本篇文章给大家带来的内容是关于JavaScript高阶函数的详细介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
把函数以数据的形式去使用,并解锁一些强大的模式。

高阶函数
接受和/或返回另外一个函数的函数被称为高阶函数。
之所以是高阶,是因为它并非字符串、数字或布尔值,而是从更高层次来操作函数。漂亮的元。
使用 JavaScript 中的函数,你可以
- 将它们存储为变量
- 在数组中使用它们
- 将它们指定为对象属性(方法)
- 将它们作为参数进行传递
- 将它们从其他函数中返回
就像所有的其他数据一样。这是关键所在。
函数操作数据
字符串是数据
sayHi = (name) => `Hi, ${name}!`;
result = sayHi('User');
console.log(result); // 'Hi, User!'
数字是数据
double = (x) => x * 2; result = double(4); console.log(result); // 8
布尔型是数据
getClearance = (allowed) => allowed ? 'Access granted' : 'Access denied'; result1 = getClearance(true); result2 = getClearance(false); console.log(result1); // 'Access granted' console.log(result2); // 'Access denied'
对象是数据
getFirstName = (obj) => obj.firstName;
result = getFirstName({
firstName: 'Yazeed'
});
console.log(result); // 'Yazeed'
数组是数据
len = (array) => array.length; result = len([1, 2, 3]); console.log(result); // 3
这5种类型是所有主流语言中的一等公民。
是什么使他们成为一等公民的?你可以传递它们,将它们存储在变量和数组中,将它们用作计算的输入。你可以像使用任何数据一样去使用它们。
函数也可以作为数据的形式去用

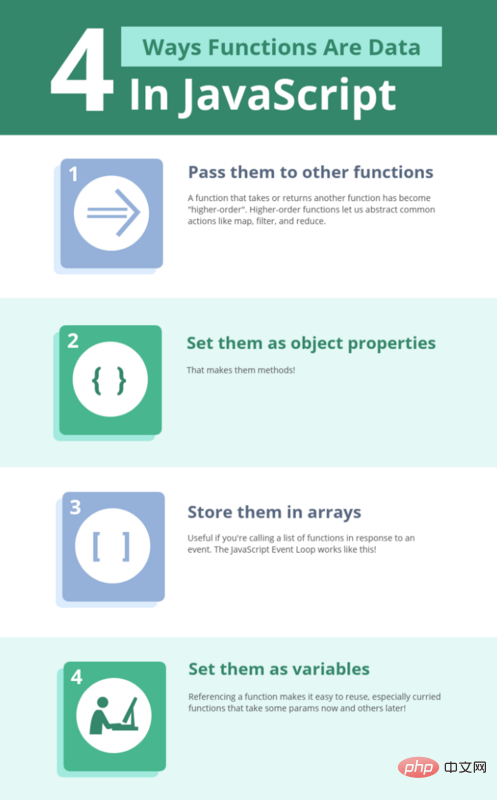
在javascript中把函数用作数据的4种方式:
- 把它们当作参数传给其它函数
- 把他们设定成对象属性
- 保存在数组中
- 把它们设为变量的形式
作为参数的函数
isEven = (num) => num % 2 === 0; result = [1, 2, 3, 4].filter(isEven); console.log(result); // [2, 4]
看看 filter 是如何用 isEven 来决定保留哪些数字的? isEven是一个函数,是另一个函数的参数。
它由每个数字的 filter 调用,并使用返回值 true 或 false 来确定这个数字是否应该保留或丢弃。
返回函数
add = (x) => (y) => x + y;
add 需要两个参数,但不是一次全部提供。这是一个只需要 x 的函数,它返回一个只需要y的函数。因为 JavaScript 允许函数成为返回值 —— 就像字符串、数字、布尔值那样。
如果你愿意,仍然可以立即提供 x 和 y,并进行双重调用
result = add(10)(20); console.log(result); // 30
或者先 x 后 y:
add10 = add(10); result = add10(20); console.log(result); // 30
让我们回过头来看最后一个例子。 add10 是用一个参数调用 add 的结果。并控制台中输出它。

add10 是一个函数,它接受一个 y 并返回 x + y。在你提供 y 之后,它会马上计算并返回你所要的最终结果。

更高的可重用性
高阶函数的最大好处可能是更高的可重用性。没有它,JavaScript 数组的主要方法 —— map,filter 和 reduce 将不存在!
这是一个用户列表。我们将对他们的信息进行一些计算。
users = [{
name: 'Yazeed',
age: 25
}, {
name: 'Sam',
age: 30
}, {
name: 'Bill',
age: 20
}];
Map
如果没有高阶函数,我们需要用循环来模仿 map 的功能。
getName = (user) => user.name;
usernames = [];
for (let i = 0; i < users.length; i++) {
const name = getName(users[i]);
usernames.push(name);
}
console.log(usernames);
// ["Yazeed", "Sam", "Bill"]或者我们可以这样做!
usernames = users.map(getName); console.log(usernames); // ["Yazeed", "Sam", "Bill"]
Filter
在没有高阶函数的世界中,我们仍然需要循环来重新实现 filter 的功能。
startsWithB = (string) => string
.toLowerCase()
.startsWith('b');
namesStartingWithB = [];
for (let i = 0; i < users.length; i++) {
if (startsWithB(users[i].name)) {
namesStartingWithB.push(users[i]);
}
}
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]或者我们可以这样做!
namesStartingWithB = users
.filter((user) => startsWithB(user.name));
console.log(namesStartingWithB);
// [{ "name": "Bill", "age": 20 }]
Reduce
是的,reduce......没有更高阶的功能,实现不了那么多很酷的东西!!
以上是JavaScript高阶函数的详细介绍(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 如何使用PHP进行函数式编程Jun 06, 2023 am 08:21 AM
如何使用PHP进行函数式编程Jun 06, 2023 am 08:21 AMPHP是一种广泛使用的服务器端语言,许多Web开发人员喜欢使用PHP的原因之一是它丰富的函数库和简单易用的函数语法。而函数式编程则是一种程序设计范式,它良好地封装数据和行为,使得代码更加模块化,易于维护和测试。在这篇文章中,我们将介绍如何使用PHP进行函数式编程。函数式编程基础函数式编程的核心思想是将函数视为一等公民,函数本身可以像变量一样被传递、返回和组合
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 如何在Python中创建高阶函数?Sep 05, 2023 pm 07:29 PM
如何在Python中创建高阶函数?Sep 05, 2023 pm 07:29 PM在Python中,将另一个函数作为参数或将函数作为输出返回的函数被称为高阶函数。让我们来看看其特性-该函数可以存储在变量中。该函数可以作为参数传递给另一个函数。高阶函数可以以列表、哈希表等形式存储函数可以从函数中返回。让我们来看一些例子−函数作为对象Example的中文翻译为:示例在这个例子中,这些函数被视为对象。在这里,函数demo()被赋值给一个变量-#Creatingafunctiondefdemo(mystr):returnmystr.swapcase()#swappingthecase
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境






