这边文章的内容主要讲述在小程序中使用 wx:key 提升 wx:for 的渲染效率
之所以加上 wx:key 会提升 wx:for 的渲染效率,原因是(我的初步理解)
- 如果不加 wx:key, 在 setData 之后,如果 array 内的数据如果发生改变,会重新创建前端的渲染对象
- 加上 wx:key,重新渲染时,只是将对应的对象重新排序。未发生变化的对象,不会重新创建
参考官方的解释
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
需要验证的问题
加上 wx:key 之后,会根据给定的 key 进行排序么?
写个简单的测试页面
<block wx:for="{{languages}}" wx:for-item="language" wx:key="id">
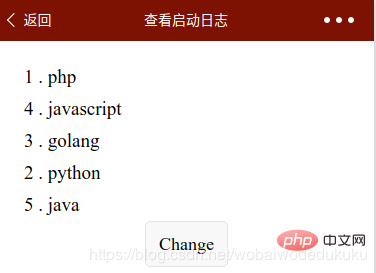
<text class="log-item">{{ language.id }} . {{ language.name }}</text>
</block>
data: {
languages: [
{id: 1, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
从测试结果来看,并不会影响到排序。
key 重名时是否会报错
data: {
languages: [
{id: 1, name: 'php'},
{id: 4, name: 'javascript'},
{id: 3, name: 'golang'},
{id: 2, name: 'python'},
{id: 5, name: 'java'},
],
},
click: function () {
let language = {id: 5, name: 'kotlin'}
let languages = this.data.languages
languages.push(language)
this.setData({
languages: languages
})
}微信小程序开发工具只会报一个警告,并不会导致程序崩溃
VM6265:2 Do not set same key {5} in wx:key
比较奇怪的是,这个警告只有在重新渲染时才会报,如果初始化时就使用同样的 key,并不会导致警告。
相关视频连接:小程序开发教程
以上是小程序:使用 wx:key 提升 wx:for 的渲染效率的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文转载于:CSDN。如有侵权,请联系admin@php.cn删除

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前ByDDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前ByDDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前ByDDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

Atom编辑器mac版下载
最流行的的开源编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

禅工作室 13.0.1
功能强大的PHP集成开发环境

WebStorm Mac版
好用的JavaScript开发工具





