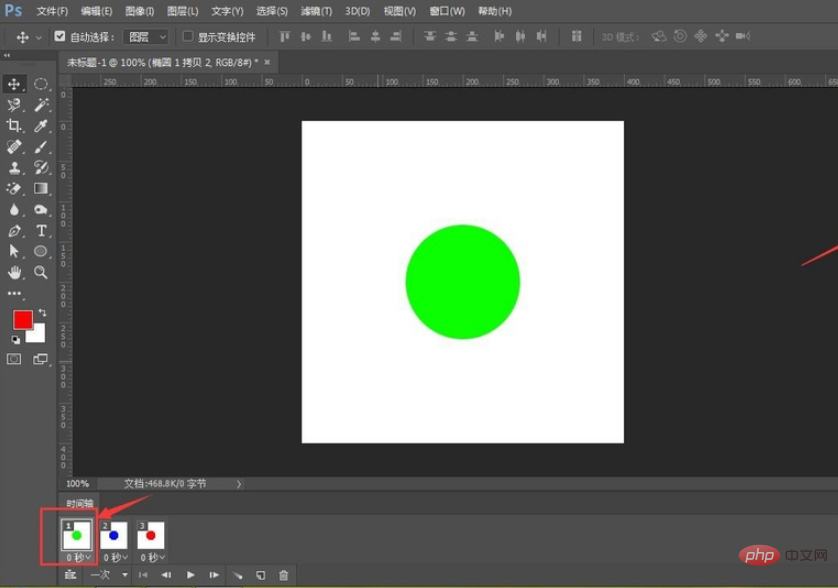
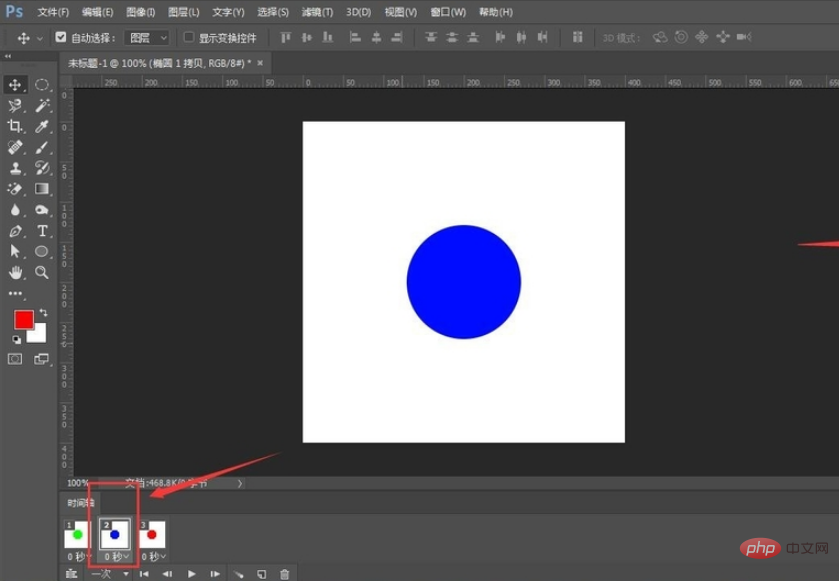
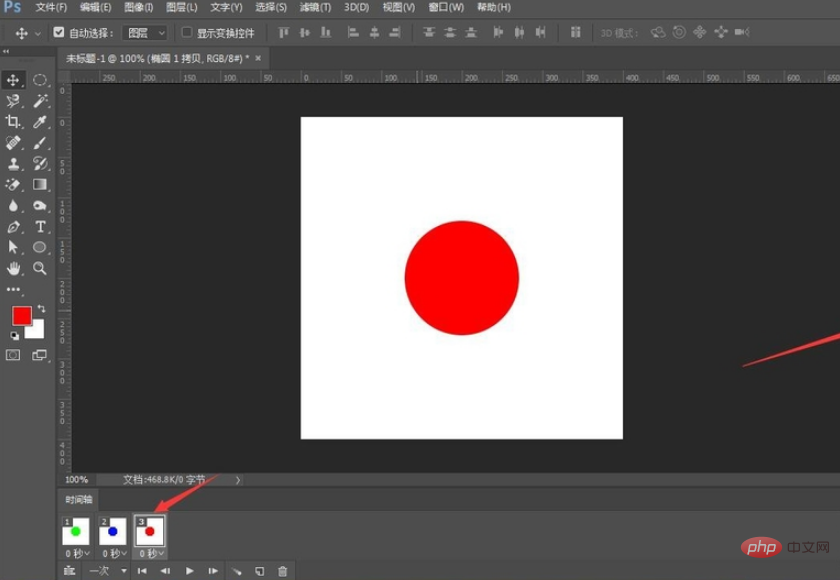
然后复制两个图层,选择填充不同的颜色,比如最上面的一个填充绿色,第二个为蓝色,如图中所示

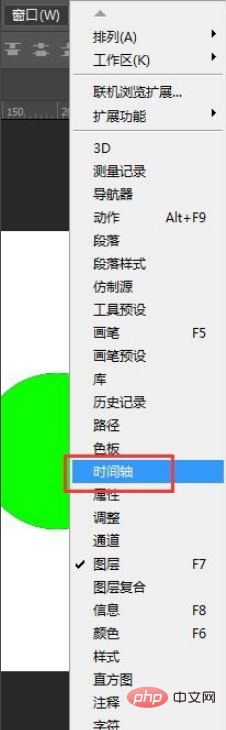
然后选择菜单栏中的“窗口-时间轴”

选择帧动画作图

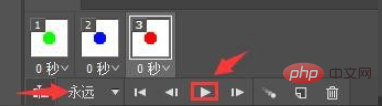
打开帧动画后,每一帧要针对一层画布形状,所以也要建立3帧,每一帧对应每一个图形,点击第一帧就要针对第一个图形,将另外两个图形之前的眼睛关闭,如图所示,以此类推,将剩下两张图做同样的效果,开启哪一帧就只显示第几个图形



完成后,就进入开始流程,可调整时间,设置为永远,点击开始

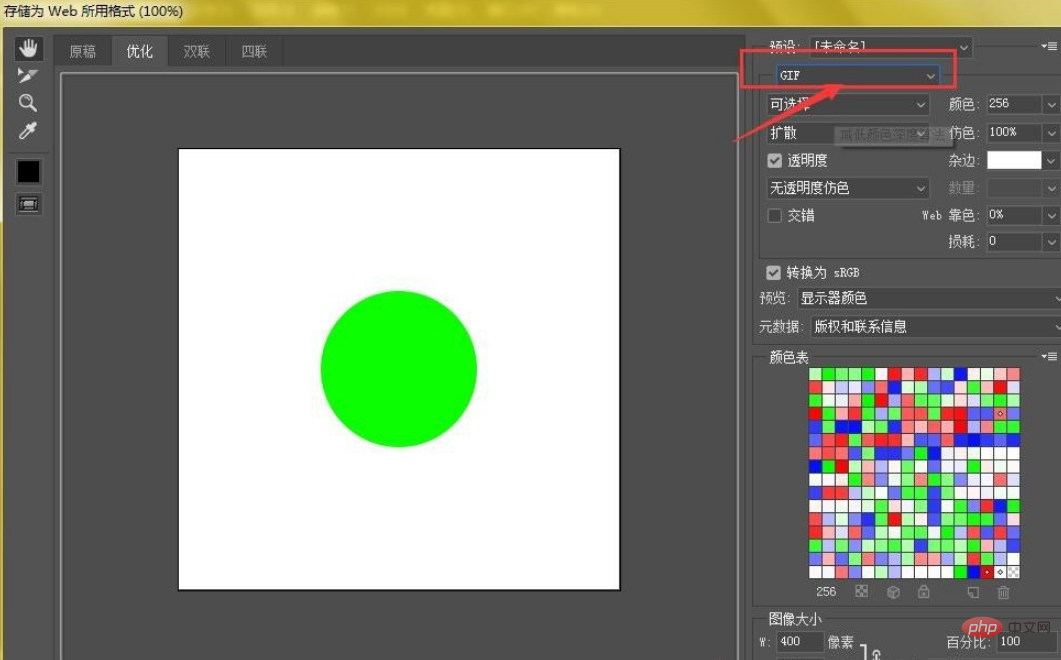
最后就是保存,快捷键ctrl+shift+alt+S,选择GIF格式,点击存储即可保存。
 最后一张简单的GIF图做完。
最后一张简单的GIF图做完。

以上是ps时间轴怎么做动画的详细内容。更多信息请关注PHP中文网其他相关文章!
 Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AM
Photoshop的价值:权衡成本与其功能Apr 11, 2025 am 12:02 AMPhotoshop值得投资,因为它提供了强大的功能和广泛的应用场景。1)核心功能包括图像编辑、图层管理、特效制作和色彩调整。2)适合专业设计师和摄影师,但业余爱好者可考虑替代品如GIMP。3)订阅AdobeCreativeCloud可按需使用,避免一次性高额支出。
 Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AM
Photoshop的核心目的:创意图像设计Apr 10, 2025 am 09:29 AMPhotoshop在创意图像设计中的核心用途是其强大的功能和灵活性。1)它允许设计师通过图层、蒙版和滤镜将创意转化为视觉现实。2)基本用法包括裁剪、调整大小和颜色校正。3)高级用法如图层样式、混合模式和智能对象可创建复杂效果。4)常见错误包括图层管理不当和滤镜使用过度,可通过整理图层和合理使用滤镜解决。5)性能优化和最佳实践包括合理使用图层、定期保存文件和使用快捷键。
 网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AM
网页设计的Photoshop:UI/UX的高级技术Apr 08, 2025 am 12:19 AMPhotoshop在网页设计中可用于创建高保真原型、设计UI元素和模拟用户交互。1.使用图层、蒙版和智能对象进行基础设计。2.通过动画和时间线功能模拟用户交互。3.利用脚本自动化设计过程,提高效率。
 新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM
新手篇:利用ps笔刷给字体添加裂纹效果(分享)Apr 07, 2025 am 06:21 AM之前的文章《一步一步教你使用ps将盘子图片添加印花效果(收藏)》中,给大家介绍了一种小技巧,怎么使用ps将盘子图片添加印花效果。下面本篇文章给大家介绍怎么利用ps笔刷给字体添加裂纹效果,我们一起看看怎么做。
 Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM
Photoshop高级排版:创建令人惊叹的文本效果Apr 07, 2025 am 12:15 AM在Photoshop中,可以通过图层样式和滤镜创建文字效果。1.创建新文档并添加文字。2.应用图层样式如阴影和外发光。3.使用滤镜如波浪效果,并添加斜面和浮雕效果。4.使用蒙版调整效果范围和强度,以优化文字效果的视觉冲击力。
 ps怎么抠图Apr 06, 2025 pm 10:27 PM
ps怎么抠图Apr 06, 2025 pm 10:27 PM抠图是将图像中的背景部分移除,留下主体的过程。常见的抠图方法包括:手动抠图:使用图像编辑软件手动勾勒主体边缘。自动抠图:使用软件自动识别主体,将其从背景中分离。利用第三方抠图工具:使用专门的工具进行抠图操作。通道抠图:利用图像的通道进行分割,选择与主体颜色差异明显的通道进行操作。
 ps怎么去水印Apr 06, 2025 pm 10:24 PM
ps怎么去水印Apr 06, 2025 pm 10:24 PM可以使用在线工具、图像编辑软件、视频编辑软件、水印去除应用程序。具体方法包括:使用在线工具,使用克隆图章工具、仿制图章工具和修复画笔工具,使用模糊工具、裁剪工具和内容感知填充工具,以及使用水印去除应用程序。在去除水印之前,请确保您有权这样做。
 ps怎么合并图层Apr 06, 2025 pm 10:21 PM
ps怎么合并图层Apr 06, 2025 pm 10:21 PM如何合并图层?可以通过以下步骤合并图层:选择图层面板中的要合并的图层。使用菜单栏中的“图层”>“合并图层”或按 Ctrl E(Windows)或 Cmd E(Mac)执行合并操作。创建新图层包含原始图层的元素。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器





