删除内联或内联块元素间间隙的方法有:去掉元素标签间的空格、使用负边距、在父元素上设置字体大小为零、省略结束标签。

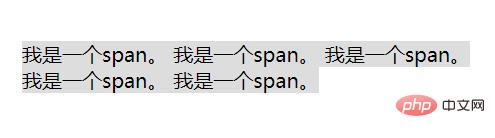
在页面布局时,我们经常会使用到inline元素、inline-block元素,但无可避免都会遇到一个问题,那就是这些元素之间存在间隙(如下图),会导致一些布局上的问题,那么如何删除这些元素之间的间隙?下面我们就来介绍几种方法(以inline元素为例),希望对大家有所帮助。【相关视频教程推荐:HTML教程、CSS教程】
<div class="demo">
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
<span>我是一个span。</span>
</div>.demo{
width: 450px;
height: 200px;
margin: 10px auto;
font-size: 20px;
}
.demo span{
background:#ddd;
}效果图:

去掉元素标签间的空格
元素间的间隙出现的原因是元素标签之间的空格(浏览器会将HTML中的换行符和空格解析为内容。),把空格去掉间隙自然就会消失。去掉元素标签间空格有以下几种方法:
方法一:
<div class="demo">
<span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span><span>我是一个span。</span>
</div>方法二:
<div class="demo">
<span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。
</span><span>我是一个span。</span>
</div>方法三:使用HTML注释标签506b3d9c1956a587497006e170f6675c
使用HTML注释标签506b3d9c1956a587497006e170f6675c把元素间的空格注释掉,让浏览器不在解析空格。
<div class="demo">
<span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span><!--
--><span>我是一个span。</span>
</div>效果图:

使用负边距
可以使用设置边距(margin)属性为负值来将元素移回原位,需要根据父级的字体大小进行负值的调整。
span{
margin-left: -6px;
}注:这在旧的IE(6和7)中是有问题的。
在父元素上设置font-size: 0;
空格是一个字符空间,因此将font-size设置为零也会使空间的大小为零。但是,为了显示其他元素,需要将子元素的字体大小设置回所需的大小。
.demo{
width: 400px;
height: 200px;
font-size: 0;
}
.demo span{
background:#ddd;
font-size: 20px;
}省略结束标签
在HTML5中可以省略结束标签,进而删除标签间的空格。但为了兼容IE6/IE7,可以添加最后一个元素的结束标签。
<div class="demo">
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。
<span>我是一个span。</span>
</div>以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是如何删除内联或内联块元素之间的间隙的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。
 HTML:建立网页的结构Apr 14, 2025 am 12:14 AM
HTML:建立网页的结构Apr 14, 2025 am 12:14 AMHTML是构建网页结构的基石。1.HTML定义内容结构和语义,使用、、等标签。2.提供语义化标记,如、、等,提升SEO效果。3.通过标签实现用户交互,需注意表单验证。4.使用、等高级元素结合JavaScript实现动态效果。5.常见错误包括标签未闭合和属性值未加引号,需使用验证工具。6.优化策略包括减少HTTP请求、压缩HTML、使用语义化标签等。
 从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AM
从文本到网站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一种用于构建网页的语言,通过标签和属性定义网页结构和内容。1)HTML通过标签组织文档结构,如、。2)浏览器解析HTML构建DOM并渲染网页。3)HTML5的新特性如、、增强了多媒体功能。4)常见错误包括标签未闭合和属性值未加引号。5)优化建议包括使用语义化标签和减少文件大小。
 了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AM
HTML的角色:构建Web内容Apr 11, 2025 am 12:12 AMHTML的作用是通过标签和属性定义网页的结构和内容。1.HTML通过到、等标签组织内容,使其易于阅读和理解。2.使用语义化标签如、等增强可访问性和SEO。3.优化HTML代码可以提高网页加载速度和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Atom编辑器mac版下载
最流行的的开源编辑器





