ajax工作原理是什么
- 清浅原创
- 2019-02-22 13:33:4339282浏览
ajax的工作原理就是通过XmlHttpRequest对象来向服务器发出异步请求,从服务器中获得数据,然后用Javascript来操作DOM从而更新局部页面。

ajax的工作原理就是通过XmlHttpRequest对象来向服务器发出异步请求,从服务器中获得数据,然后用Javascript来操作DOM从而更新局部页面
Ajax是一种无需重新加载整个网页,能够更新部分网页的技术。今天将要向大家介绍的是ajax的工作原理,具有一定的参考作业希望对大家有所帮助。

【推荐教程:Ajax教程】
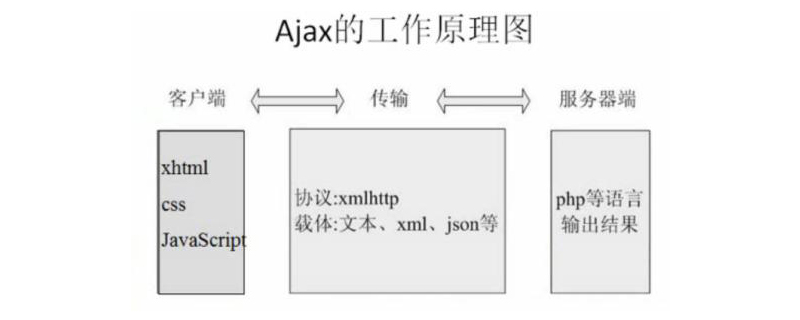
Ajax的工作原理:
Ajax工作原理其实就是在一个页面的指定位置可以加载另一个页面中所有的输出内容。这样就实现了一个静态页面获取到数据库中所返回的数据信息了。根据这样的原理所以Ajax实现了静态页面在不刷新整个页面的情况下与服务器通信,减少了用户的等待时间,增强用户体验的友好程度

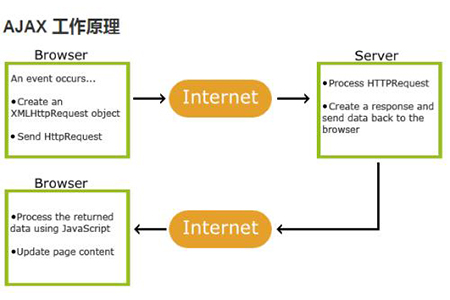
Ajax工作流程:
Ajax通过XmlHttpRequest对象来向服务器发出异步请求,从服务器获得数据,然后用Javascript来操作DOM而更新页面。
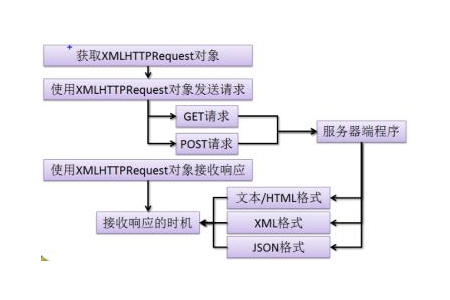
(1)创建Ajax对象(XmlHttpRequest)
(2)判断数据的传输方式(get/post)
(3)打开连接open()
(4)发送send()
检测XMLHttpRequest对象的readyState属性,该属性表示请求/响应过程的当前活动阶段,具体属性如下:
0:未初始化。尚未调用open()方法
1:启动。已经调用open()方法,但尚未调用send()方法
2:发送。已经调用send()方法,但尚未接收到响应
3:接收。已经接收到部分响应数据
4: 完成。已经接收到全部响应数据。

总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
以上是ajax工作原理是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

