如何在HTML5画布中绘制文本图形
- 青灯夜游原创
- 2018-12-21 11:46:204285浏览
在HTML5中,首先需要使用5ba626b379994d53f7acf72a64f9b697标签创建画布,然后在画布中使用javascript的font属性、fillText()或strokeText()方法来绘制文本图形。
HTML5的5ba626b379994d53f7acf72a64f9b697标签可以用于在网页上绘制各种图形,那么如何绘制文本图形?本篇文章就给大家介绍在HTML5画布中绘制文本图形的方法,希望对你们有所帮助。【视频教程推荐:HTML5教程】

使用5ba626b379994d53f7acf72a64f9b697标签创建画布
在HTML页面上,画布是一个的矩形区域。它使用canvas标签元素指定;默认情况下,画布中是没有边框、没有内容的,它就像一个容器。但我们可以使用它内置的属性或者css来添加一些样式。
例:使用width属性和height 属性设置宽高。
<canvas id = "mycanvas" width ="400" height ="250"> </canvas>

我们还可以使用css来给画布添加边框、背景颜色,例:
<canvas id="myCanvas" width="300" height="200" style="border:2px solid red;background-color:pink">当前的浏览器不支持HTML5 canvas标签。</canvas>
如果无法创建画布时,就会显示5ba626b379994d53f7acf72a64f9b697标签内的内容,提示当前的浏览器不支持HTML5 canvas标签。
效果图:

使用JavaScript在画布中绘制文本图形
首先我们来看看要在画布上绘制文本图形,需要用到的最重要的属性和方法:
1、font属性:定义文本的字体属性,通过font属性可以设置或返回画布上文本内容的当前字体属性。它的使用和CSS font属性相似。
2、fillText()方法:在画布上绘制“填充”文本,文本的颜色默认为:黑色。基本语法为:
fillText(text, x, y, [maxWidth])
3、strokeText()方法:在画布上绘制文本(无填充),也就是说绘制文本轮廓图形;同样,文本颜色默认为:黑色。基本语法为:
strokeText(text, x, y, [maxWidth])
参数说明:
text:表示在画布上需要输出的文本图形。
x,y:相对于画布来说,开始绘制文本的 x 坐标、y 坐标位置
maxWidth:可选参数,表示允许的最大文本宽度,单位为像素。
我们来看看其他可能使用到的文本的样式属性:
1、textAlign样式属性:根据X轴坐标,设置或返回文本内容的当前对齐方式。
取值有:start(默认值,指定文本的开始位置)、end(指定文本的结束位置)、center(指定文本中心的放置位置)、left(左对齐)、right(右对齐)。
2、fillStyle属性:设置或返回用于填充绘画的颜色、渐变或模式。
下面我们来绘制文本图形,通过示例来看看如何绘制:
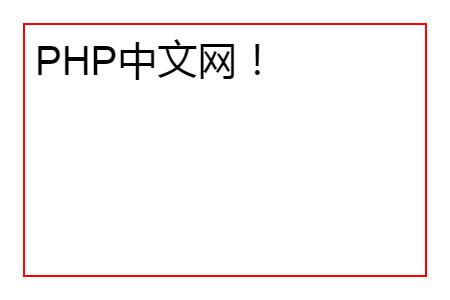
例1:使用fillText()
<canvas id ="myCanvas" width ="400" height ="250" style="border:2px solid red;">当前浏览器不支持HTML5 canvas标记。</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.fillText("PHP中文网!",10,50);
</script>效果图:

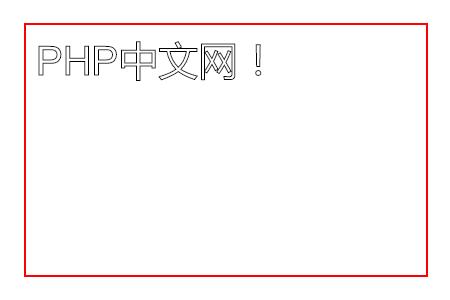
例2:使用strokeText()
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.strokeText("PHP中文网!",10,50);
</script>效果图:

例3:添加颜色和中心文本
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font="30px Comic Sans MS";
ctx.fillStyle = "red";
ctx.textAlign = "center";
ctx.fillText("PHP中文网!",canvas.width/2, canvas.height/2);
</script>效果图:

总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上是如何在HTML5画布中绘制文本图形的详细内容。更多信息请关注PHP中文网其他相关文章!

