drawImage函数绘制图片有哪些方法
- 清浅原创
- 2019-02-18 11:56:385327浏览
drawImage函数绘制图片有三种方法分别为:按原图片的大小进行绘制、按照所指定的大小进行绘制、通用方法一般可用于图片裁剪
今天将介绍canvas中的drawImage函数的用法,具有一定的参考作用,希望对大家有所帮助

【推荐课程:HTML5教程】
drawImage函数是HTML5中的一个新元素canvas标签中的一个方法,它主要是用于画图、合成图象、或做简单的动画等
drawImage() 方法有三种形式实现绘图的效果
方法一:
第一种方法就是将整个图像复制到画布,并将其放置到指定点的左上角,并且将每个图像像素映射成画布坐标系统的一个单元。即将按原图片的大小进行绘制
drawImage(image, x, y)
例:将图像相对于左上角的位置来画在画布上
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,150,150);
cxt.drawImage(img,250,250);
}
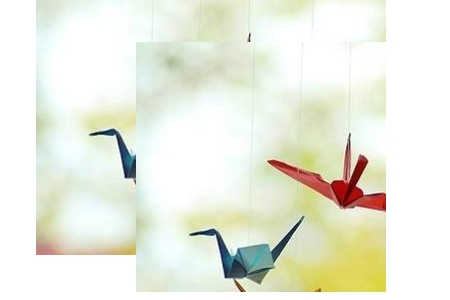
</script>效果图:

方法二:
第二种方法虽然也是将整个图像复制到画布中,但是它允许我们用画布单位来指定想要的图像的宽度和高度。
drawImage(image, x, y, width, height)
例:设置图像的尺寸
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,150,150,100,100);
cxt.drawImage(img,250,250,100,100);
}
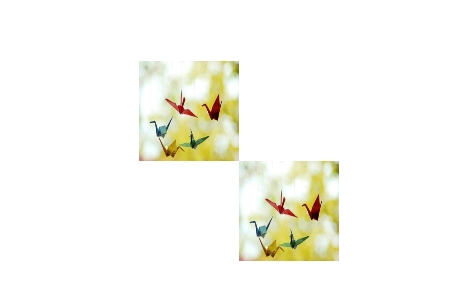
</script>效果图:

方法三:
第三种方法是完全通用,它允许我们指定图像的任何矩形区域并复制它,以及对画布中的任何位置都可进行任何的缩放
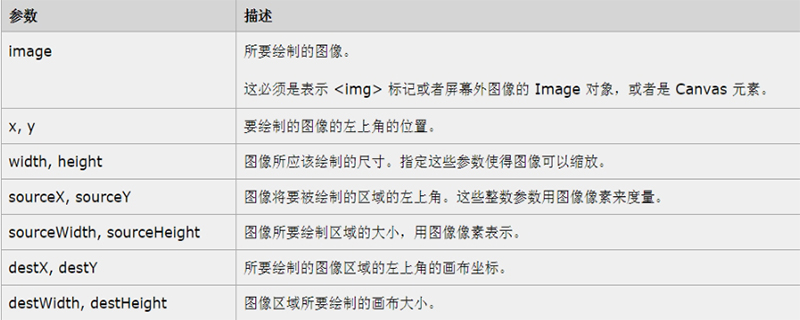
drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight)
例:对图片进行裁剪
<script>
var myImage=document.getElementById("myCanvas");
var cxt=myImage.getContext("2d");
var img=new Image();
img.src="images/22.jpg";
img.onload=function(){
cxt.drawImage(img,20,30,50,50,25,25,100,100);
cxt.drawImage(img,115,115,100,100,125,125,200,200);
}
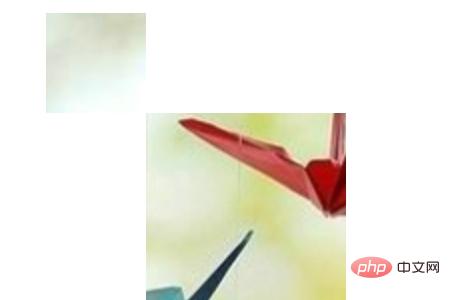
</script>效果图:

总结:以上就是drawImage函数的用法了,希望通过这篇文章可以帮助大家学会drawImage函数的方法。
以上是drawImage函数绘制图片有哪些方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:style是什么标签下一篇:html中sub标签什么意思

