原生js实现别踩白块小游戏的方法,我们通过前面一系列的文章和视频,给大家详细讲解了其中的实现方法,希望对感兴趣的朋友,有一定的帮助。

本节内容主要给大家介绍别踩白块小游戏中最后一部分的js方法。
别踩白块小游戏的完整代码,可参考:《原生JS实现别踩白块小游戏(一)》
相关js代码如下:
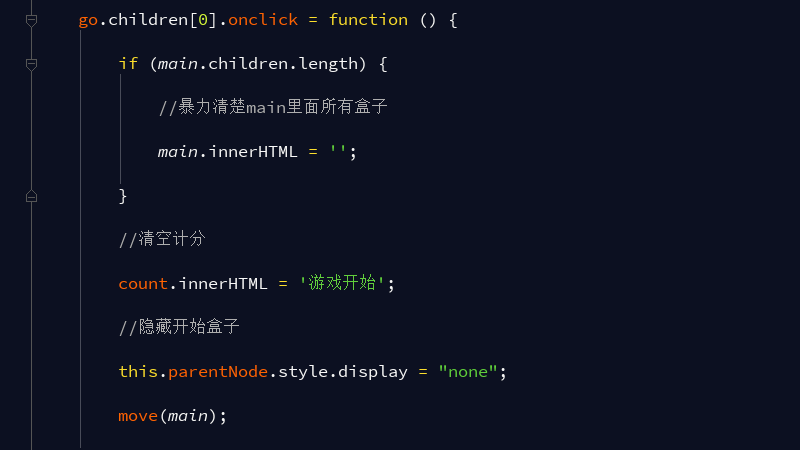
go.children[0].onclick = function () {
if (main.children.length) {
//暴力清楚main里面所有盒子
main.innerHTML = '';
}
//清空计分
count.innerHTML = '游戏开始';
//隐藏开始盒子
this.parentNode.style.display = "none";
move(main);
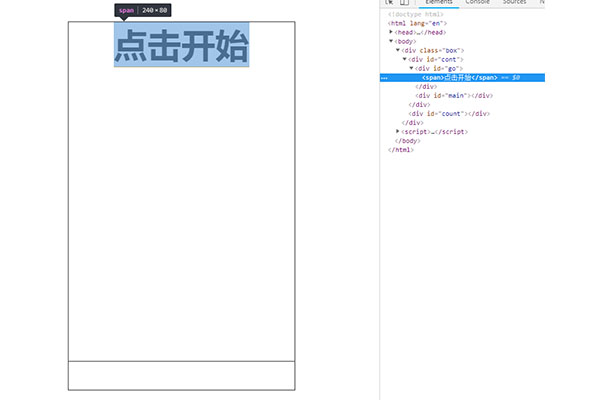
}这段代码主要表示,当点击div“go”即“点击开始”时,就会调用上述代码中的一系列函数方法。

在上述方法中,如果main下存在行,也就是游戏区域存在一行行方块元素时,我们就通过main.innerHTML = '',暴力清除main中的所有盒子。并且清空分数,设置显示“游戏开始”和隐藏“点击开始”。然后再调用move方法,那么move方法中又会调用用CDiv方法。如此动态方法循环就可以实现别踩白块游戏了。
关于move和CDiv方法,我们在前面的文章中也给大家详细介绍过,需要的朋友可以参考以下相关文章。
相关文章:
本篇文章就是关于原生js实现别踩白块小游戏的方法介绍,其实也非常简单,希望对感兴趣的朋友有所帮助!
以上是原生JS实现别踩白块小游戏(十一)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

WebStorm Mac版
好用的JavaScript开发工具




