本篇文章给大家带来的内容是关于Laravel5实现嵌套评论的形式(代码详解),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
经常我们看见评论显示形式有很多,比如'@'某某,又或者像知乎的收缩式的评论,又或者是嵌套式的评论,那么最一开始也是最常见的就是嵌套式评论,因为这个更加醒目.
准备工作
1、设计三张表users,posts,comments,表结构如下:
users
Schema::create('users', function (Blueprint $table) {
$table->increments('id');
$table->string('name');
$table->string('email')->unique();
$table->string('password');
$table->rememberToken();
$table->timestamps();
});
posts
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->integer('user_id')->index();
$table->text('content');
$table->timestamps();
});
comments
Schema::create('comments', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->index();
$table->integer('post_id')->index();
$table->integer('parent_id')->index()->default(0);
$table->text('body');
$table->timestamps();
});
2.Model层:
Post.php文件
/**
* 一篇文章有多个评论
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function comments()
{
return $this->hasMany(Comment::class);
}
/**
* 获取这篇文章的评论以parent_id来分组
* @return static
*/
public function getComments()
{
return $this->comments()->with('owner')->get()->groupBy('parent_id');
}
Comments.php文件
/**
* 这个评论的所属用户
* @return \Illuminate\Database\Eloquent\Relations\BelongsTo
*/
public function owner()
{
return $this->belongsTo(User::class, 'user_id');
}
/**
* 这个评论的子评论
* @return \Illuminate\Database\Eloquent\Relations\HasMany
*/
public function replies()
{
return $this->hasMany(Comment::class, 'parent_id');
}
逻辑编写
我们所要实现的嵌套评论其实在我们准备工作中已经 有点思路了,我们首先将一篇文章显示出来,同时利用文章与评论的一对多关系,进行显示所有的评论,但是我们的评论里面涉及到一个字段就是parent_id,这个字段其实非常的特殊,我们利用这个字段来进行分组, 代码就是上面的return $this->comments()->with('owner')->get()->groupBy('parent_id'),具体的过程如下:
web.php文件
\Auth::loginUsingId(1); //用户id为1的登录
//显示文章和相应的评论
Route::get('/post/show/{post}', function (\App\Post $post) {
$post->load('comments.owner');
$comments = $post->getComments();
$comments['root'] = $comments[''];
unset($comments['']);
return view('posts.show', compact('post', 'comments'));
});
//用户进行评论
Route::post('post/{post}/comments', function (\App\Post $post) {
$post->comments()->create([
'body' => request('body'),
'user_id' => \Auth::id(),
'parent_id' => request('parent_id', null),
]);
return back();
});
视图代码
视图方面我们需要实现嵌套,那么随着用户互相评论的越来越多的话,那么嵌套的层级也就越多,所以说,我们这里需要使用各小技巧来显示整个评论,我们使用@include()函数来显示,那么我们试图的结构如下:
- comments comments.blade.php form.blade.php list.blade.php - posts show.blade.php
代码如下:
show.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="//cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div style="margin-top: 100px">
<div class="col-md-10 col-md-offset-1">
<h2>{{$post->title}}</h2>
<h4>{{$post->content}}</h4>
<hr>
@include('comments.list',['collections'=>$comments['root']])
<h3>留下您的评论</h3>
@include('comments.form',['parentId'=>$post->id])
</div>
</div>
</body>
</html>
comment.blade.php
<div class="col-md-12">
<h5><span style="color:#31b0d5">{{$comment->owner->name}}</span>:</h5>
<h5>{{$comment->body}}</h5>
@include('comments.form',['parentId'=>$comment->id])
@if(isset($comments[$comment->id]))
@include('comments.list',['collections'=>$comments[$comment->id]])
@endif
<hr>
</div>
form.blade.php
<form method="POST" action="{{url('post/'.$post->id.'/comments')}}" accept-charset="UTF-8">
{{csrf_field()}}
@if(isset($parentId))
<input type="hidden" name="parent_id" value="{{$parentId}}">
@endif
<div class="form-group">
<label for="body" class="control-label">Info:</label>
<textarea id="body" name="body" class="form-control" required="required"></textarea>
</div>
<button type="submit" class="btn btn-success">回复</button>
</form>
list.blade.php
@foreach($collections as $comment)
@include('comments.comment',['comment'=>$comment])
@endforeach
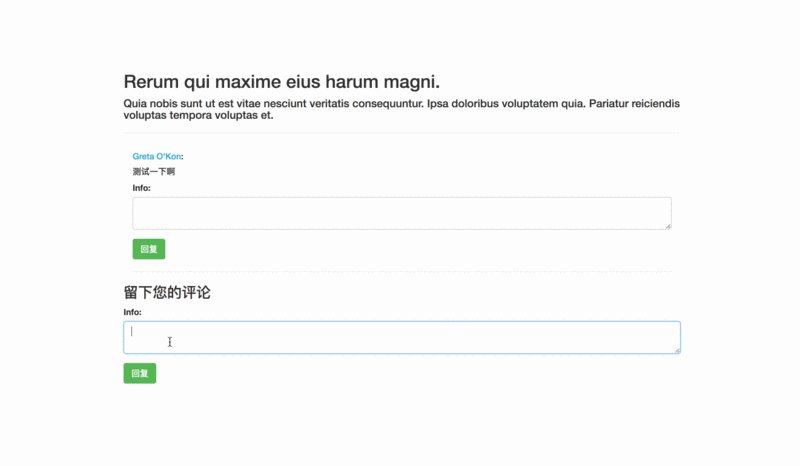
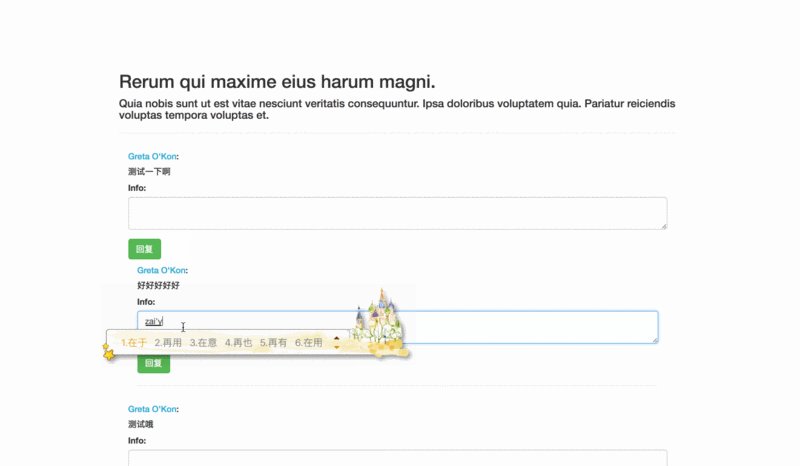
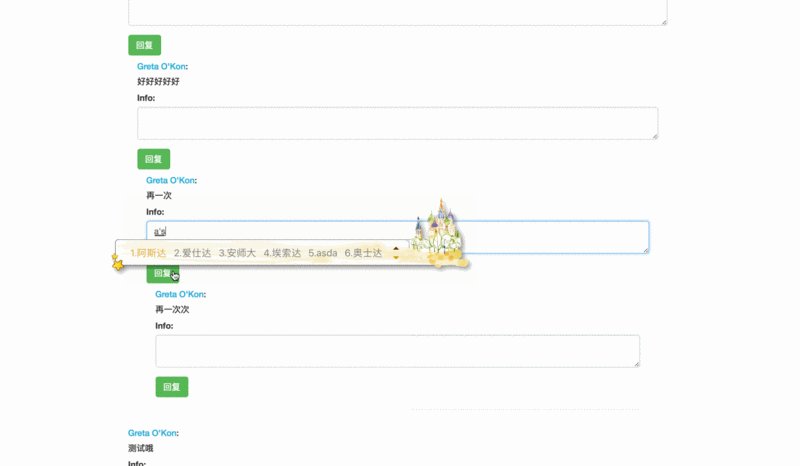
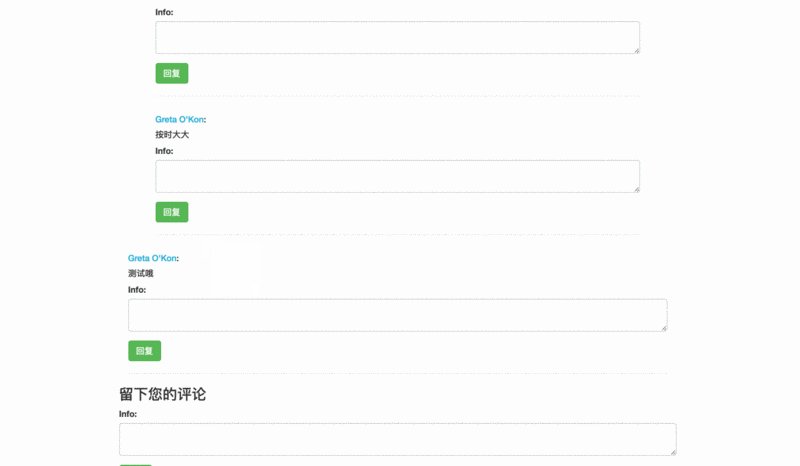
最终效果图如下

以上是Laravel5实现嵌套评论的形式(代码详解)的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Laravel:使用PHP简化Web开发Apr 19, 2025 am 12:18 AM
使用Laravel:使用PHP简化Web开发Apr 19, 2025 am 12:18 AMLaravel优化Web开发流程的方法包括:1.使用路由系统管理URL结构;2.利用Blade模板引擎简化视图开发;3.通过队列处理耗时任务;4.使用EloquentORM简化数据库操作;5.遵循最佳实践提高代码质量和可维护性。
 Laravel:PHP Web框架的简介Apr 19, 2025 am 12:15 AM
Laravel:PHP Web框架的简介Apr 19, 2025 am 12:15 AMLaravel是一个现代化的PHP框架,提供了强大的工具集,简化了开发流程并提高了代码的可维护性和可扩展性。1)EloquentORM简化数据库操作;2)Blade模板引擎使前端开发直观;3)Artisan命令行工具提升开发效率;4)性能优化包括使用EagerLoading、缓存机制、遵循MVC架构、队列处理和编写测试用例。
 Laravel:MVC建筑和最佳实践Apr 19, 2025 am 12:13 AM
Laravel:MVC建筑和最佳实践Apr 19, 2025 am 12:13 AMLaravel的MVC架构通过模型、视图、控制器分离数据逻辑、展示和业务处理,提高了代码的结构化和可维护性。1)模型处理数据,2)视图负责展示,3)控制器处理用户输入和业务逻辑,这种架构让开发者专注于业务逻辑,避免陷入代码泥潭。
 Laravel:解释的主要功能和优势Apr 19, 2025 am 12:12 AM
Laravel:解释的主要功能和优势Apr 19, 2025 am 12:12 AMLaravel是一个基于MVC架构的PHP框架,具有简洁的语法、强大的命令行工具、便捷的数据操作和灵活的模板引擎。1.优雅的语法和易用的API使开发快速上手。2.Artisan命令行工具简化了代码生成和数据库管理。3.EloquentORM让数据操作直观简单。4.Blade模板引擎支持高级视图逻辑。
 用Laravel建造后端:指南Apr 19, 2025 am 12:02 AM
用Laravel建造后端:指南Apr 19, 2025 am 12:02 AMLaravel适合构建后端服务,因为它提供了优雅的语法、丰富的功能和强大的社区支持。1)Laravel基于MVC架构,简化了开发流程。2)它包含EloquentORM,优化了数据库操作。3)Laravel的生态系统提供了如Artisan、Blade和路由系统等工具,提升开发效率。
 laravel框架技巧分享Apr 18, 2025 pm 01:12 PM
laravel框架技巧分享Apr 18, 2025 pm 01:12 PM在这个技术不断进步的时代,掌握先进的框架对于现代程序员至关重要。本文将通过分享 Laravel 框架中鲜为人知的技巧,帮助你提升开发技能。Laravel 以其优雅的语法和广泛的功能而闻名,本文将深入探讨其强大的特性,提供实用技巧和窍门,帮助你打造高效且维护性高的 Web 应用程序。
 laravel和thinkphp的区别Apr 18, 2025 pm 01:09 PM
laravel和thinkphp的区别Apr 18, 2025 pm 01:09 PMLaravel 和 ThinkPHP 都是流行的 PHP 框架,在开发中各有优缺点。本文将深入比较这两者,重点介绍它们的架构、特性和性能差异,以帮助开发者根据其特定项目需求做出明智的选择。
 laravel用户登录功能一览Apr 18, 2025 pm 01:06 PM
laravel用户登录功能一览Apr 18, 2025 pm 01:06 PM在 Laravel 中构建用户登录功能是一个至关重要的任务,本文将提供一个全面的概述,涵盖从用户注册到登录验证的每个关键步骤。我们将深入探讨 Laravel 的内置验证功能的强大功能,并指导您自定义和扩展登录过程以满足特定需求。通过遵循这些一步一步的说明,您可以创建安全可靠的登录系统,为您的 Laravel 应用程序的用户提供无缝的访问体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





