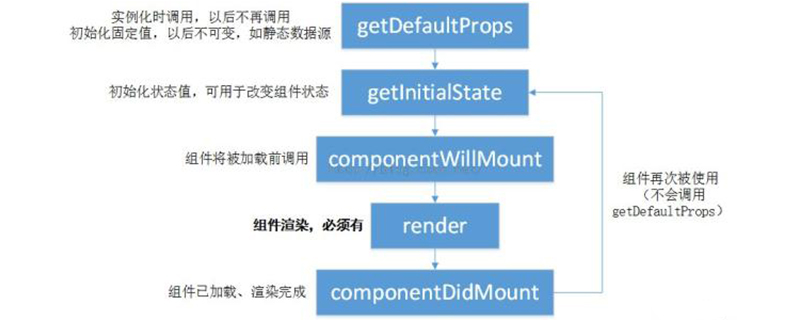
React的生命周期一共分为初始化阶段,更新以及销毁阶段。初始化表示组件在DOM树进行第一次渲染,更新表示组件重新渲染的过程;销毁表示组件从DOM中删除的过程
React是一个用于构建用户界面的JavaScript库,它主要用于构建UI,它具有较高的性能而且代码逻辑非常简单。今天将要介绍的是React的生命周期,具有一定的参考作用,希望对大家有所帮助。

【推荐课程:react教程】
react生命周期分为三个阶段分别是:初始化阶段,更新阶段,销毁阶段。接下来在文章中将为大家详细介绍
初始化阶段:
即把组件第一次在DOM树中进行渲染
import React, { Component } from 'react';
class Test extends Component {
constructor(props) {
super(props);
}
}初始化阶段也就是上述代码中类的构造方法一样,Test类继承了react Component基类,也就等同于继承了react的基类,这样才有了render(),即生命周期等方法才可以使用。
代码中super(props)主要是用来调用基类的构造方法constructor()的,同时也将父组件的props注入给子组件,让子组件读取。在这里需要注意的是组件中props只读不可变,而state是可变的。
构造函数constructor()是用来做一些组件的初始化工作,如定义this.state中的初始内容
更新阶段:
表示组件被重新渲染的过程
当props或者是state被修改时,就会触发组件的更新过程
componentWillReceiveProps(nextProps)
当父组件的render函数被调用时,在render函数里被渲染的子组件,都会经历更新的过程,无论父组件传给子组件的props有没有改变,都会触发componentWillReciveProps
注意this.setState触发的更新,不会调用上述的方法。如果this.setState的调用触发了上述的方法,则会导致死循环。只有当nextProps和this.props两者有变化的时候,才会调用this.setState来更新组件内部的state
shouldComponentUpdate(nextProps,nextState)
该方法决定了一个组件什么时候不需要渲染 ,如果使用的恰当则会提高性能
当返回true时则调用componentWillUpdate,render,componentDidUpdate,否则不会有后续的方法调用。
实际上,React做服务器端渲染的时候,基本上不会经历更新过程,因为服务端渲染,只需要产出HTML的字符串就好了,而初始化阶段就可以实现,所以一般情况下,服务器端是不会调用compentDidUpdate方法,如果调用了说明程序出错了,需要改进
销毁阶段:
表示组件从DOM中删除的过程
在销毁阶段只有一个生命周期方法:
componentWillUnmount
这个方法在组件被销毁前调用,主要执行一些清理工作,比如清除组件中使用的定时器,componentDidMount中手动创建的DOM元素等,以避免引起内存泄漏。
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是react生命周期详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





