许多网站使用称为cookie的小字符串来在连接之间存储持久的客户端状态。下面本篇文章就来带大家认识一下cookie,简单了解一下它是如何工作的,希望对大家有所帮助。

什么是cookie?
Cookie是存储在用户计算机上的小文件。它们用于保存特定于特定客户端和网站的适量数据,可以通过Web服务器或客户端计算机访问。
Cookie中基本上是包含都是有关我们浏览网站信息(设置、记录等等)的小文档。例如,当我们选择要在其中查看网站的语言时,网站会将信息保存在计算机上名为cookie的文档中,下次再访问该网站时,它将能够阅读之前保存的cookie文件(里面包含着设置好的网站的语言)。这样,我们就可以首选语言查看网站,而无需再次选择语言。
Cookie包含的信息可以是任何类型的,例如访问网站的时间,添加到购物篮中的项目,在网站上点击的所有链接等。
如果在特定网站中创建cookie,并且您稍后访问另一个网站,则后者将无法从第一个网站读取内容,换句话说,只有保存信息的同一网站才能访问。
Cookies如何工作?
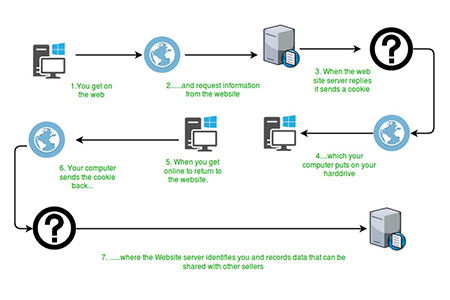
Cookie从服务器传递到客户端,然后再返回到请求和响应的HTTP头中。服务器可以使用Cookie来指示会话ID,购物车内容,登录凭据,用户首选项等。下面我们来了解一下Cookies的工作原理。

从上图可以看出,当用户第一次请求页面时,服务器连同资源一起发送cookie对象以存储在客户机上。此对象可能包含请求的详细信息。现在稍后,如果用户再次请求相同的资源,则它与所存储的cookie一起发送可以由服务器使用的请求,以进一步增强用户的体验。
Cookie的两种类型
会话Cookie:
会话cookie是指不设定生命周期时的状态,它仅在用户使用网站的期间持续存在,通常在退出Web浏览器时就会删除会话cookie。如果用户在服务器上有一段时间没有访问网站(空闲超时),则会话cookie将会过期。如果有人来使用我们的计算机,他们也无法在使用会话cookie的网站上看到任何内容,因为他们需要再次输入用户名和密码。
持久性Cookie:
持久cookie则是设定了它的生命周期时的状态,持久性Cookie比用户会话更加持久。如果设置持久cookie的最大年龄为1年,那么在一年内,每次用户访问服务器时,cookie中设置的初始值将被发送回服务器。这可用于记录重要信息,例如用户最初如何访问网站。因此,持久性cookie也称为跟踪cookie。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多精彩内容大家可以关注php中文网相关教程栏目!!!
以上是cookie是什么?如何工作?的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能







