animation-play-state属性怎么用
- 青灯夜游原创
- 2019-02-01 11:12:114577浏览
animation-play-state属性是用于指定动画是否正在运行或已暂停;可以通过和JavaScript一起使用,实现在播放过程中暂停动画的效果。

CSS3 animation-play-state属性
作用:animation-play-state 属性规定动画正在运行还是暂停。
语法:
animation-play-state: paused|running;
paused:规定动画已暂停。
running:规定动画正在播放。
说明:您可以在 JavaScript 中使用该属性,这样就能在播放过程中暂停动画。
注:Internet Explorer 9 以及更早的版本不支持 animation-play-state 属性。
CSS3 animation-play-state属性的使用示例
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s;
animation-play-state:running;
/* Safari and Chrome */
-webkit-animation:mymove 5s;
-webkit-animation-play-state:running;
}
div:hover{
animation-play-state:paused;
-webkit-animation-play-state:paused;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<div></div>
</body>
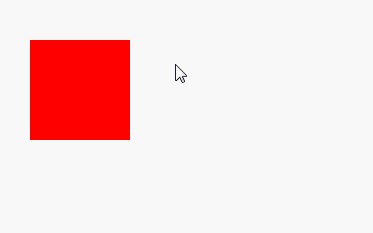
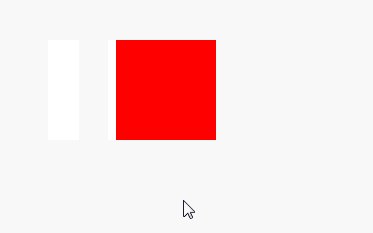
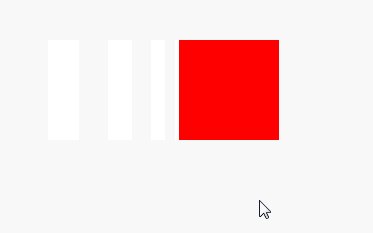
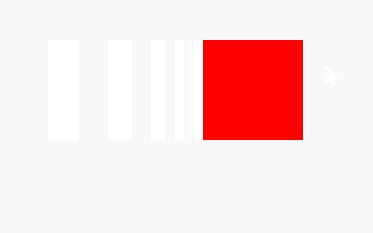
</html>效果图:

以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是animation-play-state属性怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

