本篇文章给大家带来的内容是关于CSS3中box-shadow属性实现的阴影效果总结,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS3 box-shadow 属性用来描述一个元素的一个或多个阴影效果,该属性几乎可以让你完成你想要的任何阴影效果。然而 box-shadow 属性语法和取值非常灵活,对于新手有点不容易理解。今天总结一下语法和 box-shadow 属性各种阴影效果。
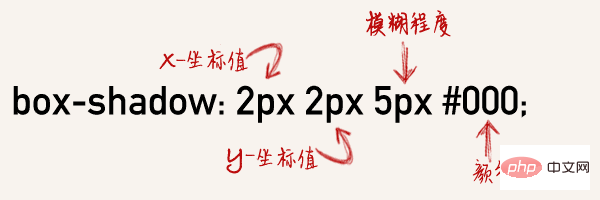
语法
/* offset-x | offset-y | color */ box-shadow: 60px -16px teal; /* offset-x | offset-y | blur-radius | color */ box-shadow: 10px 5px 5px black; /* offset-x | offset-y | blur-radius | spread-radius | color */ box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2); /* inset | offset-x | offset-y | color */ box-shadow: inset 5em 1em gold; /* Any number of shadows, separated by commas */ box-shadow: 3px 3px red, -1em 0 0.4em olive; /* Global keywords */ box-shadow: inherit; box-shadow: initial; box-shadow: unset;
取值说明:
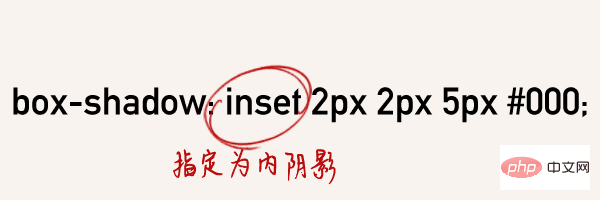
inset: 默认阴影在边框外。使用 inset 后,阴影在边框内(即使是透明边框),背景之上内容之下。也有些人喜欢把这个值放在最后,浏览器也支持。
8b89863bbb9a724179580669ccdd6d16 d1d21daad911d430a139ccdb7ee6c1d6: 这是头两个 d82af2074b26fcfe177e947839b5d381值,用来设置阴影偏移量。8b89863bbb9a724179580669ccdd6d16 设置水平偏移量,如果是负值则阴影位于元素左边。 d1d21daad911d430a139ccdb7ee6c1d6 设置垂直偏移量,如果是负值则阴影位于元素上面。可用单位请查看 d82af2074b26fcfe177e947839b5d381。如果两者都是0,那么阴影位于元素后面。这时如果设置了 747111f72d266ea1b5d91cda9f8aa39e 或 5e387985f926f4cd5497444dde74a02d 则有模糊效果。
747111f72d266ea1b5d91cda9f8aa39e: 这是第三个 d82af2074b26fcfe177e947839b5d381 值。值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。
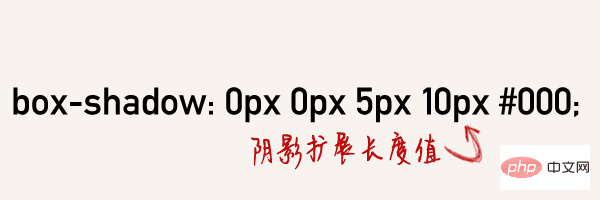
5e387985f926f4cd5497444dde74a02d : 这是第四个 d82af2074b26fcfe177e947839b5d381 值。取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。
b10fb37415d019cfffa8c4d7366c607f : 相关事项查看 b10fb37415d019cfffa8c4d7366c607f 。如果没有指定,则由浏览器决定——通常是color的值,不过目前Safari取透明。
网上找了几张图,大家可以对应的看一下,更加好理解。



再说的具体一点:
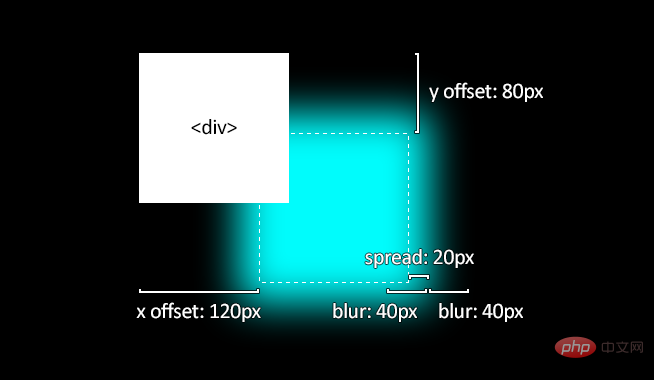
div {
width: 150px;
height: 150px;
background-color: #fff;
box-shadow: 120px 80px 40px 20px #0ff;
/* 顺序为: offset-x, offset-y, blur-size, spread-size, color */
/* blur-size 和 spread-size 是可选的 (默认为 0) */
}来个图解:

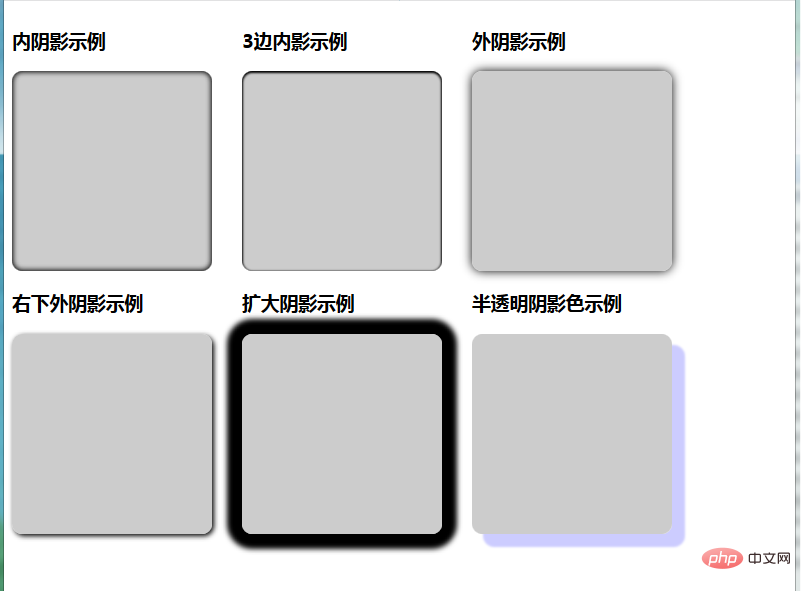
最简单的常规效果
下面是一些最简单的阴影效果,看代码也应该非常容易理解:
HTML
<div class="flex">
<div class="flex-item">
<h3>内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>3边内影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3>右下外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3>扩大阴影示例</h3>
<div class="box boxshadow5"></div>
</div>
<div class="flex-item">
<h3>半透明阴影色示例</h3>
<div class="box boxshadow6"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; border-radius:10px; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 0px 5px 1px #000; }
.boxshadow2{ box-shadow:inset 0 1px 2px 1px #000; }
.boxshadow3{box-shadow:0 0 10px #000;}
.boxshadow4{box-shadow:2px 2px 5px #000;}
.boxshadow5{box-shadow:0 0 5px 15px #000;}
.boxshadow6{box-shadow: 12px 12px 2px 1px rgba(0, 0, 255, .2);}效果如下

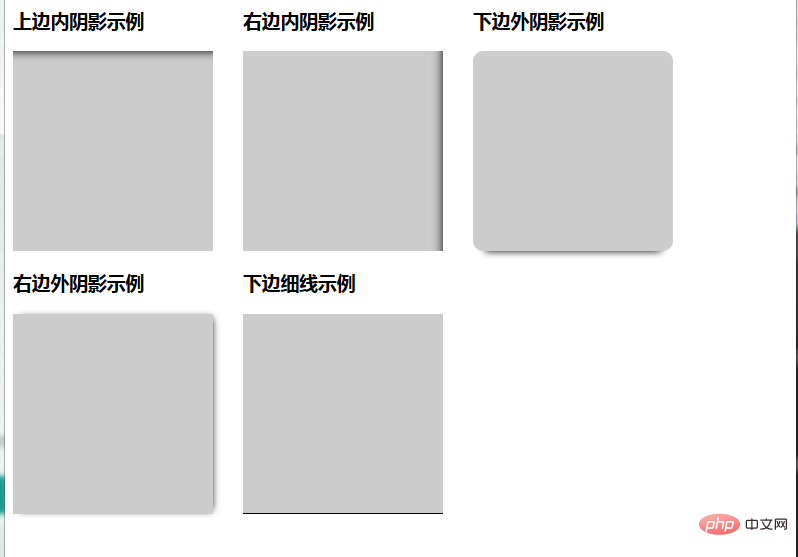
单边阴影效果
单边阴影效果可以做一些效果,比如特殊场景下描边,小阴影,再比如一些过渡色。
HTML
<div class="flex">
<div class="flex-item">
<h3>上边内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>右边内阴影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>下边外阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
<div class="flex-item">
<h3>右边外阴影示例</h3>
<div class="box boxshadow4"></div>
</div>
<div class="flex-item">
<h3>下边细线示例</h3>
<div class="box boxshadow5"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; width: 200px; height: 200px; }
.boxshadow1{ box-shadow:inset 0px 15px 10px -15px #000; }
.boxshadow2{ box-shadow:inset -15px 0px 10px -15px #000;}
.boxshadow3{box-shadow:0px 12px 8px -12px #000; border-radius:10px; }
.boxshadow4{box-shadow:3px 0 8px -4px #000;}
.boxshadow5{ box-shadow: inset 0px -1px 0px 0px rgb(0, 0, 0) ;}效果如下

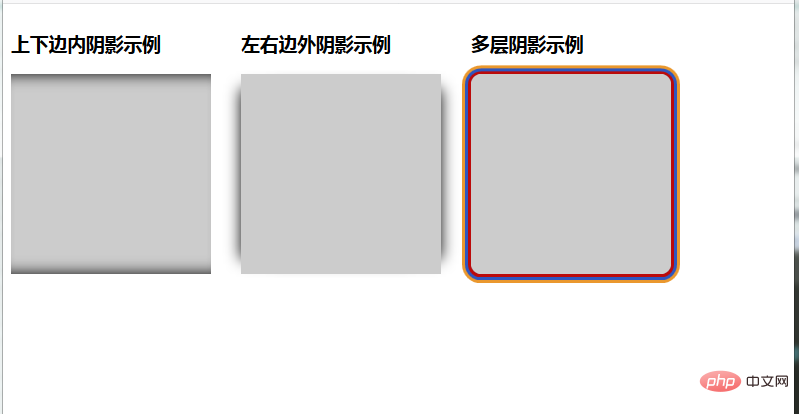
双边边阴影及多重阴影效果
HTML
<div class="flex">
<div class="flex-item">
<h3>上下边内阴影示例</h3>
<div class="box boxshadow1"></div>
</div>
<div class="flex-item">
<h3>左右边外阴影示例</h3>
<div class="box boxshadow2"></div>
</div>
<div class="flex-item">
<h3>多层阴影示例</h3>
<div class="box boxshadow3"></div>
</div>
</div>CSS
.flex{display:flex;flex-wrap:wrap;}
.flex-item{margin-right:30px;}
.box { background-color: #CCCCCC; width: 200px; height: 200px; }
.boxshadow1{
box-shadow:inset 0px 15px 15px -15px #000,
inset 0px -15px 15px -15px #000;
}
.boxshadow2{
box-shadow:15px 0 15px -15px #000,
-15px 0 15px -15px #000;
}
.boxshadow3{ border-radius:10px;
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
}效果如下

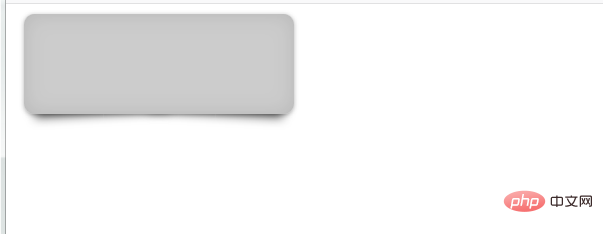
其他一些有意思的阴影:
使用伪元素::before和::after,我们能创造出非常逼真的只有图片才能实现的阴影效果。让我来看一个例子:
HTML
<div class="box11 shadow"></div>
CSS
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}效果如下

再来一些效果:
HTML
<div class="wrap">
<div class="box box1 shadow1">
<h3>Shadow 1</h3>
</div>
<div class="box box2 shadow2">
<h3>Shadow 2</h3>
</div>
<div class="box box3 shadow3">
<h3>Shadow 3</h3>
</div>
<div class="box box4 shadow4">
<h3>Shadow 4</h3>
</div>
<div class="box box5 shadow5">
<h3>Shadow 5</h3>
</div>
<div class="box box6 shadow6">
<h3>Shadow 6</h3>
</div>
<div class="box box7 shadow7">
<h3>Shadow 7</h3>
</div>
<div class="box box8 shadow8">
<h3>Shadow 8</h3>
</div>
</div>CSS
body{
background:#E6EEF6;
}
.wrap{
margin-left:20px;
}
.box{
width:40%;
height:200px;
float:left;
background-color:white;
margin:25px 15px;
border-radius:5px;
}
.box h3{
font-family: 'Didact Gothic', sans-serif;
font-weight:normal;
text-align:center;
padding-top:60px;
color:#fff;
}
.box1{
background-color: #EBA39E;
}
.box2{
background-color: #EDE89A;
}
.box3{
background-color: #9EEBA1;
}
.box4{
background-color: #9EEBBF;
}
.box5{
background-color: #9ED9EB;
}
.box6{
background-color: #9EB3EB;
}
.box7{
background-color: #DB9EEB;
}
.box8{
background-color: #C49EEB;
}
.shadow1, .shadow2, .shadow3,.shadow4,.shadow5,.shadow6,.shadow7,.shadow8{
position:relative;
}
.shadow1,.shadow2,.shadow3,.shadow4,.shadow5,.shadow6,.shadow7,.shadow8{
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 20px rgba(0, 0, 0, 0.1) inset;
}
/*****************************************************************dashed border
****************************************************************/
.shadow1 h3, .shadow2 h3, .shadow3 h3, .shadow4 h3, .shadow5 h3, .shadow6 h3, .shadow7 h3, .shadow8 h3{
width:87%;
height:100px;
margin-left:6%;
border:2px dashed #F7EEEE;
border-radius:5px;
}
/****************************************************************
*styling shadows
****************************************************************/
.shadow1:before, .shadow1:after{
position:absolute;
content:"";
bottom:12px;left:15px;top:80%;
width:45%;
background:#9B7468;
z-index:-1;
-webkit-box-shadow: 0 20px 15px #9B7468;
-moz-box-shadow: 0 20px 15px #9B7468;
box-shadow: 0 20px 15px #9B7468;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow1:after{
-webkit-transform: rotate(6deg);
-moz-transform: rotate(6deg);
transform: rotate(6deg);
right: 15px;left: auto;
}
.shadow2:before{
position:absolute;
content:"";
width:80%;
top:140px;bottom:15px;left:30px;
background-color:#9F8641;
z-index:-1;
-webkit-box-shadow:0 23px 17px 0 #9F8641;
-moz-box-shadow:0 23px 17px 0 #9F8641;
box-shadow: 0 23px 17px 0 #9F8641;
-webkit-transform:rotate(-4deg);
-moz-transform:rotate(-4deg);
transform:rotate(-4deg);
}
.shadow3:before, .shadow3:after{
content:"";
position:absolute;
bottom:0;top:2px;left:15px;right:15px;
z-index:-1;
border-radius:100px/30px;
-webkit-box-shadow:0 0 30px 2px #479F41;
-moz-box-shadow:0 0 30px 2px #479F41;
box-shadow: 0 0 30px 2px #479F41;
}
.shadow4:before, .shadow4:after{
position:absolute;
content:"";
top:14px;bottom:14px;left:0;right:0;
box-shadow:0 0 25px 3px #548E7F;
border-radius:100px/10px;
z-index:-1;
}
.shadow5:before, .shadow5:after{
position:absolute;
content:"";
box-shadow:0 10px 25px 20px #518C96;
top:40px;left:10px;bottom:50px;
width:15%;
z-index:-1;
-webkit-transform: rotate(-8deg);
-moz-transform: rotate(-8deg);
transform: rotate(-8deg);
}
.shadow5:after{
-webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
transform: rotate(8deg);
right: 10px;left: auto;
}
.shadow6:before, .shadow6:after{
position:absolute;
content:"";
top:100px;bottom:5px;left:30px;right:30px;
z-index:-1;
box-shadow:0 0 40px 13px #486685;
border-radius:100px/20px;
}
.shadow7:before, .shadow7:after{
position:absolute;
content:"1";
top:25px;left:20px;bottom:150px;
width:80%;
z-index:-1;
-webkit-transform: rotate(-6deg);
-moz-transform: rotate(-6deg);
transform: rotate(-6deg);
}
.shadow7:before{
box-shadow:10px -10px 30px 15px #984D8E;
}
.shadow7:after{
-webkit-transform: rotate(7deg);
-moz-transform: rotate(7deg);
transform: rotate(7deg);
bottom: 25px;top: auto;
box-shadow:10px 10px 30px 15px #984D8E;
}
.shadow8{
box-shadow:
-6px -6px 8px -4px rgba(250,254,118,0.75),
6px -6px 8px -4px rgba(254,159,50,0.75),
6px 6px 8px -4px rgba(255,255,0,0.75),
6px 6px 8px -4px rgba(0,0,255,2.75);
}效果如下

以上是CSS3中box-shadow属性实现的阴影效果总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM
两个图像和一个API:我们重新着色产品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一种动态更新任何产品图像的颜色的解决方案。因此,只有一种产品之一,我们可以以不同的方式对其进行着色以显示
 每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM
每周平台新闻:第三方代码,被动混合内容,连接最慢的国家的影响Apr 15, 2025 am 11:19 AM在本周的综述中,灯塔在第三方脚本上阐明了灯光,不安全的资源将在安全站点上被阻止,许多国家连接速度
 托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM
托管您自己的非JavaScript分析的选项Apr 15, 2025 am 11:09 AM有很多分析平台可帮助您跟踪网站上的访问者和使用数据。也许最著名的是Google Analytics(广泛使用)
 它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM
它全部都在头上:管理带有React头盔的React Power Site的文档头Apr 15, 2025 am 11:01 AM文档负责人可能不是网站上最迷人的部分,但是其中所处的内容对于您的网站的成功也一样重要
 JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什么?Apr 15, 2025 am 10:59 AM当您看到一些称为super()的JavaScript时,在子类中,您会使用super()调用其父母的构造函数和超级。访问它的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。








