本篇文章给大家带来的内容是关于CSS的工作过程介绍(图文),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在平时的工作中,可能都是再用一些框架或者是简单的CSS来修饰我们的HTML页面,那么仔细想想一个资深的前端从业者,是否需要知道他的工作原理和过程呢,技术这种东西,当然是我们了解的越多,才会使用的越得心应手。那么下面,我就为大家来介绍一下CSS的工作过程把。
有个经典的问题:从你输入 URL 到看到页面都发生了什么?这个问题回答可长可短,回答详细了扯上大几千字都不是问题。这里我从接收到 HTML,CSS,JS 等各种文件之后开始说,前面的都不是本题重点了。
总的来说,过程分以下几步:
- 处理 HTML 标记并构建 DOM 树。
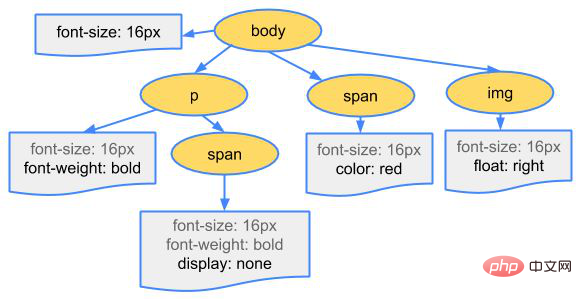
- 处理 CSS 标记并构建 CSSOM 树。
- 将 DOM 与 CSSOM 合并成一个渲染树。
- 根据渲染树来布局,以计算每个节点的几何信息。
- 将各个节点绘制到屏幕上。
是不是感觉很神奇,简单的几个过程就能让我们的页面变得好看起来,这还是属于很浅的一些内容,更深层次东西在bob老师最近的直播课中经常有讲到,大家可以多多关注哦。不说这些题外话了,我们下面来画几个图,帮助大家更清楚的理解CSS的工作过程、。
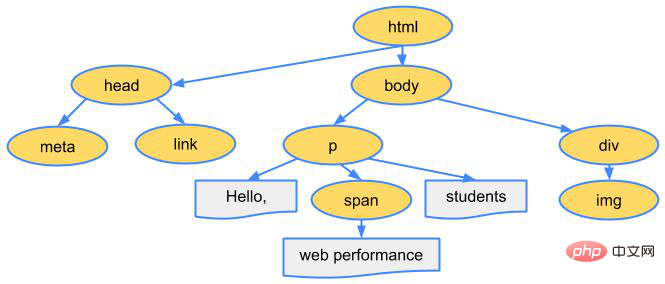
1、构建 DOM Tree:HTML 文件加载后,浏览器开始构建 DOM Tree,DOM Tree 就是描述 HTML 文档中元素层叠关系的一棵树,长这样


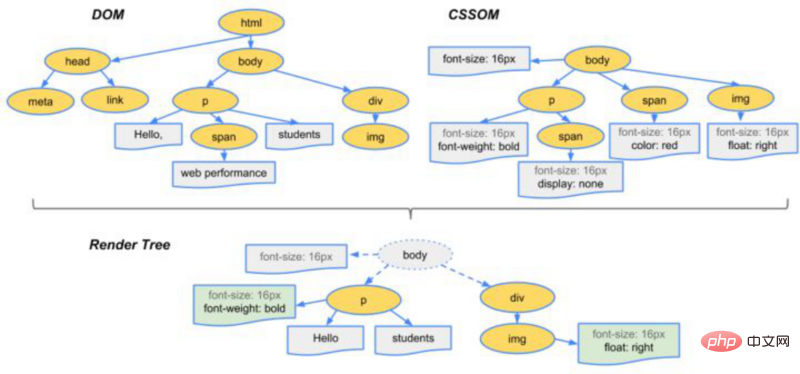
3.合成渲染树:将 DOM 树和 CSSOM 树合并成一棵渲染树,长这样
4、绘制/栅格化:我们已经知道各个元素的样式和布局方式了,接下来就是浏览器内核(平时说的 webkit 内核)来计算,将渲染树中的每个节点转换成屏幕上的实际像素。
5、绘制到屏幕。
【推荐课程:CSS视频教程】
以上是CSS的工作过程介绍(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!
 Wufoo ZapierApr 13, 2025 am 11:02 AM
Wufoo ZapierApr 13, 2025 am 11:02 AMWufoo一直在集成方面非常出色。他们与特定应用程序(例如广告系列显示器,MailChimp和Typekit)进行集成,但他们也


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。












