JavaScript操作剪贴板的实现方法介绍
- 不言转载
- 2019-03-26 10:22:543851浏览
本篇文章给大家带来的内容是关于JavaScript操作剪贴板的实现方法介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
通过 js 可以操作剪贴板的 复制 剪切 粘贴
用到的方法和元素
DOM元素
<textarea> </textarea> <input/>
js 方法
// 选中输入框中的所有文本
inputElement.select()
// 选中输入框中的部分文本
inputElement.setSelectionRange(start, end)
// 对选中的文本进行 复制 / 剪切 / 粘贴 操作
document.execCommand('copy/cut/paste')
实现原理
是通过 js 操作 textarea input 输入框,只能操作输入框,不能操作其它元素。
所有的 复制/剪切/粘贴 都是要在选中输入框中的文本之后,才进行操作的。
具体例子
写个例子展示一下
HTML
<label for="text">测试内容:</label> <textarea name="text" id="text" cols="30" rows="1">ABCDEFGHIJKLMNOPQRSTUVWXYZ</textarea> <textarea name="text" id="test" cols="30" rows="2" placeholder=""></textarea>
js 就直接在 console 中进行调试了
用 shift + enter 在 console 中换行输入指令
JS
// 选中文本
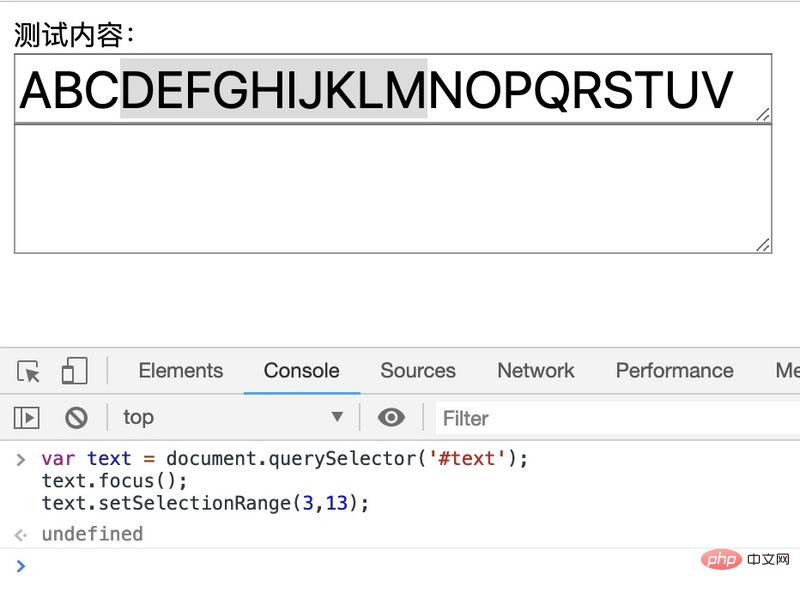
var text = document.querySelector('#text');
text.focus();
text.setSelectionRange(3,13);
// 操作文本
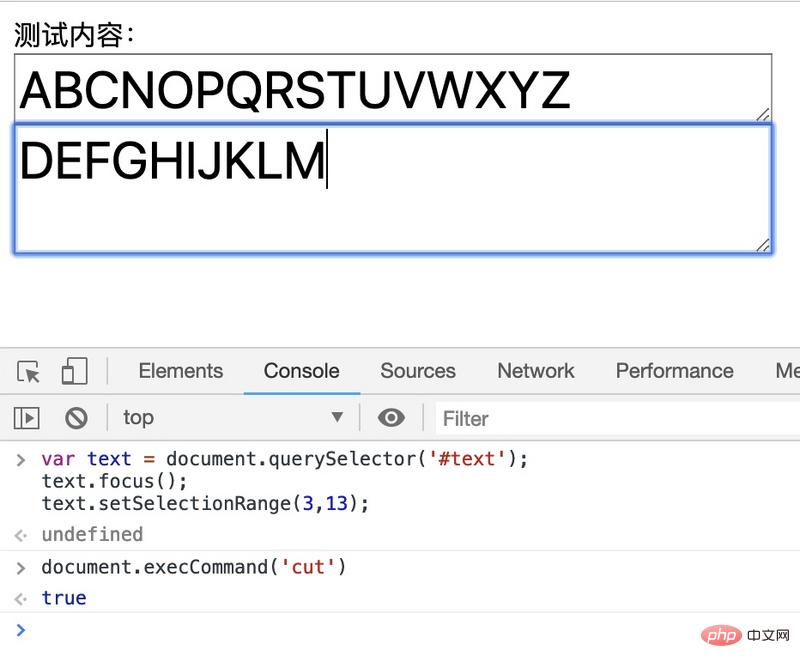
document.execCommand('cut')
选中后的样子

执行剪切操作后,再手动粘贴到下面的输入框中

就是这样了。
本篇文章到这里就已经全部结束了,更多其他精彩内容可以关注PHP中文网的JavaScript视频教程栏目!
以上是JavaScript操作剪贴板的实现方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:segmentfault.com。如有侵权,请联系admin@php.cn删除

