在我们深入研究mongoDB如何使用mongooseJS与nodejs应用程序连接之前,让我们先简要介绍一下当今web开发领域的主流技术。

Node: Node.js (Node)是一个用于在服务器端执行JavaScript代码的开源开发平台。Node对于开发需要从浏览器到服务器的持久连接的应用程序非常有用,通常用于实时应用程序,如聊天、新闻订阅源和web推送通知。
mongoDB: mongoDB是一种跨平台、开源的面向文档的数据库,是一种NoSQL数据库。作为一个NoSQL(不仅仅是SQL)数据库,MongoDB避开了关系数据库的基于表的结构,以适应类似JSON的文档,这些文档具有它称为BSON(二进制JSON)的动态模式。
MongooseJS: Mongoose或MongooseJS是一个MongoDB对象建模(ODM)工具,设计用于在异步环境中工作。基本上,它是一个包,我们将使用它与nodeJS应用程序中的MongoDB数据库交互(查询、更新、操作)。我们将使用NPM(节点打包管理器)在我们的应用程序中安装或“require”mongooseJS。
NPM: Node包管理器或NPM是nodeJS应用程序的官方包管理器。它将与NodeJS一起安装。它从命令行或终端使用(取决于使用什么操作系统)。
现在我们已经熟悉了这些技术的基本定义,让我们深入了解代码及其解释。
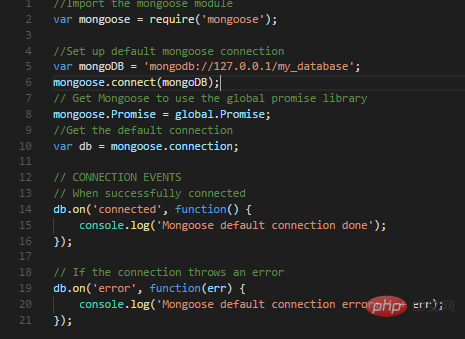
在本例中(用于演示目的),我们的nodejs应用程序将是一个javascript文件。我们把它命名为app.js。
继续在新文件夹中创建该文件。

源代码的解释:
第2行:在我们的应用程序中“requires”或导入mongoose包。
第4行:它将连接字符串(包含有关数据库连接的信息)分配给我们的mongoDB变量。
第6行:这些行有助于建立或“open”或启动与mongoDB变量中提到的数据库的连接。mongoose.connect()函数的第一个参数是连接字符串(mongoDB变量)。
第10行:mongoose.connect()函数返回数据库连接为mongoose.connection,我们将其分配给db变量。
第14行:当建立并返回与数据库的连接时,该行将消息记录到控制台中。它侦听'connected'事件,当事件触发时,包含第14,15,16行的function()被执行。
第19行:当建立并返回与数据库的连接时,此行将消息记录到控制台中。它侦听'error'事件,当事件触发时,包含第19,20,21行的function()被执行。
编写源代码后打开终端或命令提示符(如果是windows用户)并导航到项目目录。
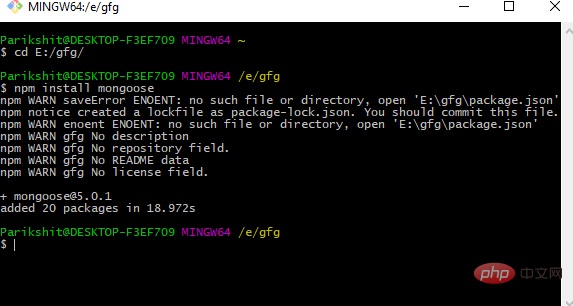
然后编写命令npm install mongooose,如下图所示:

该命令安装mongoose包,以便在应用程序中使用
上面的命令将在当前目录或文件夹中创建一个' node_modules '文件夹,并在其中下载必要的文件。
那么所有的准备工作都已经完成,现在我们可以测试到数据库的连接。
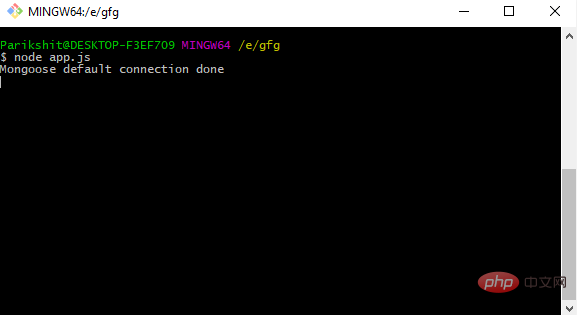
编写node app.js来启动应用程序。

node app.js命令运行我们的应用程序。启动db.on(' connected ')事件并执行函数。
本篇文章就是关于Nodejs - 使用MongooseJS将MongoDB与Node应用程序连接的具体介绍,希望对需要的朋友有所帮助!
以上是NodeJS|使用MongooseJS将MongoDB与Node连接的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





