如何使用CSS解决浮动元素父元素的高度塌陷问题?(代码示例)
- 青灯夜游原创
- 2019-01-19 13:36:016387浏览
众所周知,像div,段落,文本等HTML元素会逐渐适应他们子元素的内容。但如果这些元素的子元素设置浮动,例:向右或向左漂浮,那么这些元素可能会崩溃,出现高度塌陷问题(如下示例)。下面本篇文章就来给大家介绍使用CSS解决父元素高度塌陷问题的方法,希望对大家有所帮助。【相关视频教程推荐:CSS教程】

什么是浮动元素父级的高度塌陷问题?
下面通过简单代码示例来了解浮动元素父级的高度塌陷问题。
html代码:
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>CSS代码:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
.demo *{
padding: 5px;
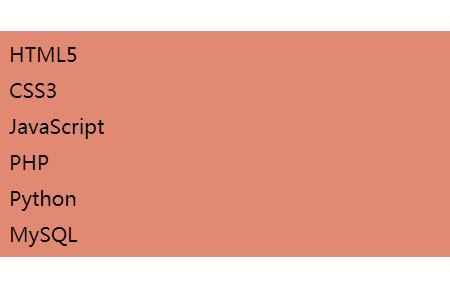
}父元素.demo没有设置高度,当没有给子元素设置浮动时,父元素的高度会被子元素撑开。效果图:

当给子元素设置了浮动后:
.demo *{
padding: 5px;
float: left;
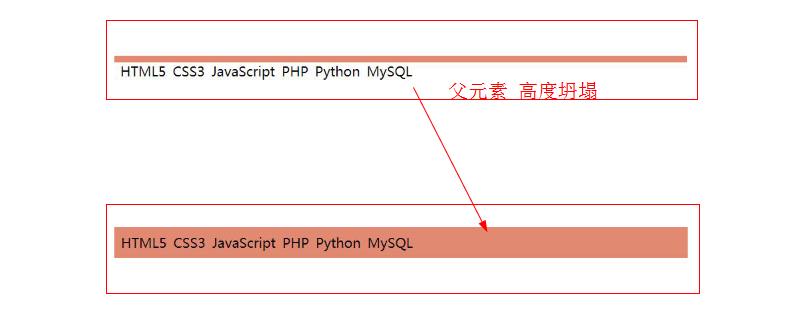
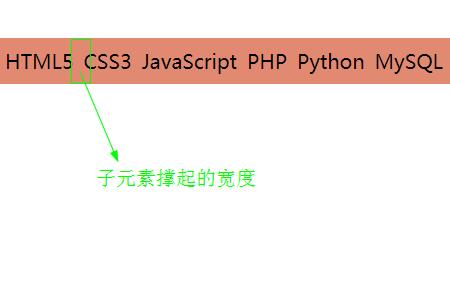
}父元素就会出现高度塌陷问题,效果图:

如何解决父元素的高度塌陷问题?
有许多方法解决浮动元素父级的高度塌陷问题,下面我们就来介绍几种方法。
方法一:明确指定高度
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
方法二:使用overflow属性
我们可以使用CSS的overflow属性来防止父元素的崩溃。在父元素中将overflow属性的值设置为“auto”,就可以解决父元素的高度塌陷问题。例:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
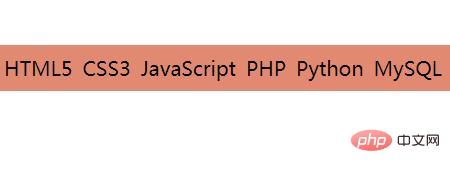
}效果图:

方法三:根据子元素使父元素浮动
这有助于防止父元素崩溃,但缺点是你必须让所有的父元素浮动,即当前受影响的父元素,当前受影响的父元素的父元素等等。
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
}方法四:使用display属性和clear属性
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
display: table;
clear: both;
}以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是如何使用CSS解决浮动元素父元素的高度塌陷问题?(代码示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

