本文主要讲述的是用PhotoShop优化PNG,JPG图片的文件大小。

PNG(Portable Network Graphic Format,PNG)图片是一种图像文件存储格式,其目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
正是由于PNG图片在网页中使用的优越性,现在大量的网站图片使用PNG图片,可是很多时候我们做出来的PNG图片尺寸太大,这就需要使用专门的软件对PNG图片尺寸进行压缩优化。
用PhotoShop打开即将要优化的PNG,JPG图片

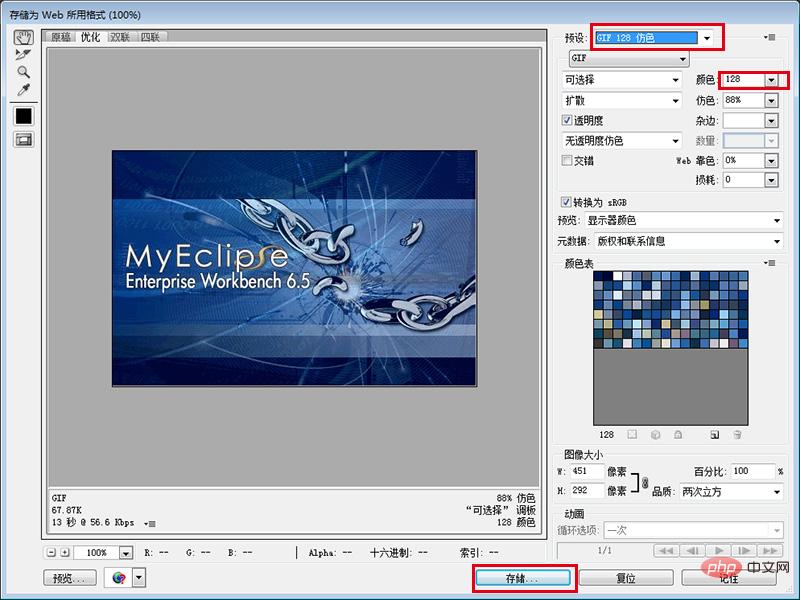
“存储为WEB格式 Alt+Ctrl+Shift+s ”
对话框中将预设值设置为“PNG-8 128仿色”或其他png格式,根据图片颜色复杂度设置图片颜色:2、4、8、16、32、64、128、256,颜色数越少能够显示的颜色越少,图片尺寸越小。

存储
设置时可以在图片下方的状态栏看到优化后的图片文件大小,调整到自己满意的尺寸和图片质量后点击“存储”按钮。
【推荐课程:PS视频教程】
以上是一招教你优化PNG,JPG图片的文件大小的详细内容。更多信息请关注PHP中文网其他相关文章!
 Photoshop最有用的是:常见任务和项目Apr 23, 2025 am 12:06 AM
Photoshop最有用的是:常见任务和项目Apr 23, 2025 am 12:06 AMPhotoshop擅长图像编辑、图层和蒙版、数字绘画及多种设计应用。1)图像编辑与修复:去除瑕疵,调整色彩和亮度。2)图层与蒙版:非破坏性编辑和创作。3)数字绘画与插图:创作艺术作品。4)实际应用:平面设计、网页设计和数字艺术创作。
 使用Photoshop:创意可能性和实际用途Apr 22, 2025 am 12:09 AM
使用Photoshop:创意可能性和实际用途Apr 22, 2025 am 12:09 AMPhotoshop在实际应用中非常实用且具有创造性。1)它提供基本编辑、修复和合成功能,适合初学者和专业人士。2)高级功能如内容识别填充和图层样式可提升图像效果。3)掌握快捷键和优化图层结构能提高工作效率。
 Photoshop:高级技术和工具Apr 21, 2025 am 12:08 AM
Photoshop:高级技术和工具Apr 21, 2025 am 12:08 AMAdobePhotoshop的高级功能包括高级选择工具、图层混合模式和动作与脚本。1)高级选择工具如快速选择工具和色彩范围选择工具可精确选择图像区域。2)图层混合模式如“叠加”模式能创造独特视觉效果。3)动作和脚本能自动化重复任务,提高工作效率。
 Photoshop的主要功能:修饰和增强Apr 20, 2025 am 12:07 AM
Photoshop的主要功能:修饰和增强Apr 20, 2025 am 12:07 AMPhotoshop在修图和增强方面的强大功能包括:1.使用“修复画笔工具”去除痘痘,2.使用“液化工具”瘦脸,3.使用“频率分离”技术进行精确修图,这些功能通过算法和图像处理技术实现,优化图像处理效果。
 Photoshop的主要特征:深度潜水Apr 19, 2025 am 12:08 AM
Photoshop的主要特征:深度潜水Apr 19, 2025 am 12:08 AMPhotoshop的关键功能包括图层与蒙版、调整工具、滤镜与效果。1.图层与蒙版允许独立编辑图像部分。2.调整工具如亮度/对比度可修改图像色调和亮度。3.滤镜与效果可快速添加视觉效果。掌握这些功能可以帮助创意专业人士实现创意愿景。
 Photoshop和数字艺术:绘画,插图和合成Apr 18, 2025 am 12:01 AM
Photoshop和数字艺术:绘画,插图和合成Apr 18, 2025 am 12:01 AMPhotoshop在数字艺术中的应用包括绘画、插图和图像合成。1)绘画:使用画笔、铅笔和混合工具,艺术家可创造逼真效果。2)插图:通过矢量和形状工具,艺术家可精确绘制复杂图形并添加效果。3)合成:利用蒙版和图层混合模式,艺术家可将不同图像元素无缝融合。
 高级Photoshop教程:大师修饰和合成Apr 17, 2025 am 12:10 AM
高级Photoshop教程:大师修饰和合成Apr 17, 2025 am 12:10 AMPhotoshop的高级修图与合成技术包括:1.使用图层、蒙版和调整层进行基础操作;2.通过调整图像像素值实现修图效果;3.利用多图层和蒙版进行复杂合成;4.应用“液化”工具调整面部特征;5.使用“频率分离”技术进行细腻修图,这些技术能提升图像处理水平并实现专业级效果。
 使用Photoshop进行图形设计:品牌和更多Apr 16, 2025 am 12:02 AM
使用Photoshop进行图形设计:品牌和更多Apr 16, 2025 am 12:02 AM使用Photoshop进行品牌设计的步骤包括:1.使用钢笔工具绘制基本形状,2.通过图层样式添加阴影和高光,3.调整颜色和细节,4.使用智能对象和动作自动生成不同版本的设计。Photoshop通过图层和蒙版的灵活性,帮助设计师创建和优化品牌元素,从简单的标志到复杂的品牌指南,确保设计的一致性和专业性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中






