如何理解position属性值及其特点
- 清浅原创
- 2019-03-05 11:20:424506浏览
position定位属性有四个属性值分别为static默认值表示没有定位,relative相对定位是相对于本身进行定位,absolute绝对定位是相对于有定位的父元素进行定位,fixed固定定位相对于浏览器窗口定位
今天将要介绍的是CSS中的定位属性position的各个属性值及其特点,具有一定的参考作用,希望对大家学习定位有所帮助

【推荐课程:CSS教程】
position属性
position 属性就是用来规定元素的定位类型,即把元素放置到一个静态的、相对的、绝对的、或固定的位置中。因此在position属性中它有四个属性值分别为:static、relative、absolute、fixed。接下来在文章中将具体介绍这四个属性值的用法及特点。
static属性值
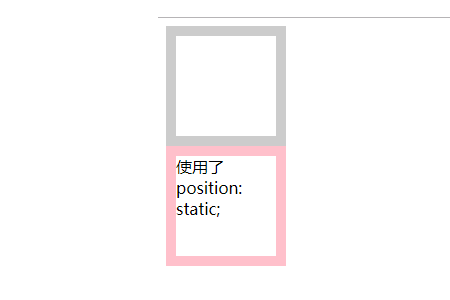
static属性表示默认值,即没有定位,元素出现在正常的流中。忽略了 top, bottom, left, right 或者 z-index 声明
<style>
div{
width:100px;
height:100px;
border:10px solid #ccc;
}
div.static {
position: static;
border: 10px solid pink;
}
</style>
</head>
<body>
<div></div>
<div class="static">使用了 position: static;</div>
</body>效果图:

relative属性值
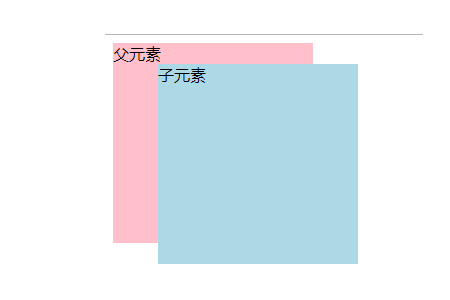
表示相对定位的元素,可以通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。它是默认参照父级的原始点为原始点来定位的,若无父元素则按照上一个元素的底部为原始点进行定位。
1、相对定位不会影响元素本身特性
2、 不会使元素脱离文档流(元素原本位置会被保留)
3、没有定位偏移量时对元素无影响
4、提升层级,可以使用z-index来改变一个定位元素的层级关系,从而改变元素的覆盖关系,值越大越在上面
div{
width:200px;
height:200px;
background-color: pink;
}
div.relative {
position: relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
<div>父元素
<div class="relative">子元素</div>
</div>
</body>效果图:

absolute属性值
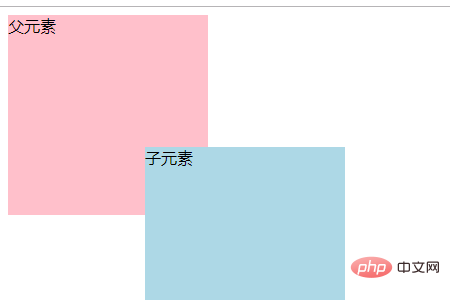
表示绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。它的特点有以下几个方面
1、 使元素完全脱离文档流,即在文档流中不再占位
2、可以改变内联元素的特性,即在内联元素中可以设置宽高
3、使区块元素在未设置宽度时由内容撑开宽度
4、 相对于最近一个有定位的父元素偏移,若其父元素没有定位则逐层上找,直到找到body为止。
5、相对定位一般配合绝对定位使用(子绝父相)
<style>
div{
width:200px;
height:200px;
background-color: pink;
}
div.absolute {
position:absolute;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div>父元素
<div class="absolute">子元素</div>
</div>效果图:

fixed属性值
表示固定属性值,生成绝对定位元素,相对于浏览器窗口进行定位。就是无论你怎么滚动滚动条,元素依旧在那个位置不动
<style>
body{height: 2000px;}
div.fixed {
width:200px;
height:200px;
position:fixed;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div class="fixed">固定元素</div>
</body>效果图:

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是如何理解position属性值及其特点的详细内容。更多信息请关注PHP中文网其他相关文章!

