原生JS实现别踩白块小游戏的整体思路,在前面的文章中已经给大家简单的介绍过了。可参考:《原生JS实现别踩白块小游戏(三)》

下面我们就继续结合源代码中js代码部分,逐一地给大家介绍其js方法。
部分js代码如下:
<script>
var main = document.getElementById('main')
go = document.getElementById('go')
count = document.getElementById('count');
//设置四种颜色
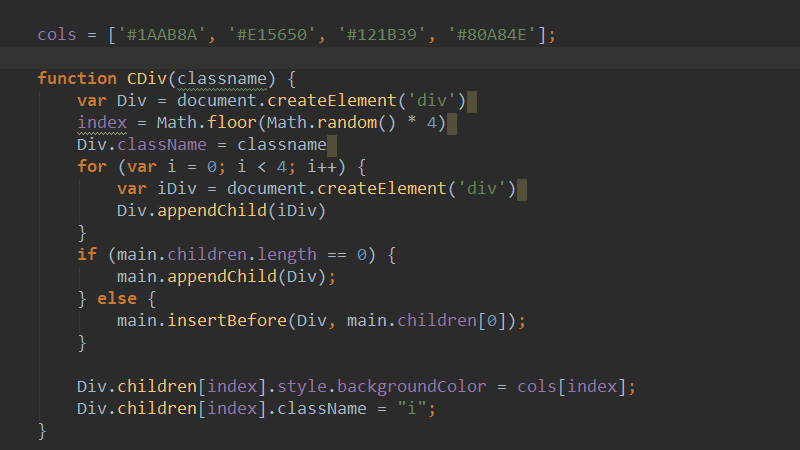
cols = ['#1AAB8A', '#E15650', '#121B39', '#80A84E'];
//动态创建div
function CDiv(classname) {
var Div = document.createElement('div')
//生成随机数
index = Math.floor(Math.random() * 4)
Div.className = classname
for (var i = 0; i < 4; i++) {
var iDiv = document.createElement('div')
Div.appendChild(iDiv)
}
if (main.children.length == 0) {
main.appendChild(Div);
} else {
main.insertBefore(Div, main.children[0]);
}
Div.children[index].style.backgroundColor = cols[index];
Div.children[index].className = "i";
}
</script>此段代码中,CDiv方法就是用来实现动态创建div的功能。在这个方法中,我们定义了一个变量Div和index。
createElement() 方法通过指定名称创建一个元素。(注:所有主要浏览器都支持 createElement() 方法)
floor() 方法返回小于等于x【这里是:Math.random() * 4】的最大整数。如果传递的参数是一个整数,该值不变。
random() 方法可返回介于 0 ~ 1 之间的一个随机数。该Math.random()函数返回0-1范围内的浮点伪随机数(包括0,但不包括1),在该范围内具有近似均匀的分布 ,然后你可以将其缩放到所需范围,它不能被用户选择或重置。
那么这里生成随机值index则表示的是别踩别白块小游戏中,一行中随机出现的有颜色的方块部分。

Div.className则表示设置或返回class的值,是CDiv方法中传入的classname参数。
由于篇幅的问题,js方法就先介绍到这里,在后期的文章中,会继续给大家介绍剩余js部分的实现方法。
以上是原生JS实现别踩白块小游戏(四)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能




