CSS3中的background-clip属性怎么用
- 青灯夜游原创
- 2019-02-19 17:10:193977浏览
CSS3中的background-clip属性的用法:【background-clip:border-box|padding-box|content-box】。background-clip属性用于规定背景的绘制区域。

CSS background-clip属性
作用:规定背景的绘制区域。
(推荐教程:CSS教程)
语法:
background-clip: border-box|padding-box|content-box;
属性值:
● border-box:背景被裁剪到边框盒,即边框以内的区域。
● padding-box:背景被裁剪到内边距框,即padding以内区域。
● content-box:背景被裁剪到内容框,即内容以内的区域。
注:Internet Explorer 8 以及更早的版本不支持 background-clip 属性。
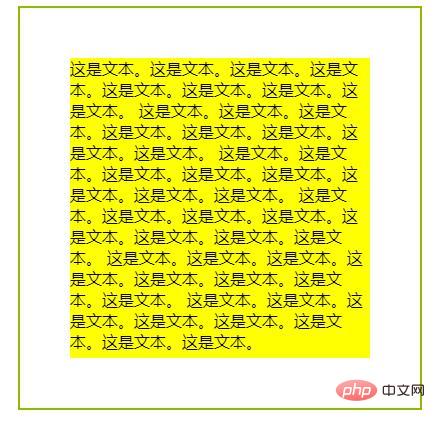
CSS background-clip属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:300px;
padding:50px;
background-color:yellow;
background-clip:content-box;
border:2px solid #92b901;
}
</style>
</head>
<body>
<div>
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。
</div>
</body>
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是CSS3中的background-clip属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

