钩子函数是什么
- 清浅原创
- 2019-01-21 14:56:5419093浏览
钩子(hook)函数就是处理拦截在软件组件之间传递的函数调用或事件或消息的代码,本质上就是用以处理系统消息的程序,通过系统调用,把它挂入系统中

【推荐文章:react好还是vuejs好】
什么是钩子(hook)函数
在计算机编程中,钩子函数主要用于通过拦截在软件组件之间传递的函数调用或消息或事件来改变或增强操作系统,应用程序或其他软件组件的行为。处理这种截获的函数调用,事件或消息的代码称为钩子,它的本质就是用以处理系统消息的程序,通过系统调用,把它挂入系统。钩子函数可用于许多目的,包括调试和扩展功能。常见的钩子函数:react的生命周期函数、vue的生命周期函数等
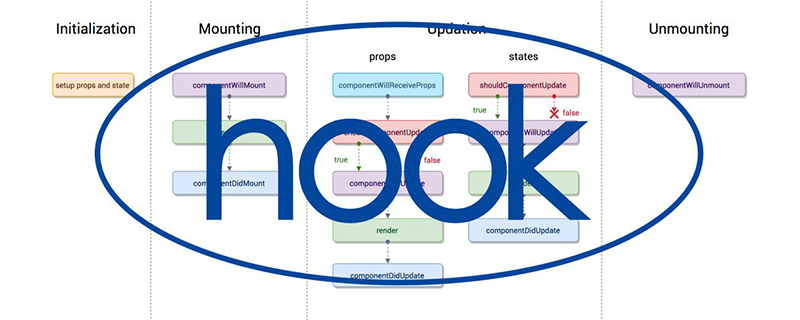
React Hooks的含义
React Hooks用于从函数组件连接到React状态和生命周期功能的简单函数
这意味着钩子允许我们轻松地操作我们的函数组件的状态,而无需将它们转换为类组件。这使我们不必处理所涉及的所有样板代码。
钩子在类内部不起作用,它们允许你在没有类的情况下使用React。而且,通过使用它们,我们可以完全避免使用生命周期方法,例如componentDidMount,componentDidUpdate等。相反,我们将使用内置的钩子,如useEffect,useMutationEffect或useLayoutEffect。
钩子是简单的JavaScript函数,但它们强加了两个额外的规则
(1)只在最顶层调用Hooks 。不要在循环,条件或嵌套函数中调用Hook
(2)仅从React功能组件调用Hooks 。不要从常规JavaScript函数调用Hook。还有另外一个有效的地方可以调用自定义Hooks。
我们需要记住在React 函数组件的上下文中,以前这些组件被称为无状态,但现在钩子为我们提供了在这些组件中使用状态的方法

Vuejs Hook的含义
Vuejs中的一个组件有一个生命周期,当它创建组件时,由Vue自己管理,将组件安装到DOM,更新组件并销毁组件。也就是每个组件都有自己的生命周期事件,我们可以通过实现一个或多个生命周期钩子来关注该生命周期中的关键时刻,这些钩子由Vue自己调用,从而为我们提供帮助有机会在组件生命周期的特定阶段添加我们自己的代码。
Vue有八个生命周期钩子,记住它们的关键是知道它们中的四个是被触发的事件,表明实际事件将发生。它们以实际钩子之前的“之前”开始,并在实际钩子之前被触发。
Vue的八个生命周期钩子
(1)beforeCreate: 这是在初始化Vue实例后调用的第一个钩子。在这个阶段,尚未建立数据观察事件,计算属性和观察者。因此,我们无法与组件的任何部分进行交互。
(2)created:在创建实例后调用此钩子,在这个阶段,实例已经完成处理,数据观察,计算属性,方法,观察者和事件回调已经建立。在此阶段无法与DOM交互,因为尚未安装组件
(3)beforeMount :在此阶段,模板可以从模板或渲染选项中编译,也可以从Vue初始化为的元素的outerHTML编译。模板尚未呈现,需要注意服务器端呈现期间不会调用此钩子函数
(4)mounted :在安装实例后调用,其中el属性由新创建的vm。$ el替换。如果将根实例挂载到文档内元素,则在调用挂载时,vm $el也将在文档中。调用挂接的挂钩后,组件将完全正常工作,我们可以完全与之交互。
需要注意的一点是钩子函数不能保证元素已添加到DOM中。要在此阶段执行DOM依赖的代码,需要将代码置于回调方法中,并将其置于Vue.nextTick()函数中。例
<template>
<p>I'm text inside the component.</p>
</template>
<script>
export default {
mounted() {
// Element might not have been added to the DOM yet
this.$nextTick(() => {
// Element has been definitely added to the DOM
console.log(this.$el.textContent); // I'm text inside the component.
}
}
}
</script>(5)beforeUpdate:在修补DOM之前,可以随时更改我们的数据,并且需要更新DOM。注意在服务器端呈现期间不会调用此钩子函数,因为只在服务器端执行初始呈现。
(6)updated:在更改完成后触发钩子函数。调用此函数时,组件的DOM会更新,因此可以在此处执行与DOM相关的操作。但是,在大多数情况下,应该避免更改钩子内的状态。通常最好使用计算属性或观察者。
需要注意的是更新并不能保证所有的子组件也进行了重新呈现。如果想等到整个视图被重新渲染,你可以在更新的内部使用vm,$el
(7)beforeDestroy:在销毁Vue实例之前调用。在此阶段,实例仍然完全正常运行。可以在此处执行必要的清理。请注意,在服务器端呈现期间不会调用此挂接。
(8)Destroyed:在Vue实例被销毁后调用。调用此函数时,Vue实例的所有指令都已解除绑定,所有事件侦听器都已删除,并且所有子Vue实例也已被销毁。请注意,在服务器端呈现期间不会调用此挂接。

总结:以上就是有关于钩子函数的介绍,希望对大家有所帮助
以上是钩子函数是什么的详细内容。更多信息请关注PHP中文网其他相关文章!

